 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung des Sequenzdiagramms in Markdown (Bild und Text)
Ausführliche Erläuterung des Sequenzdiagramms in Markdown (Bild und Text)
Ausführliche Erläuterung des Sequenzdiagramms in Markdown (Bild und Text)
Der Inhalt dieses Artikels ist eine detaillierte Erklärung (Bilder und Texte) von Sequenzdiagrammen in Markdown. Ich hoffe, dass er für Sie hilfreich ist.
Unter vielen Markdown-Editoren verwendet der Autor Typora, das über die Eigenschaften der Echtzeit-Rendering-Sichtbarkeit und -Bearbeitung verfügt und auch benutzerdefinierte Rendering-Effekte unterstützt (ändern Sie einfach die CSS-Datei. Das unterstützte Flussdiagramm). Durch js-sequence wird das Codesegment des Sequenzdiagramms in einen Codeblock im Markdown-Format eingeschlossen. Sie müssen beispielsweise nur die entsprechende Markierung ändern:
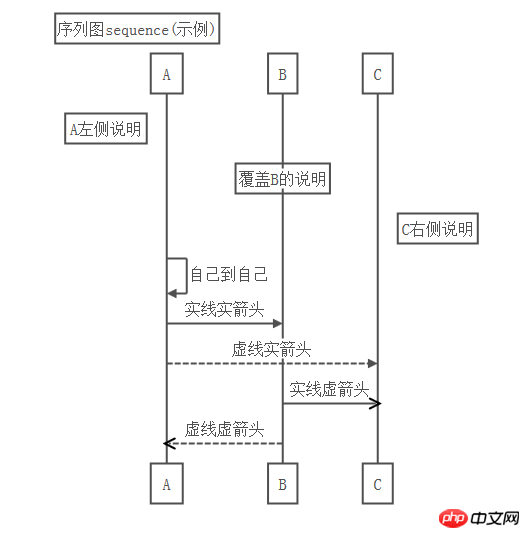
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
Das von diesem Code gerenderte Flussdiagramm ist wie folgt folgt:

Es hat hauptsächlich die folgenden Schlüsselwörter:
Titel, der das definiert Titel des Sequenzdiagramms
Teilnehmer, definiert das Objekt im Sequenzdiagramm
Hinweis, definiert die Teilbeschreibung im Sequenzdiagramm
{Akteur} stellt ein bestimmtes Objekt im Sequenzdiagramm dar (Name angepasst)
Die Ausrichtungssteuerung für Notizen umfasst hauptsächlich die folgenden Schlüsselwörter:
links von, stellt die linke Seite des aktuellen Objekts dar
rechts von, stellt die rechte Seite des aktuellen Objekts dar
über, bedeutet das/die aktuelle(n) Objekt(e) abdecken
Die Pfeile für {Akteur} sind in die folgenden Typen unterteilt:
-> stellt einen durchgezogenen Pfeil dar
–> stellt einen gestrichelten durchgezogenen Pfeil dar
->> gestrichelter Pfeil
–>> stellt einen gepunkteten Pfeil dar
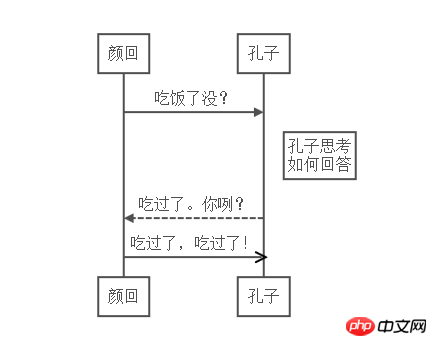
Darüber hinaus kann die Objektdefinitionsanweisung im Sequenzdiagramm ignoriert werden, und die Note-Anweisung erkennt auch Zeilenumbrüche wie folgt:
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "

Dieser Artikel enthält eine detaillierte Erklärung von Sequenzdiagrammen in Markdown ( Bilder und Text), hat einen gewissen Referenzwert, Freunde in Not können sich darauf beziehen, ich hoffe, es wird Ihnen hilfreich sein.
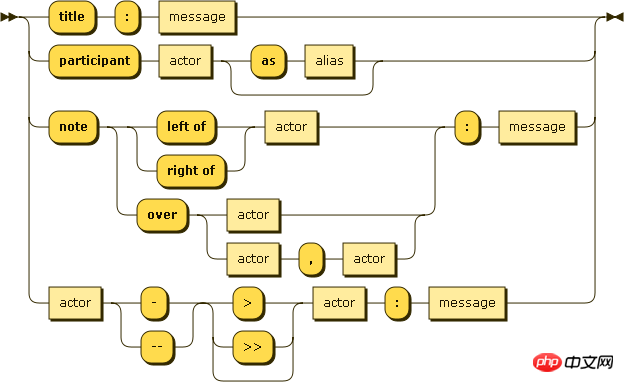
Zusammenfassend ist der Ausführungsprozess des js-sequence-Moduls zur Syntaxanalyse des Sequenzcodes wie unten dargestellt (Bild vom Railroad Diagram Generator):

Verwandt Empfehlungen:
Grundlegende Syntax und Verwendung von Markdown
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Sequenzdiagramms in Markdown (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So erstellen Sie einen Markdown-Editor in Python
May 13, 2023 am 09:58 AM
So erstellen Sie einen Markdown-Editor in Python
May 13, 2023 am 09:58 AM
Stellen Sie zunächst sicher, dass Python3 und Tkinter installiert sind. Andere Dinge, die wir brauchen, sind tkhtmlview und markdown2. Sie können sie installieren, indem Sie pipinstalltkhtmlviewmarkdown2 oder pip3installtkhtmlviewmarkdown2 ausführen (wenn Sie mehrere Python-Versionen haben). Starten Sie nun Ihren bevorzugten Editor oder Ihre bevorzugte IDE und erstellen Sie eine neue Datei (z. B. www.linuxidc.com.py (ich habe sie linuxidc.com-Editor genannt)). Wir beginnen mit dem Importieren der erforderlichen Bibliotheken. fromtkinterimport*her
 Lassen Sie uns darüber sprechen, wie Sie Markdown in VScode konfigurieren (mit grundlegender Syntax).
Dec 07, 2022 pm 03:40 PM
Lassen Sie uns darüber sprechen, wie Sie Markdown in VScode konfigurieren (mit grundlegender Syntax).
Dec 07, 2022 pm 03:40 PM
Wie verwende ich Markdown in VScode? Der folgende Artikel stellt Ihnen die Methode zum Konfigurieren von Markdown in VScode vor und spricht über die grundlegende Syntax von Markdown. Ich hoffe, er wird Ihnen hilfreich sein!
 So verwenden Sie PHP zur Implementierung der Markdown-Konvertierung
Mar 24, 2023 pm 02:30 PM
So verwenden Sie PHP zur Implementierung der Markdown-Konvertierung
Mar 24, 2023 pm 02:30 PM
Da sich die Menschen weiterhin der Technologie widmen, werden immer mehr Tools und Anwendungen entwickelt, die den Menschen dabei helfen, komplexe Aufgaben zu vereinfachen. Eine davon ist Markdown, eine leichte Auszeichnungssprache, die einfachen Text in HTML-formatierten Text umwandelt. In diesem Artikel wird erläutert, wie Sie mit PHP die Markdown-Konvertierung implementieren.
 So verwenden Sie Markdown in ThinkPHP6
Jun 20, 2023 pm 11:00 PM
So verwenden Sie Markdown in ThinkPHP6
Jun 20, 2023 pm 11:00 PM
Mit der Entwicklung des modernen Internetzeitalters hat sich das Schreiben von Dokumenten allmählich von umständlichen HTML-Tags hin zur einfacheren und leichter zu lesenden und zu schreibenden Markdown-Syntax verändert. ThinkPHP6 verwendet eine äußerst flexible Vorlagen-Engine und bietet praktische Markdown-Erweiterungen, wodurch das Schreiben und Anzeigen von Markdown-Dateien in Projekten sehr einfach wird. Was ist Markdown? Markdown ist eine leichte Auszeichnungssprache, die im Klartext geschriebene Dokumente zur Verwendung in schnell in HTML konvertieren kann
 Nachdem ich diesen Linux-Befehl verwendet hatte, setzte mein Chef meinen Namen direkt auf die Gehaltserhöhungsliste.
Feb 27, 2024 pm 08:49 PM
Nachdem ich diesen Linux-Befehl verwendet hatte, setzte mein Chef meinen Namen direkt auf die Gehaltserhöhungsliste.
Feb 27, 2024 pm 08:49 PM
Übersicht In Linux-Systemen verwenden wir häufig die Befehlszeile, um Dateien und Verzeichnisse zu verarbeiten. Markdown ist eine prägnante Auszeichnungssprache zum schnellen Erstellen und Formatieren von Dokumenten. Das Lesen und Verwalten von Markdown-Dateien erfordert jedoch möglicherweise eine große Anzahl von Befehlen und Parametern, was für Anfänger möglicherweise etwas kompliziert ist. Zu diesem Zeitpunkt können Sie den Befehl „Glühen“ verwenden, um den Vorgang zu vereinfachen. Glow ist ein Befehlszeilentool, das das Rendern von Markdown-Dateien im Linux-Terminal vereinfacht. Sein Hauptziel besteht darin, Benutzern ein intuitiveres und besser verwaltbares Leseerlebnis für Markdown-Dateien zu bieten. Glow verfügt über eine benutzerfreundliche grafische Oberfläche, mit der Sie Markdown-Dateien einfacher anzeigen und verwalten können. Mit dieser Schnittstelle müssen Sie sich nichts mehr merken
 Ein unverzichtbarer Markdown-Spickzettel für Programmierer!
Feb 16, 2023 am 11:22 AM
Ein unverzichtbarer Markdown-Spickzettel für Programmierer!
Feb 16, 2023 am 11:22 AM
Der Hauptinhalt dieses Artikels besteht darin, einen Markdown-Spickzettel zusammenzufassen und mit Ihnen zu teilen. Ich hoffe, er wird für alle hilfreich sein.
 Verwendung von Markdown für die Dokumentenverwaltung in der Java-API-Entwicklung
Jun 17, 2023 pm 11:39 PM
Verwendung von Markdown für die Dokumentenverwaltung in der Java-API-Entwicklung
Jun 17, 2023 pm 11:39 PM
Mit der weit verbreiteten Anwendung von Java achten immer mehr Entwickler darauf, wie sie ihre eigenen Codebasen besser verwalten und pflegen können. Unter diesen ist die Dokumentenverwaltung ein wichtiges Thema, mit dem sich Entwickler auseinandersetzen müssen. Für JavaAPI-Entwickler ist die Verwendung von Markdown für die Dokumentenverwaltung eine gute Wahl. In diesem Artikel wird anhand der folgenden drei Aspekte erläutert, warum die Verwendung von Markdown für die Dokumentenverwaltung in der JavaAPI-Entwicklung eine kluge Entscheidung ist. Markdowns Einfachheit und Benutzerfreundlichkeit Markd



