
Vor HTML5 wurden Cookies hauptsächlich zum Speichern von Clientdaten und zur Aufteilung der Serverspeicherlast verwendet. Allerdings unterliegen Cookies vielen Einschränkungen, wie z. B. Beschränkungen hinsichtlich der Anzahl und Länge der Cookies. Jede Domain darf nur maximal 20 Cookies haben und die Länge jedes Cookies darf 4 KB nicht überschreiten, da es sonst aus Sicherheitsgründen gekürzt wird. Wenn das Cookie von jemandem abgefangen wird, kann diese Person alle Sitzungsinformationen erhalten. Selbst die Verschlüsselung hilft nicht, da der Abfangjäger die Bedeutung des Cookies nicht kennen muss. Er kann den Zweck erreichen, indem er das Cookie einfach so weiterleitet, wie es ist. Einige Zustände können nicht auf dem Client gespeichert werden. Um beispielsweise doppelte Formularübermittlungen zu verhindern, müssen wir einen Zähler auf der Serverseite speichern. Wenn wir diesen Zähler auf der Clientseite speichern, hat er keine Auswirkung.
Um eine Reihe von Einschränkungen von Cookies zu durchbrechen (hauptsächlich sind die Größe und Anzahl der Cookies begrenzt, und Cookies werden jedes Mal gesendet, wenn Sie eine neue Seite anfordern, was unsichtbar Bandbreite verschwendet, und Cookies müssen dies auch tun). Geben Sie einen Bereich an und können Sie nicht domänenübergreifend aufrufen.) HTML5 kann über die neue API von JS große Datenmengen direkt im Client-Browser speichern und unterstützt komplexe lokale Datenbanken, wodurch JS effizienter wird. HTML5 unterstützt zwei Arten von WebStorage: permanenten lokalen Speicher (localStorage) und lokalen Speicher auf Sitzungsebene (sessionStorage). Werfen wir einen Blick darauf, wie HTML5 Web Storage verwendet, und stellen wir die beiden Methoden von Web Storage vor. Ich hoffe, dass es für alle hilfreich ist!
1: localStorage (permanenter lokaler Speicher)
wird immer lokal gespeichert, und die Datenspeicherung ist dauerhaft, es sei denn, der Benutzer oder das Programm führt eine Löschung durch Für die vom localStorage-Objekt gespeicherten Daten gibt es keine zeitliche Begrenzung. Die Daten sind auch nach dem nächsten Tag, der nächsten Woche oder dem nächsten Jahr noch verfügbar.
Eigenschaften:
① Sichere und dauerhafte Speicherung innerhalb der Domain. Das heißt, alle Seiten desselben Domänennamens im Client oder Browser können auf localStorage-Daten zugreifen und die Daten werden dauerhaft gespeichert, sofern sie nicht gelöscht werden. Die Daten zwischen Clients oder Browsern sind jedoch unabhängig voneinander.
② Die Daten werden nicht zusammen mit der HTTP-Anfrage an den Backend-Server gesendet
③ Die Größe der gespeicherten Daten muss nicht berücksichtigt werden, da der HTML5-Standard erfordert, dass Browser mindestens 4 MB unterstützen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
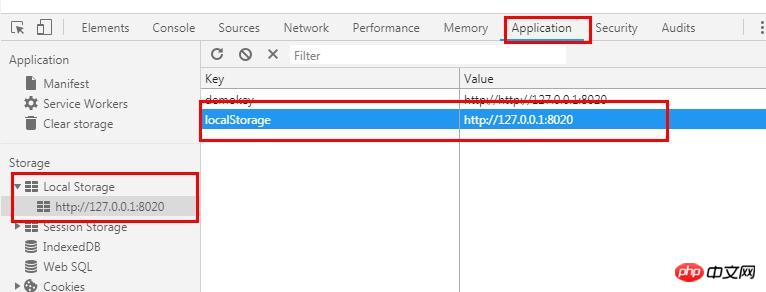
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
</html>
(1) setItem(key,value): Lokale Speicherdaten hinzufügen. Die beiden Parameter sind sehr einfach und ich werde nicht auf Details eingehen.
(2) getItem(key): Rufen Sie den entsprechenden Wert über den Schlüssel ab.
(3) RemoveItem (Schlüssel): Lokale Daten nach Schlüssel löschen.
(4) clear(): Daten löschen.
2.sessionStorage (lokaler Speicher auf Sitzungsebene)
ist innerhalb der Sitzung gültig und die Daten werden nach dem Browser automatisch gelöscht geschlossen; Eigenschaften: Sitzungskontrolle, kurzfristige Speicherung. Das Sitzungskonzept ähnelt dem Sitzungskonzept auf der Serverseite. Unter Kurzzeitspeicherung versteht man die automatische Löschung von Daten nach dem Schließen des Fensters bzw. Browsers bzw. Clients.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
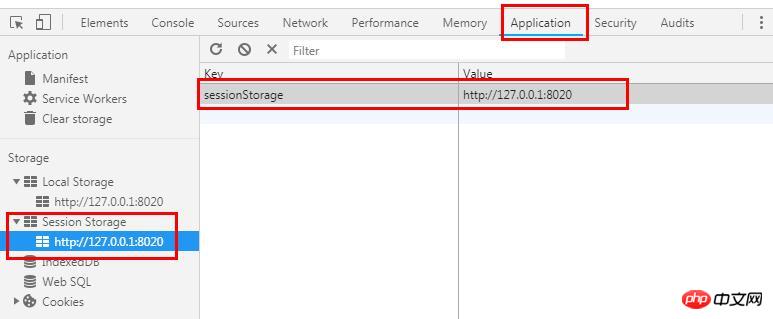
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
</html>
(1) setItem(key,value): Lokale Speicherdaten hinzufügen. Die beiden Parameter sind sehr einfach und ich werde nicht auf Details eingehen.
(2) getItem(key): Rufen Sie den entsprechenden Wert über den Schlüssel ab.
(3) RemoveItem (Schlüssel): Lokale Daten nach Schlüssel löschen.
(4) clear(): Daten löschen.
Das obige ist der detaillierte Inhalt vonWie nutzt HTML5 Web Storage? 2 Arten der Web Storage-Speicherung (Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So bereinigen Sie das Laufwerk C des Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C des Computers, wenn es voll ist
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 navigator.useragent
navigator.useragent
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 Was macht Xiaohongshu?
Was macht Xiaohongshu?
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?