
Die Datei package.json listet die vom Projekt verwendeten Abhängigkeitspakete von Drittanbietern auf. Wenn wir ein neues Projekt erstellen, laden wir standardmäßig einige Pakete herunter. Diese sind in Angular enthalten und werden im Verzeichnis node_modules gespeichert.
Es ist zu beachten, dass:
Es gibt Abhängigkeitsobjekte und DevDependencies in package.json.
Die Plug-Ins in devDependencies werden nur in der Entwicklungsumgebung verwendet, nicht in der Produktionsumgebung, und Abhängigkeiten müssen für die Produktionsumgebung freigegeben werden.

Es gibt zwei Möglichkeiten, Abhängigkeiten hinzuzufügen:
npm install name –save dient zum Schreiben der zu erstellenden Abhängigkeiten im Paket installiert Gehen Sie zum Abhängigkeitsobjekt von .json
npm-Installationsname –save-dev soll die zu installierenden Abhängigkeiten in das devDependencies-Objekt von package.json schreiben
Das Folgende ist ein Beispiel dafür Hinzufügen von Minirefresh zur Winkelumgebung. (Wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website angularjs Learning Manual , um mehr zu erfahren)
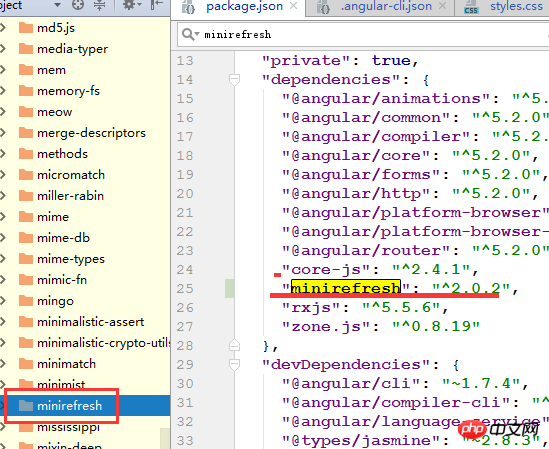
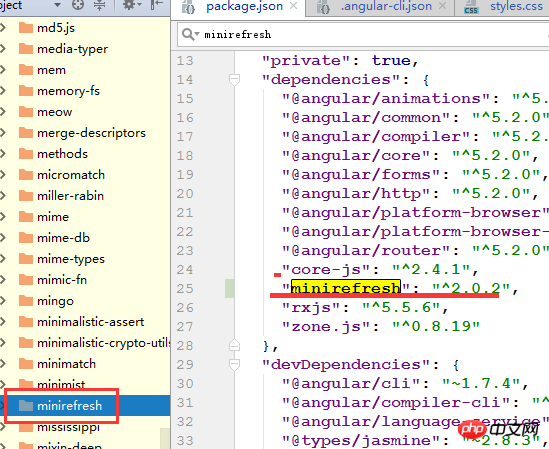
1 die Ergebnisse:
 Wie Sie sehen können, gibt es zu Beginn kein Minirefresh in den Abhängigkeiten. Der Befehl npm install minirefresh --save wird automatisch ausgeführt Laden Sie Minirefresh herunter und fügen Sie es den Abhängigkeiten hinzu. Dann werden wir feststellen, dass sich im Verzeichnis node_modules ein Minirefresh-Paket befindet.
Wie Sie sehen können, gibt es zu Beginn kein Minirefresh in den Abhängigkeiten. Der Befehl npm install minirefresh --save wird automatisch ausgeführt Laden Sie Minirefresh herunter und fügen Sie es den Abhängigkeiten hinzu. Dann werden wir feststellen, dass sich im Verzeichnis node_modules ein Minirefresh-Paket befindet.
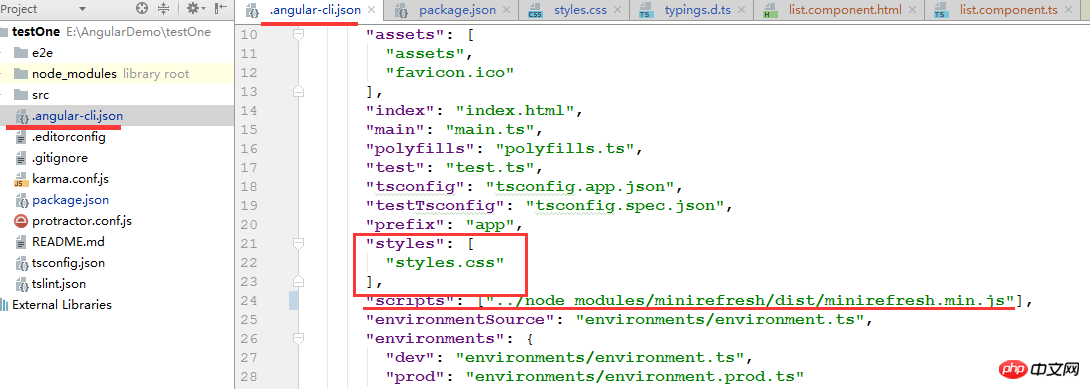
2. Ändern Sie die Datei „angular-cli.json“ (Styles-Array und Scripts-Array)
1、styles中就是我们要引入的css 2、scripts中就是我们要引入的js
Die Konfiguration ist wie gezeigt:

 3 Machen Sie die folgende Anweisung in der Komponente, die das Plug-in verwenden muss (in der .ts-Datei): Deklarieren Sie var $ :any; Der Zweck besteht darin, die Kompilierung zu verhindern. Es wird ein Fehler gemeldet.
3 Machen Sie die folgende Anweisung in der Komponente, die das Plug-in verwenden muss (in der .ts-Datei): Deklarieren Sie var $ :any; Der Zweck besteht darin, die Kompilierung zu verhindern. Es wird ein Fehler gemeldet.
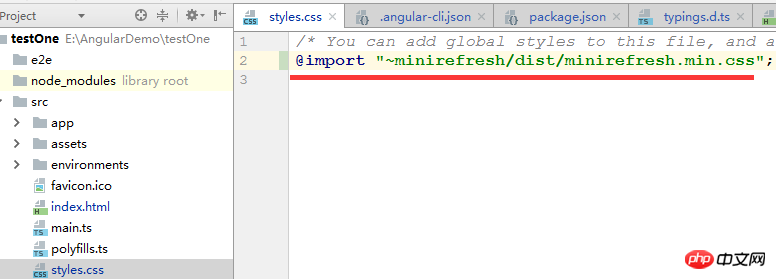
Die Konfiguration ist wie folgt:
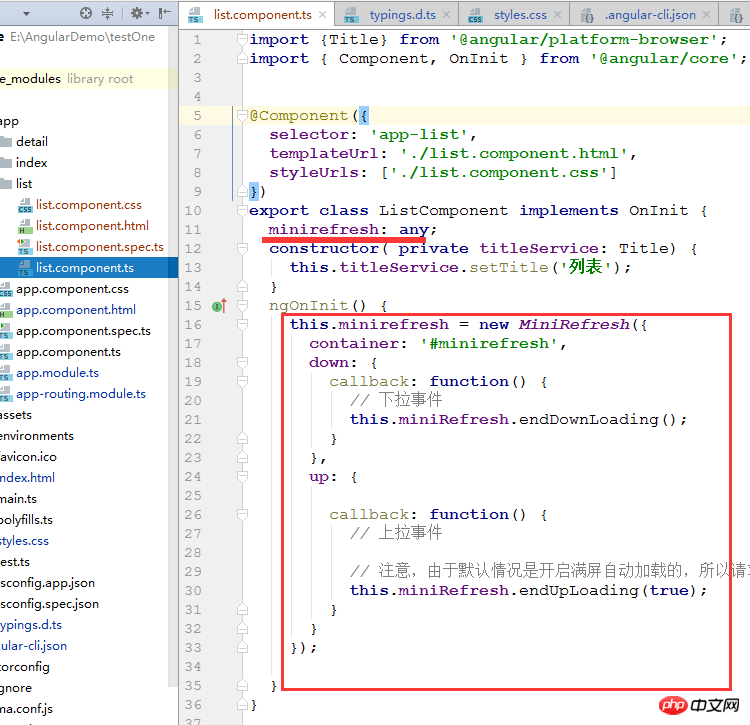
 Viertens: Die oben genannten drei Plug-Ins können normal in der ngOnInit-Methode verwendet werden.
Viertens: Die oben genannten drei Plug-Ins können normal in der ngOnInit-Methode verwendet werden.

1. npm install jquery --save / --save--dev
2. Ändern Sie die Datei angle-cli.json:
3 Beschreibungsdatei
Nach Abschluss der oben genannten Schritte können wir jquery derzeit nicht direkt verwenden. Außerdem müssen wir zuerst die Typbeschreibungsdatei installieren, damit TypeScript jquery erkennt.
Ausführen:
npm install @types/jquery --save-dev
4. Führen Sie die JQuery-Datei in app.module ein und fügen Sie das JQuery-Modul hinzu

. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen
Das obige ist der detaillierte Inhalt vonWie rufe ich jQuery auf, um AngularJS hinzuzufügen? Details zum Aufrufen von Bibliotheken von Drittanbietern und zum Hinzufügen von jQuery in Angular5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Parameter des Festzeltes?
Was sind die Parameter des Festzeltes?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 Vom Viewer aufgerufene Methode
Vom Viewer aufgerufene Methode
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?