
Element-ui ist ein UI-Framework, das auf vue2.0 basiert und derzeit das beliebteste Framework ist. In diesem Artikel erfahren Sie, wie Sie schnell Projekte mit vue-cli und element-ui erstellen.
Die Einführung von vue2.0 mit seiner leicht zu erlernenden, vollständigen API-Dokumentation in Chinesisch und seinem umfangreichen Ökosystem ist zum aktuellen Stand geworden inländisch Das sehr beliebte Front-End-MVVM-Framework
element-ui ist ein UI-Framework, das auf vue2.0 basiert und vom Ele.me-Team entwickelt und verwaltet wird. Es ist derzeit das beliebteste Framework in der Vue-UI-Bibliothek
Es gibt zwei Möglichkeiten, vue-cli + element-ui zu verwenden
Option 1:
①Verwenden Sie zuerst vue-cli, um das Projekt zu erstellen,
② Verwenden Sie dann npm, um die entsprechenden Module und Plug-Ins zu installieren,
③Gehen Sie zu webpack.conf.js, um den Loader verschiedener Dateien zu konfigurieren,
④ Gehen Sie zu .babelrc, um das Plug-in zu konfigurieren
Wenn das Projekt noch nicht geschrieben wurde, verwenden Sie Option 1 nicht. Wenn das Projekt schon seit einiger Zeit gestartet ist, müssen Sie die oben genannten Punkte befolgen Behandeln Sie jeden Schritt. Wenn Sie nicht vorsichtig sind, wird ein Fehler gemeldet. Hier ist die zweite Option, nämlich die Verwendung einer von element-ui bereitgestellten Vorlage
Option 2:
① Verwenden Sie den Git-Befehl git clone https://github.com/ElementUI/element-starter.git, um die offizielle Vorlage herunterzuladen,
② Verwenden Sie cnpm intsall, um abhängige Module herunterzuladen (wenn kein Taobao-Spiegel vorhanden ist, kann cnpm npm install verwenden)
③ Verwenden Sie npm run dev, um das Projekt auszuführen
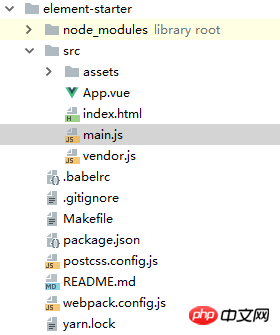
Die Grundstruktur der Vorlage ist wie folgt: Sie entspricht im Grunde dem Projekt, das mit vue-cliGerüst erstellt wurde, sehr sauber

Nachdem das Projekt ausgeführt wurde, können Sie eine einfache Seite sehen – sie verfügt über eine weitere Schaltflächenkomponente vue-cli als die Seite des Projekts, das mit element-ui

Bibliothek ~element-ui
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
So verwenden Sie vue-cli, um schnell ein Projekt zu erstellen
So implementieren Sie die internationale Entwicklung von Vue-Projekten vue-i18n und element-ui
Das obige ist der detaillierte Inhalt vonSo erstellen Sie schnell Projekte mit vue-cli und element-ui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Hongmeng-System
Hongmeng-System
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Zusammenfassung häufiger Socket-Fehler
Zusammenfassung häufiger Socket-Fehler
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 So schalten Sie Douyin Xiaohuoren ein und aus
So schalten Sie Douyin Xiaohuoren ein und aus
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?