
Der Inhalt dieses Artikels ist eine Zusammenfassung (Code) häufig verwendeter Methoden zur Entwicklung von WeChat-Miniprogrammen. Ich hoffe, dass er für Freunde in Not hilfreich ist.
1: Fügen Sie beim Durchlaufen von wx:for="{{}} wx:key="" hinzu, andernfalls wird eine Warnung VM120:3 angezeigt. Jetzt können Sie attr „wx:key“ angeben. für ein „wx:for“, um die Leistung zu verbessern., aber die Seite meldet keinen Fehler
js:
toDetail:function(e){
let url = e.currentTarget.dataset.data;
wx.navigateTo({
url: '../bookdetail/detail'
});
}<view class="wrap">
<swiper class="swiper_book_img" current="{{currentSwiper}}" bindchange="swiperChange">
<block wx:for="{{banner}}" wx:key="unique">
<swiper-item class="slide_img">
<image src="{{item.picUrl}}" class="slide-image" width="100%" height="110" ></image>
</swiper-item>
</block>
</swiper>
<!--重置小圆点的样式 -->
<view class="dots">
<block wx:for="{{banner}}" wx:key="unique">
<view class="dot{{index == currentSwiper ? ' active' : ''}}" id="{{index}}"></view>
</block>
</view>
</view>js:data: {
// tab切换
currentSwiper: 0
},swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
})
},wxss:/*用来包裹所有的小圆点 */
.dots {
display: flex;
justify-content:center;
flex-direction: row;
margin:22rpx auto;
}
/*未选中时的小圆点样式 */
.dot {
width: 10rpx;
height: 10rpx;
border-radius: 50%;
margin-right: 18rpx;
background-color: #969FA9;
opacity: 0.5;
}
/*选中以后的小圆点样式 */
.active {
width: 20rpx;
height: 10rpx;
border-radius:20rpx;background-image: linear-gradient(-90deg, rgba(150,159,169,0.50) 24%, #F5F7FA 100%);
border-radius: 100px;
}Mit getCurrentPages kann ein Array aller aktuell geladenen Seitenobjekte abgerufen werden. Das letzte im Array ist die aktuelle Seite.
var pages = getCurrentPages() //获取加载的页面 var currentPage = pages[pages.length-1] //获取当前页面的对象 var url = currentPage.route //当前页面url var options = currentPage.options //如果要获取url中所带的参数可以查看options
kann als Tool-Funktion geschrieben und in den Dienstprogrammen platziert werden
/获取当前页url/ function getCurrentPageUrl(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
return url }
/获取当前页带参数的url/ function getCurrentPageUrlWithArgs(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options//拼接url的参数
var urlWithArgs = url + '?'
for(var key in options){
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length-1)
return urlWithArgs}
module.exports = {
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs }globalData: {
userInfo: null,
bookTitle:””
} A页面跳转方法中设置全局的标题参数 app.globalData.bookTitle =”标题”
B页面 onLoad:function(){
wx.setNavigationBarTitle({
title: app.globalData.bookTitle
})
}
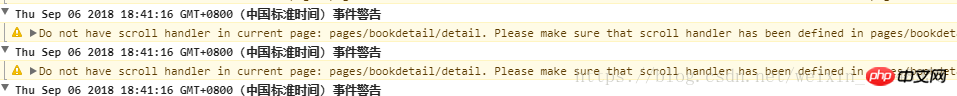
<scroll-view scroll-y="true" bindscrolltoupper="refresh" bindscrolltolower="loadMore" lower-threshold="50" bindscroll="scroll">
Aber diese Funktion kann durch die Verwendung des :after-Selektors im WeChat-Applet erreicht werden.
So erhalten Sie den Benutzer session_key, openid, unioni in WeChat Applet (Code)
Wie das Applet die Funktion des Sendens von Vorlagennachrichten (Bilder und Texte) implementiert
Das obige ist der detaillierte Inhalt vonZusammenfassung häufig verwendeter Methoden zur Entwicklung von WeChat-Miniprogrammen (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird