 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie kann man den Überlaufteil der Textanzeige in CSS mit Auslassungspunkten versehen? (Codebeispiel)
Wie kann man den Überlaufteil der Textanzeige in CSS mit Auslassungspunkten versehen? (Codebeispiel)
Wie kann man den Überlaufteil der Textanzeige in CSS mit Auslassungspunkten versehen? (Codebeispiel)
Wenn wir ein Web-Frontend entwickeln, erhalten wir normalerweise den Titel des Artikels und zeigen ihn Zeile für Zeile an. Wenn der Titel jedoch zu lang ist, kommt es zu Zeilenumbrüchen. Außerdem wäre es bei der Anzeige eines Teils der Textinformationen zu umständlich, sie vollständig anzuzeigen, was zu einem schlechten Web-Erlebnis führen würde. Obwohl wir overflow:hidden verwenden können, um Zeichen auszublenden, die die Breite überschreiten. Aber das Ende wirkt immer etwas steif. Es ist auch nicht förderlich, den Benutzer später darauf aufmerksam zu machen, dass noch nicht angezeigte Zeichen vorhanden sind. Am besten ersetzen Sie die zusätzlichen Zeichen durch Ellipsen.
In diesem Kapitel stellen wir Ihnen im Detail vor, wie Sie CSS verwenden, um den Überlaufteil von Text-Ellipsen anzuzeigen. Ich hoffe, es hilft allen.
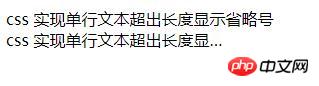
1: Eine einzelne Textzeile läuft über und zeigt Auslassungspunkte an... (meistens zeigt der überschüssige Teil des Titels Auslassungspunkte an...)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?单行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css 实现单行文本超出长度显示省略号
</p>
<p class="overflow">
css 实现单行文本超出长度显示省略号
</p>
</div>
</body>
</html>Darstellung des obigen Codes wie folgt:

Unter anderem bedeutet „white-space: nowrap;“, dass der Text nicht umgebrochen und in derselben Zeile fortgesetzt wird bis eine Beschriftung gefunden wird;
overflow: hide; Inhalt, der die Objektgröße überschreitet, nicht anzeigen
text-overflow: ellipsis; Überläufe, es wird angezeigt ... Sie können das Attribut natürlich auch auf Clip setzen. Punkte werden nicht angezeigt
-o-text-overflow: Um mit dem Opera-Browser kompatibel zu sein; >
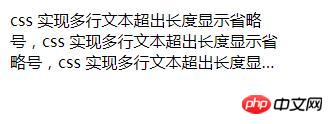
2: Mehrzeiliger Textüberlauf zeigt Auslassungspunkte an...
1. Direkt mit CSS-Attributen festgelegt (nur -webkit-Kernel hat Wirkung)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</div>
</body>
</html>
<; 🎜>-webkit-line-clamp wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Dies ist eine andere nicht unterstützte WebKit-Eigenschaft, die in der CSS-Entwurfsspezifikation nicht erscheint. -webkit-box zeigt das Objekt als flexibles Box-Modell an;
-webkit-box-orient legt die Anordnung der Unterelemente des Flex-Box-Objekts fest oder ruft sie ab; : Auslassungspunkte werden für mehrzeiligen Text verwendet, wobei die Auslassungspunkte „…“ verwendet werden, um den Text auszublenden, der den Bereich überschreitet.
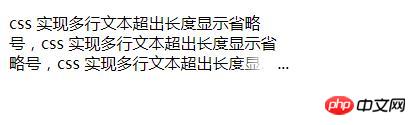
2. Verwenden Sie die Pseudoklasse
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{
content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
</style>
</head>
<body>
<div class="box">
<p>
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</p>
</div>
</body>
</html>Die Darstellung des obigen Codes ist wie folgt:
Diese Methode hat einen großen Bereich von Anwendungen, aber der Text überschreitet nicht Ellipsen werden auch bei Zeilen angezeigt, und diese Methode kann mit js optimiert werden. Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überschüssiger Text angezeigt wird. Durch das Hinzufügen eines Hintergrunds mit Farbverlauf zu p::after wird verhindert, dass nur die Hälfte des Textes angezeigt wird. Da ie6-7 keinen Inhalt anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. ...), um mit ie8 kompatibel zu sein ::after mit :after. 3. Verwenden Sie absolute Positionierung und Auffüllung (browserübergreifende Lösung). Das Prinzip der Methode besteht darin, zuerst ein ... in das Element mit Text einzubetten und dann eine Auslassungsstelle (padding-right) auf der rechten Seite des Elements mit Text zu belassen , Verwenden Sie abschließend die absolute Positionierung, um die Auslassungspunkte ... im rechten Polsterbereich rechts (untere rechte Ecke) zu positionieren.
3. Verwenden Sie absolute Positionierung und Auffüllung (browserübergreifende Lösung). Das Prinzip der Methode besteht darin, zuerst ein ... in das Element mit Text einzubetten und dann eine Auslassungsstelle (padding-right) auf der rechten Seite des Elements mit Text zu belassen , Verwenden Sie abschließend die absolute Positionierung, um die Auslassungspunkte ... im rechten Polsterbereich rechts (untere rechte Ecke) zu positionieren.
Das obige ist der detaillierte Inhalt vonWie kann man den Überlaufteil der Textanzeige in CSS mit Auslassungspunkten versehen? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .





