
Wenn wir ein Web-Frontend entwickeln, spielen die leistungsstarken Eigenschaften von CSS natürlich eine unverzichtbare Rolle, um die Website optisch schöner und wirkungsvoller zu gestalten. Deshalb erwähnen wir hier ein Attribut, das wir häufig bei der Entwicklung von Web-Frontends verwenden: CSS-Anzeigeattribut. Alle gängigen Browser unterstützen das Anzeigeattribut. Zweitens wissen wir alle, dass das Anzeigeattribut die Art der Box angibt, die das Element generieren soll. Es wird häufig im CSS-Anzeigeattribut verwendet und ist auch der häufigste Attributwert: none, block, inline, inline-blockt.
Als nächstes werden wir anhand spezifischer Codebeispiele nacheinander die häufigste Verwendung von Attributwerten im CSS-Anzeigeattribut erläutern.
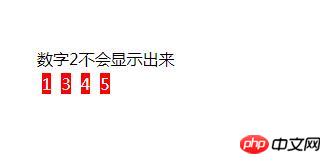
1: Anzeige: keine, das Einstellungselement wird nicht angezeigt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>Die Darstellung des obigen Codes ist wie folgt:

Anzeige: keine, das eingestellte Element wird nicht angezeigt und der Platz, der das Element realistisch macht, wird nicht beibehalten. Aber es gibt noch eine andere Sichtbarkeit: versteckt, die den Raum des Elements beibehält. Weitere Informationen finden Sie unter CSS-Sichtbarkeitsattribut.
Zwei: display:block, zeigt das Element als Element auf Blockebene an.
zeigt das Element als Element auf Blockebene mit Zeilenumbrüchen vor und nach dem an Element. Nachdem es auf Block gesetzt wurde, kann das Element Breite und Höhe festlegen. Elemente belegen ihre eigene Zeile.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
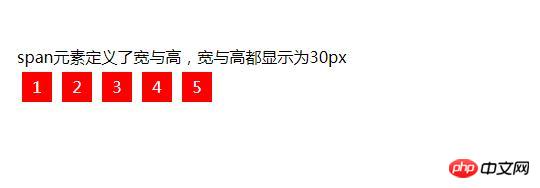
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>Die Darstellung des obigen Codes ist wie folgt:

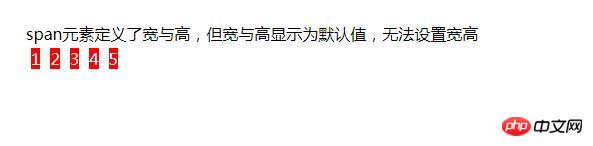
Die Breite und Höhe des Span-Tags werden beide als 30 Pixel angezeigt. Wenn wir den display:block im Code entfernen, sieht das angezeigte Rendering wie folgt aus:

Offensichtlich, wenn wir danach display:block wurde entfernt, die Höhe und Breite der Spanne können nicht festgelegt werden.
Das Span-Tag ist ein Inline-Element. Sie können jedoch nicht die Höhe, Breite, den oberen, unteren, linken und rechten Rand, den Abstand und den Rand des Elements festlegen Mit dem Span-Tag kann das Inline-Element in ein Blockelement umgewandelt werden, sodass Sie die Höhe, Breite, den oberen, unteren, linken und rechten Rand, den Abstand und den Rand des Elements festlegen können.
Drei: Anzeige: Inline, Anzeige des Elements als Inline-Element
Das Standardattribut der Anzeige. Zeigt das Element als Inline-Element ohne Zeilenumbrüche vor oder nach dem Element an. Wir wissen, dass die Breite und Höhe von Inline-Elementen nicht festgelegt werden kann. Wenn also das Anzeigeattribut des Elements auf Inline gesetzt ist, ist das Festlegen der Attributhöhe und -breite nutzlos. Zu diesem Zeitpunkt ist die Höhe, die sich darauf auswirkt, im Allgemeinen die Höhe (Schriftgröße) und der Abstand der internen Elemente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
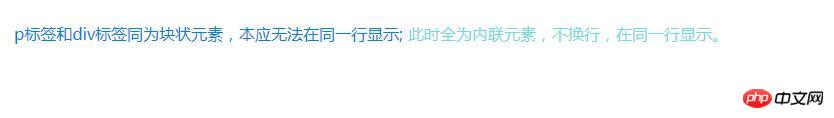
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
</html>Die Darstellung des obigen Codes ist wie folgt:

Viertens: Inline-Block, zeigt das Element als Inline-Blockelement an
Inline-Blockelemente. Dieser Attributwert kombiniert die Eigenschaften von Inline und Block. Sie können Inline und Block kombinieren, um Inline-Block zu verstehen. Das heißt, es handelt sich um ein Inline-Element, das in derselben Zeile angezeigt werden kann und Breite und Höhe festlegen kann.
Das Obige ist eine detaillierte Einführung in die Verwendung allgemeiner Attributwerte im CSS-Anzeigeattribut, einschließlich spezifischer Verwendungsbeispiele für „none“, „block“, „inline“ und „inline-block“. Es hat einen gewissen Referenzwert und ich hoffe, dass es Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von vier allgemeinen Attributwerten im CSS-Anzeigeattribut (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird