 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Erfahren Sie mehr über verschiedene Eigenschaften von CSS-Animationen
Erfahren Sie mehr über verschiedene Eigenschaften von CSS-Animationen
Erfahren Sie mehr über verschiedene Eigenschaften von CSS-Animationen
Grundsätzlich haben wir ein so einfaches Konzept, dass CSS-Animationseffekte vom Browser gesteuert und gerendert werden. Theoretisch haben die Animationseffekte von CSS eine bessere Leistung als JavaScript, aber die Steuerung ist nicht so flexibel und bequem wie JavaScript. Die CSS-Animation ist in drei Teile unterteilt: Transformation, Übergang und Animation. Transfrom steuert hauptsächlich die Verformung von Elementen und verfügt nicht über ein Konzept der Zeitsteuerung. Sie können innerhalb eines Zeitraums gesteuert werden. Die Auswirkung eines Elementwechsels zwischen zwei oder mehr Zuständen.
1: Übergang
Übergang ermöglicht es uns, einer CSS-Eigenschaft einen übermäßigen Animationseffekt hinzuzufügen, wenn sie sich ändert. Normalerweise werden CSS-Eigenschaftsänderungen sofort wirksam. Die neuen Eigenschaftswerte ersetzen die alten Eigenschaftswerte in sehr kurzer Zeit, und dann zeichnet der Browser den Stilinhalt neu (vielleicht umfließen oder neu zeichnen). In den meisten Fällen wird sich der Stilwechsel abrupt anfühlen, aber der Übergang kann zu einem sanften Veränderungseffekt führen. Zum Beispiel:
.content {
background: magenta;
transition: background 200ms ease-in 50ms;
}
.content:hover {
background: yellow;
transition: background 200ms ease-out 50ms;
}Die Kompatibilität des Übergangs ist grundsätzlich nicht schlecht, er kann auf mobilen Geräten verwendet werden und eine progressive Verbesserung erzielen. und wenn es nicht unterstützt wird, wird es direkt umgeschaltet, sodass Sie es bedenkenlos verwenden können.
Übergangsattribut
CSS-Übergang hat vier Attribute:
transition-delay 延迟多久后开始动画 transition-duration 过渡动画的一个持续时间 transition-property 执行动画对应的属性,例如 color,background 等,可以使用 all来指定所有的属性 transition-timing-function 随着时间推进,动画变化轨迹的计算方式,常见的有:linear,ease,ease-in,ease-out,cubic-bezier(...) 等。
Diese vier Attribute können abgekürzt werden als:
.class {
transition:}Zum Beispiel Wenn im vorherigen Beispiel der Mauszeiger auf das .content-Element schwebt, ändert sich die Hintergrundfarbe nach 50 Millisekunden mit einer Dauer von 200 Millisekunden allmählich von Magenta zu Gelb, wobei der Ease-Out-Algorithmus verwendet wird. Hinweis: Der Übergang wirkt sich auf die Attribute des entsprechenden Selektors aus. Beispielsweise steuert der Übergang in .content:hover den Übergangseffekt von Magenta zu Gelb in .content, während der Übergang in .content den Hintergrund steuert, wenn der Hover nicht ausgeführt wird . Der Farbwechselprozess von Gelb nach Magenta.
all Dieser Attributwert ist so, dass er für alle CSS-Eigenschaften des Elements unter dem entsprechenden Selektor wirksam wird. Unabhängig davon, wo die CSS-Regeln deklariert sind, sind sie nicht auf denselben Codeblock beschränkt.
Wenn Sie unterschiedliche Attribute benötigen, um unterschiedlichen Effekten zu entsprechen, können Sie es wie folgt schreiben:
.demo {
transition-property: all, border-radius, opacity;
transition-duration: 1s, 2s, 3s;
/* 当这样使用时,确保 all 在第一个,因为如果 all 在后边的话,它的规则会覆盖掉前边的属性 */
}Das None-Attribut des Übergangs wird selten verwendet und wird im Allgemeinen zum Entfernen des ursprünglichen Animationseffekts verwendet. none kann nicht mit einem Komma verwendet werden, um den Animationseffekt eines bestimmten Attributs zu entfernen. Sie können den Übergang nur direkt beenden. Wenn Sie einen bestimmten Attributeffekt entfernen möchten, können Sie den Übergang neu schreiben, ohne das zu entfernende Attribut zu schreiben ein Trick. Der Ansatz besteht darin, die Dauer auf 0 zu setzen.
Nicht alle CSS-Eigenschaften können Übergangseffekte hinzufügen. Einzelheiten finden Sie in der Dokumentation: Animierbare Eigenschaften. Was Ihnen häufig auffällt, ist, dass das Anzeigeattribut keinen Übergangseffekt hinzufügen kann. Sie können die Verwendung von Sichtbarkeit oder Animation in Betracht ziehen, die später erwähnt wird.
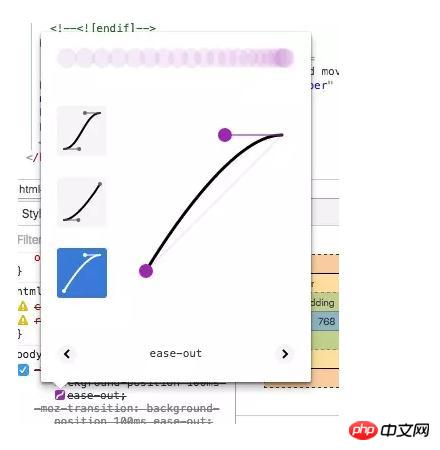
Bezüglich der Änderungskurve jedes Algorithmus der Übergangs-Timing-Funktion können wir die Entwicklertools von Chrome verwenden, um einen Blick darauf zu werfen. Nachdem Sie den entsprechenden Übergang in CSS geschrieben haben, bewegen Sie die Maus vor den Wert von Übergangs-Timing-Funktion, wie unten gezeigt:

Auf diese Weise können Sie deutlich sehen, wie eine Änderungskurve dieses Algorithmus verwendet wird, und dann einen Algorithmus auswählen, der erfüllt Ihre Bedürfnisse.
Übergangsbezogene Ereignisse
Das Übergangsereignis wird ausgelöst, wenn die Übergangsanimation endet. Normalerweise führen wir einige Methoden nach dem Ende der Animation aus, z. B. das Fortfahren mit dem nächsten Animationseffekt oder andere. Die Animationsmethoden in Zepto.js werden alle mithilfe von CSS-Animationseigenschaften verarbeitet, und der Rückruf nach dem Ausführen der Animation sollte mithilfe dieses Ereignisses verarbeitet werden.
Wenn das Transitionend-Ereignis ausgelöst wird, werden einige animationsbezogene Parameter übergeben, wie zum Beispiel: propertyName, elapsedTime. Weitere Informationen finden Sie unter: Transitionend.
transition 应用
transition 在很多 UI 框架中是很常见的属性,当我们开发一个交互效果的时候,从某个状态到达另外一个状态时,transition 可以使得这个过程变得更加舒适和顺滑。例如上边的 hover 时的背景颜色的切换,控制元素的显示和隐藏时使用 opacity 来实现渐隐渐现。
当 transition 配合上 transform 提供的多样化的元素变化能力后,便可以绘制出很多有趣的交互渐变效果了。最近使用过程中做的一个简单效果的例子,点击查看。
很常见还有表单 input 报错时边框变红,按钮 hover 时背景渐变等,很多的 CSS 交互效果会因为 transition 变得更加自然。
二:animation
虽然 transition 已经提供了很棒的动画效果了,但是我们只能够控制从一个状态到达另外一个状态,没法来控制多个状态的不断变化,而 animation 而帮助我们实现了这一点。使用 animation的前提是我们需要先使用 @keyframes 来定义一个动画效果,@keyframes 定义的规则可以用来控制动画过程中的各个状态的情况,语法大抵是这个样子:
@keyframes W {
from { left: 0; top: 0; }
to { left: 100%; top: 100%; }
}@keyframes 关键词后跟动画的名字,然后是一个块,块中有动画进度的各个选择器,选择器后的块则依旧是我们常见的各个 CSS 样式属性。
在这里,控制动画的整个过程的选择器很重要,语法相对简单,你可以使用 from 或者 0% 来表示起始状态,而 to 或 100% 来表示结束状态。中间的部分你都可以使用百分比来进行表示。选择器后的块则是在到达这个进度状态时元素的样式应该是怎么样的,整个的过渡动画在这个的控制基础上由浏览器去绘制。
同样地,不是所有的属性都可以有动画效果,MDN 维护了一份 CSS 动画的属性列表 可供参考。
通常来说,多个状态下的相同属性的值应该是可以取到它们的中间值的,例如 left 从 0% 到 100%,如果没法取到中间值,如 height 从 auto 到 100px,有可能出现奇怪的一些状况,并且不同浏览器对此的处理也不尽相同,所以请尽量避免这种情况。
animation 属性
animation 的属性比 transition 多,如下:
animation-name 你需要的动画效果的 @keyframes 的名字。 animation-delay 和 transition-delay 一样,动画延迟的时间。 animtaion-duration 和 transition-duration 一样,动画持续的时间。 animation-direction 动画的一个方向控制。
默认是 normal,如果是上述的 left 从 0% 到 100%,那么默认是从左到右。如果这个值是 reverse,那么便是从右到左。
由于 animation 提供了循环的控制,所以还有两个值是 alternate 和 alternate-reverse,这两个值会在每次循环开始的时候调转动画方向,只不过是起始的方向不同。
例如还是 left 的例子,假设设置了 animation-direction: alternate; animation-iteration-count: infinite;,那么这个元素从左到右移动后,便调转方向,从右到左,如此循环。
animation-fill-mode 这个属性用来控制动画前后,@keyframes 中提供的 CSS 属性如何应用到元素上。
默认值是 none,还有其他三个选择:forwards,backwards,both。
假设是 none,那么动画前后,动画中声明的 CSS 属性都不会应用到元素上。即动画效果执行后,元素便恢复正常状态。
如果是 forwards,那么动画结束后,会把最后状态的 CSS 属性应用到元素上,即保持动画最后的样子。而 backwards 则相反,both 则都会,计算得出最后的一个结果。
animation-timing-function 和 transition-timing-function 一样,动画变化轨迹的算法。
animation-iteration-count 动画循环次数,如果是 infinite 则无限次。有趣的是,支持小数,即 0.5 表示动画执行到一半。
animation-play-state 动画执行的状态,两个值 running 或者 paused,可以用来控制动画是否执行。
上述这些属性可以简写为:
.class {
animation:}略长,当然,平时使用中可能是省略部分参数的。
animation 需要留意的东西
1.优先级
记得 CSS 中的层叠概念么,优先级高的属性会覆盖优先级低的属性,当 animation 应用到元素中时,动画运行过程中,@keyframes 声明的 CSS 属性优先级最高,比行内声明 !important 的样式还要高。现在浏览器的实现是这样子的,但是标准文档中的说法应该是可以被 !important 声明的属性所覆盖。
多个动画的顺序
由于 animation-name 是可以指定多个动画效果的,所以这里便会出现动画的一个顺序问题。后指定的动画会覆盖掉前边的,例如:
#colors {
animation-name: red, green, blue; /* 假设这些 keyframe 都是修改 color 这个属性 */
animation-duration: 5s, 4s, 3s;
}上述代码的动画效果会是这样:前 3 秒是 blue,然后接着 1 秒是 green,最后 1 秒是 red。整个覆盖的规则是比较简单的。
display 的影响
如果一个元素的 display 设置为 none,那么在它或者它的子元素上的动画效果便会停止,而重新设置 display 为可见后,动画效果会重新重头开始执行。
animation 相关事件
我们可以通过绑定事件来监听 animation 的几个状态,这些事件分别是:
animationstart 动画开始事件,如果有 delay 属性的话,那么等到动画真正开始再触发,如果是没有 delay,那么当动画效果应用到元素时,这个事件会被触发。
animationend 动画结束的事件,和 transitionend 类似。如果有多个动画,那么这个事件会触发多次,像上边的例子,这个事件会触发三次。如果 animation-iteration-count 设置为 infinite,那么这个事件则不会被触发。
animationiteration 动画循环一个生命周期结束的事件,和上一个事件不一样的是,这个在每次循环结束一段动画时会触发,而不是整个动画结束时触发。无限循环时,除非 duration 为 0,否则这个事件会无限触发。
animation 应用
animation 可以实现控制在多个状态下进行动画切换,所以应用的场景比 transition 要广泛得多,可以使用 animation 实现大量的动效.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über verschiedene Eigenschaften von CSS-Animationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



