
Um eine freundliche Interaktion widerzuspiegeln, ist es unmöglich, Nachrichtenbenachrichtigungen im Miniprogramm zu verpassen. Ich frage mich, wie wir die Funktion zum Senden von Vorlagennachrichten implementieren können eine ausführliche Einführung darüber, wie das Miniprogramm die Funktion zum Senden von Vorlagennachrichten implementiert.
- Im Prozess der Entwicklung von Miniprogrammen werden die meisten von ihnen die WeChat-Zahlung erfüllen
- Als Ausdruck einer freundlichen Interaktion wird dann natürlich eine Nachrichtenbenachrichtigung nach der Zahlung angenommen in Betracht ziehen
- Daher erfordert mein kleines Programmprojekt auch die Vervollständigung dieses Effekts, daher werde ich meine Umsetzungsschritte teilen, um anderen Taoisten die Vermeidung von Fallstricken zu erleichtern...
Der Unterschied zwischen WeChat-Nachrichtenbenachrichtigungen:
1. Nachrichtenerinnerungen für die WeChat-Webversion und das öffentliche Konto
erfordern, dass Benutzer „den folgen“. Händler“ Nur „öffentliches Konto“ unterstützt den Empfang von Nachrichten
Und es gibt ein seltsames Problem: Wenn Sie in naher Zukunft nicht mit dem öffentlichen Konto kommuniziert haben, können Sie immer noch keine Nachrichtenerinnerungen erhalten
Darüber hinaus ist der Stil von Die Nachricht muss codiert werden. Anpassung (Problem) 2. WeChat-Applet unterstützt „Dienstbenachrichtigung“
Konfigurieren Sie einfach Ihre eigene „Vorlagennachricht“ und rufen Sie die „openid“ des Benutzers ab, um Benachrichtigungen von WeChat-Diensten zu erhalten
Der Stil kann sein im Verwaltungshintergrund des Miniprogramms ausgewählt und in der Vorschau angezeigt (humanisiert)
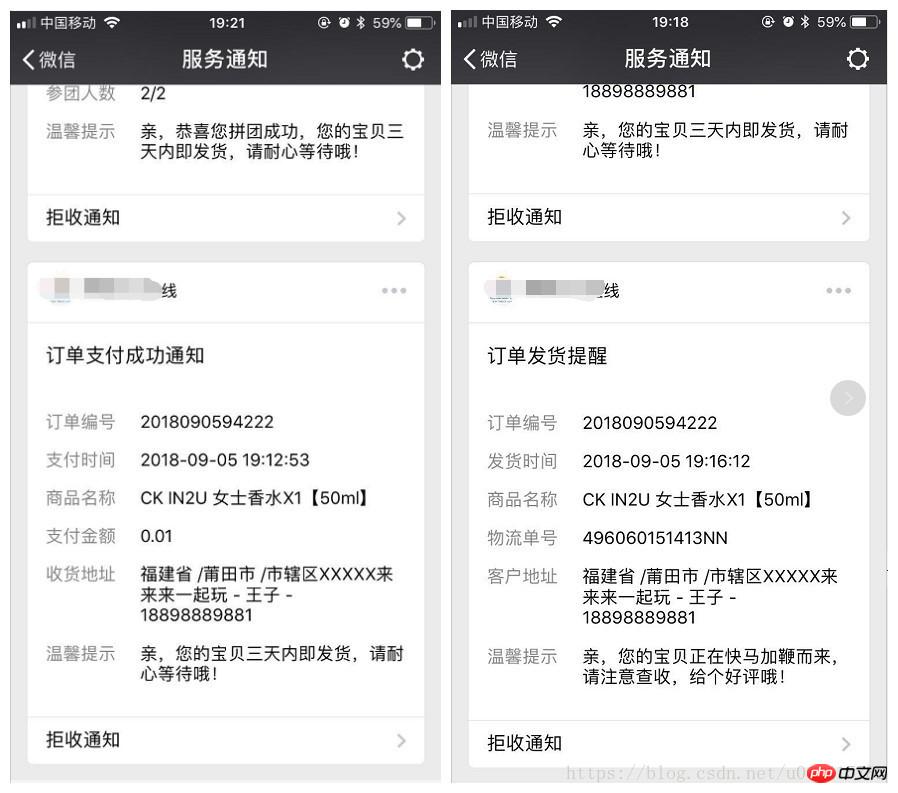
Beziehen Sie sich hier auf die Nachrichtenbenachrichtigung von JD Shopping wie folgt (d. h. auf den Effekt, den Sie unten erzielen möchten).

① Zunächst gibt uns das offizielle Dokument des WeChat Mini-Programms eine Anleitung —[Vorlagennachricht senden]
Wir können das Dokument zuerst durchsuchen 简单, um unser Verständnis des Prozesses zu erleichtern und Fliegen mit verbundenen Augen zu vermeiden
② Das Miniprogramm gibt uns die bequemste Möglichkeit, manuelle Vorlagen zu konfigurieren
Wir können zunächst zu 1(模板库) gehen, um die benötigte Vorlage auszuwählen, den Titel und die Sortierung anzupassen
Nach erfolgreicher Bewerbung geben Sie 2(我的模板) ein, um die Vorlagen anzuzeigen, die Sie verwenden können. Wenn wir den Code später bearbeiten, verwenden wir die Vorlage 模板ID
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/159/428/477/1536304579960741.png" class="lazy" title="1536304579960741.png" alt="Wie das Miniprogramm die Funktion zum Versenden von Vorlagennachrichten (Bilder und Text) implementiert">
Nehmen Sie hier hauptsächlich die Implementierung der Komponentenform als Ein Beispiel. Informationen zur Implementierung von prepay_id finden Sie im Anhang am Ende des Artikels
Kontext: Nach der WeChat-Zahlung erfolgreich, der Benutzer sendet eine Vorlagennachricht mit der Aufschrift „Benachrichtigung über erfolgreiche Zahlung der Bestellung“
Schritt 1: Am Beispiel meiner Codeimplementierung muss ich zunächst Anforderungen für mein 
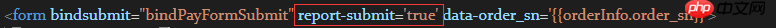
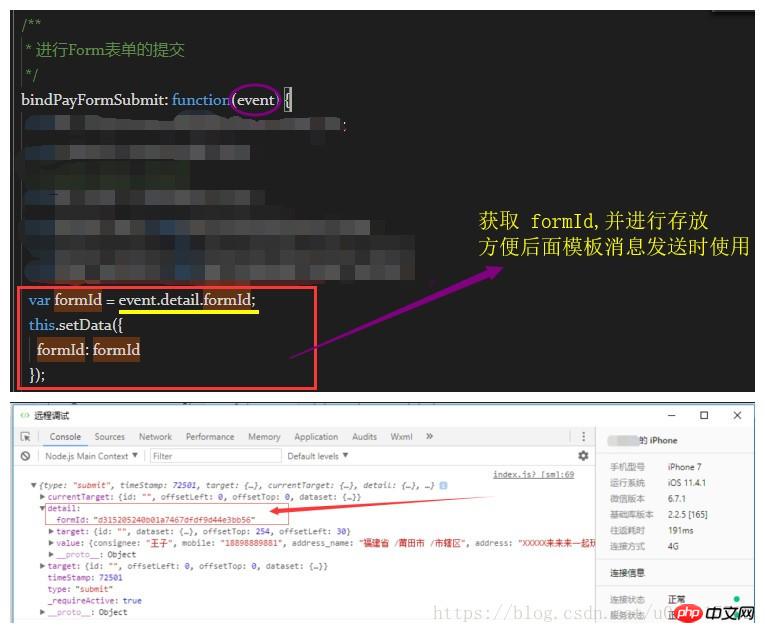
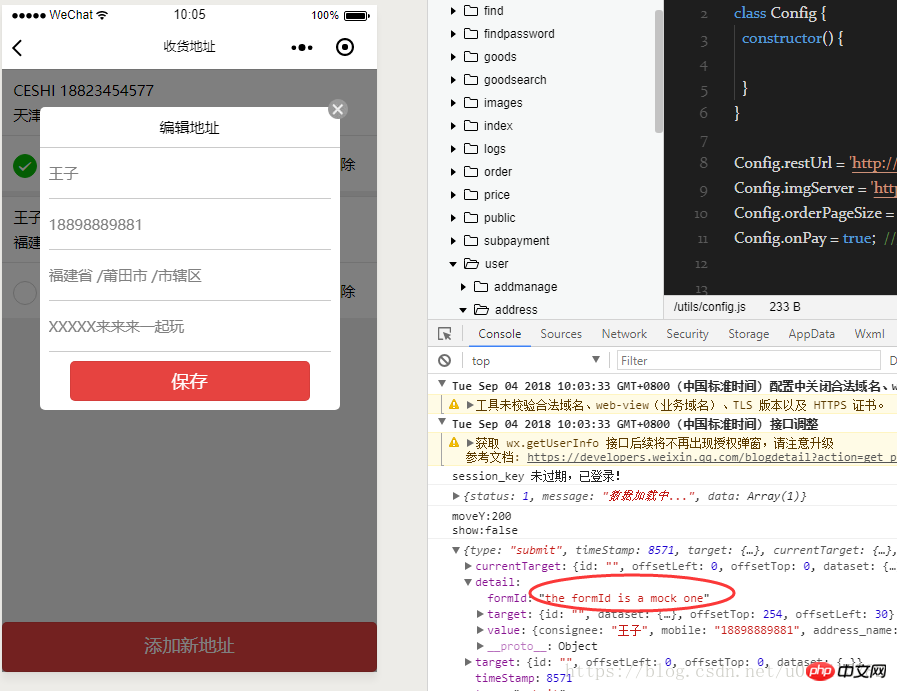
Schritt 2: Auf den entsprechenden Seiten /cart/zahlung.js-Code, der geschriebene Übermittlungscode und das Ergebnis des Druckens der Ereignisparameter sind: 
Hinweis: Der Screenshot-Teil dient nur zum Abrufen und Speichern Sie die Formular-ID, die wir benötigen.
Tatsächlich kann der folgende Code auch viel logische Verarbeitung haben. Nehmen Sie meine Codelogik als Beispiel:
Ich habe die Überprüfung der Formulardaten fortgesetzt 🎜>Schritt 3: Anruf anfordern, um eine Nachricht zu senden Benachrichtigungsmethode
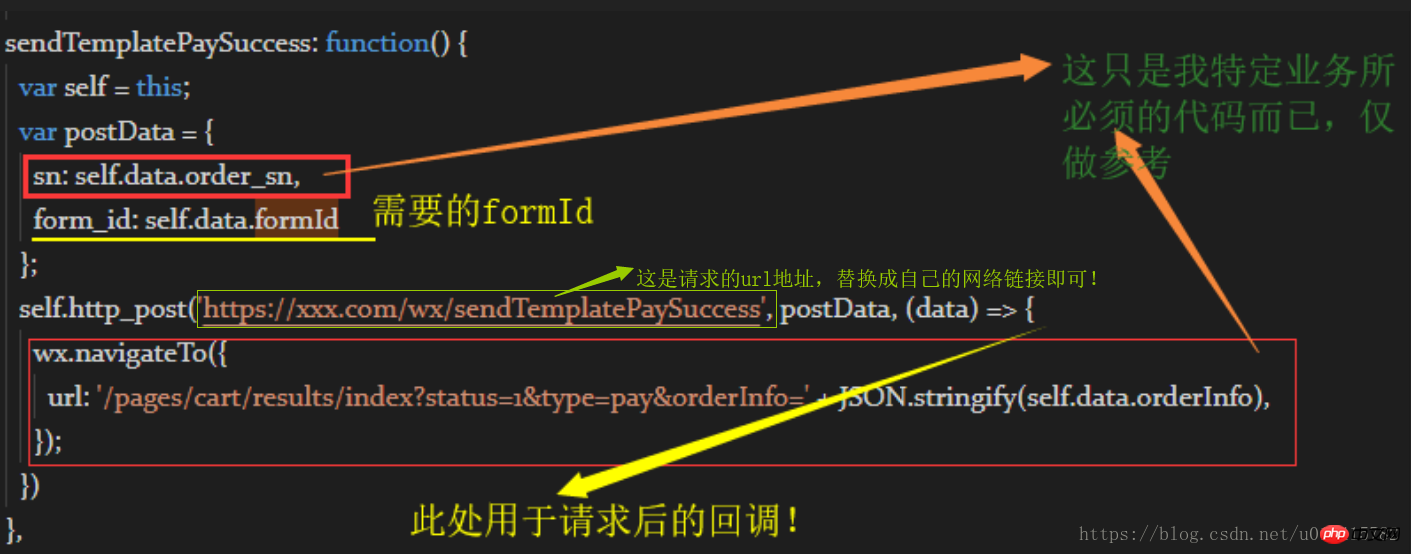
Nehmen wir meine Logik als Beispiel: Sie wird aufgerufen, nachdem der WeChat-Zahlungsrückruf ausgeführt wurde und die Zahlung erfolgreich ist
im obigen Screenshot benötigt werden, direkt bereitgestellt 
/**
* 微信支付成功后的 消息模板的发送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
},2. Serverseitige Codekonfigurationpages/cart/payment.js
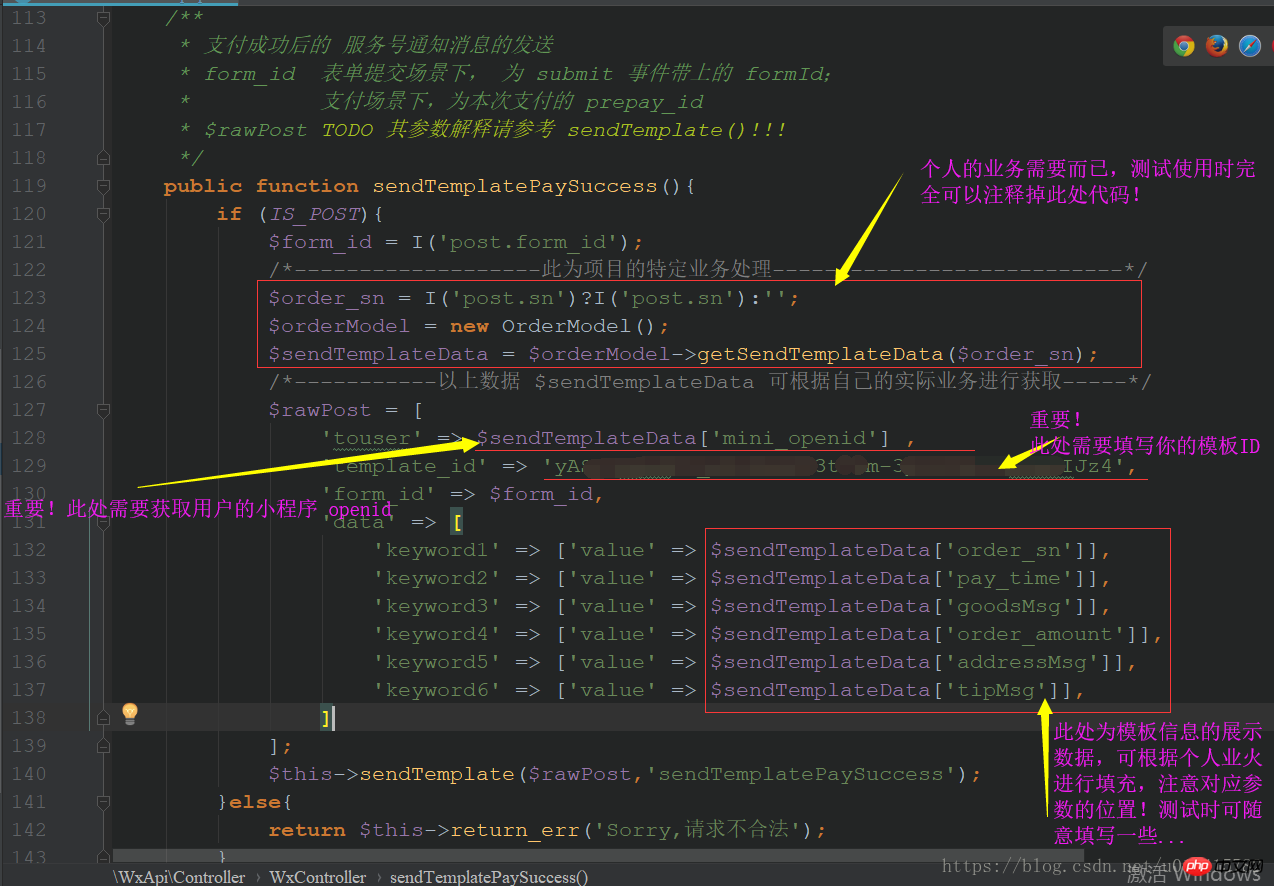
Schritt 2: Ändern Sie die Methode
sendTemplatePaySuccess() Tipps:
1.此方法是对应于 pages/cart/payment.js 中的 Https://xxx.com/wx/sendTemplatePaySuccess,应该不会理解错吧!
2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其 openid写到数据库中,后期使用时可随时调用
3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]
4.template_id 直接在小程序账号后台复制即可,但是请将 $rawPost['data']['keyword?']['value'] 顺序对应正确哦

①. 首先,要 特别注意 一点,不可以使用 微信开发者工具进行测试,不然会有如下报错: 
可参考道友解释: 小程序 表单 formId 为 the formId is a mock one
②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}开发文档中有这样一句话:
值得注意:
第一点:
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...第二点: "prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
温馨提示:
毕竟存放的 "prepay_id" 最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!

官方文档 - 获取 access_token
代码中,所必须涉及到的业务 —— access_token 的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求
个人的思路就是,创建数据表字段,根据其返回的时长 expires_in,在失效前保存数据 access_token
可根据自己的实际需求,优化小编提供的 opGetAccessToken() 方法!
有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
Das obige ist der detaillierte Inhalt vonWie das Miniprogramm die Funktion zum Versenden von Vorlagennachrichten (Bilder und Text) implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 Verwendung der Sortierfunktion c++sort
Verwendung der Sortierfunktion c++sort
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 Was ist es
Was ist es
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können