Tipps, um CSS-Gewichte benutzerfreundlicher zu gestalten
In diesem Artikel zeige ich Ihnen anhand einiger Beispiele einige CSS-Tipps, damit Sie wissen, wie Sie die CSS-Kaskade verwenden, um benutzerfreundlicher zu werden und unnötige Anforderungen zu reduzieren. Dadurch werden auch die Probleme bei der Gewichtung reduziert.
Tipp 1: Stile erscheinen immer als Kombination spezifischer Attribute
Ein gutes Beispiel ist die Kombination aus Farbe und Backfarbe. Sofern Sie nicht nur kleine Anpassungen vornehmen, müssen Sie alle zusammen anpassen. Wenn Sie einem Element eine Hintergrundfarbe hinzufügen, enthält dieses möglicherweise keinen Text, aber möglicherweise einige untergeordnete Elemente. Daher können wir durch gemeinsames Festlegen von Vordergrundfarbe und Hintergrundfarbe immer sicher sein, dass bei diesen Elementen keine Lesbarkeits- und Kontrastprobleme auftreten. Wenn wir das nächste Mal die Hintergrundfarbe ändern, müssen wir uns nicht umsehen, ob sich die Textfarbe ändert, da sie alle zusammen als Gruppe angezeigt werden.
Tipp 2: Verwenden Sie dynamische Werte wie currentColor und em usw.
Manchmal wird Textfarbe auch für andere Attribute verwendet. Zum Beispiel Rahmen-, Box-Shadow- oder Füll-SVG-Symbole. Eine Alternative zur Definition derselben Farbe besteht darin, currentColor direkt zu verwenden. Standardmäßig ist die Farbe vererbbar und Sie müssen sie nur an einer Stelle ändern, um die Farbe anderer Eigenschaften zu ändern.
In ähnlicher Weise können Sie durch die Verwendung von em-Einheiten für das Attribut „font-size“ die Boxmodellgröße des Elements ändern, indem Sie einfach die Schriftgröße von :root ändern.
Tipp 3: Verwenden Sie den Attributwert „inherit“, um den Stil des übergeordneten Elements zu erben und so den eigenen Stil des UA zu überschreiben.
Für Formularsteuerelemente wie Schaltflächen und Eingaben haben verschiedene Browser ihre eigenen Stile (UA-Stile). Wir können inherit verwenden, um den Stil seines übergeordneten Elements zu erben und so den UA-Stil des Browsers zu überschreiben.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}Der obige Beispielcode stammt aus sanitize.css, normalize.css wird auch auf diese Weise verwendet. Wenn Sie es nicht auf diese Weise verwenden, bedeutet das, dass Sie...
Sie können auch input[type="range"], input[type="radio"] und input[type="ausprobieren. checkbox"] usw. Verwenden Sie direkt das zuvor für das Element eingeführte currentColor-Attribut, um die Farbe automatisch anzupassen. Vielleicht müssen Sie nichts ändern, Sie können eine helle Farbe in eine dunkle Farbe ändern.
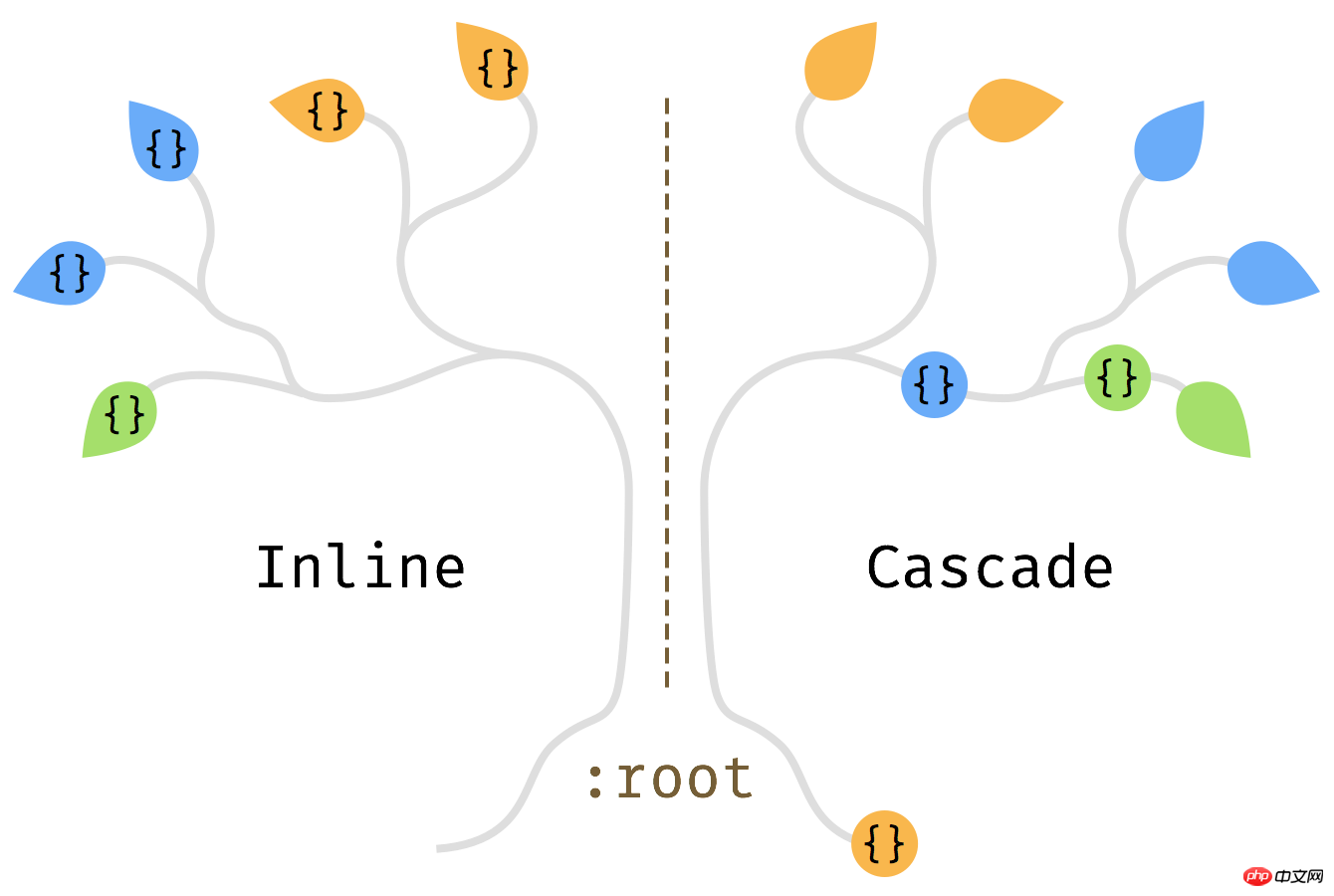
Tipp 4: Wann immer Sie CSS schreiben, möchten Sie so nah wie möglich an die Spitze des Baums gelangen. Mit anderen Worten: Gehen Sie zurück zu :root.
Zum Beispiel verfügt unsere Website über eine Seitenleiste und wir möchten dieser Seitenleiste eine kurze persönliche Einführung hinzufügen. Die HTML-Struktur könnte so aussehen:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>Das CSS ist so geschrieben:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}So geschrieben funktioniert es normal und es gibt kein Stilproblem. Die Seitenleiste verfügt jedoch auch über eine Navigationsnavigation, und es ist wahrscheinlich, dass einige Stile identisch sind. In unserem Beispiel sind Schriftgröße und Farbe gleich. Extrahieren wir diese Eigenschaften aus nav und .Bio und fügen sie dem übergeordneten Element .SideBar hinzu:
.SideBar {
font-size: .8em;
color: #888;
}Es stellt sich heraus, dass line-height:1.5; bereits in .Posts festgelegt ist. Es scheint, dass die gesamte Seite die gleiche Zeilenhöhe verwendet, dann können wir die Zeilenhöhe in .Bio und .Posts in das Stammelement verschieben:
:root {
line-height: 1.5;
}Dies scheint ein gesunder CSS-Verstand zu sein, aber er tut es not würde sich zu sehr auf Geschwisterelemente konzentrieren, die dasselbe definieren. Dadurch können Sie auch feststellen, dass Code dupliziert ist. Tatsächlich ist dies nicht schlimm, da wir nur etwas Zeit für die Umgestaltung des Codes aufwenden müssen, aber dadurch bleibt die Gesundheit der CSS-Codeverarbeitung erhalten.

Schreiben Sie Stile auf Äste, nicht auf Blätter
Das obige ist der detaillierte Inhalt vonTipps, um CSS-Gewichte benutzerfreundlicher zu gestalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




