Wie stelle ich die vertikale Zentrierung in CSS ein?
Wenn wir die Front-End-Seite entwickeln, wird es Stellen geben, an denen der vertikale Zentrierungseffekt erforderlich ist, um die Seite schön zu gestalten. In diesem Kapitel erfahren Sie, wie Sie die vertikale Zentrierung mithilfe von CSS festlegen, und stellen verschiedene Methoden zum Festlegen der vertikalen Zentrierung von Text- und Div-Boxen im Detail vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch: CSS-Online-Handbuch

1: So stellen Sie ein up css Zentrieren Sie den Text vertikal
1. Zentrieren Sie den Text vertikal
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
line-height:300px;
}
</style>
</head>
<body>
<div class="box">css 垂直居中了--文本文字</div>
</body>
</html>Rendering:

Dadurch kann der Text im Div horizontal und vertikal zentriert werden
2. CSS3-Flex-Layout, um den Text vertikal zu zentrieren
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
line-height:300px;
/*设置为伸缩容器*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*垂直居中*/
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
</style>
</head>
<body>
<div class="box">css 垂直居中--文本文字(弹性布局)</div>
</body>
</html>Rendering:

Empfohlene verwandte Artikel:
1.So erzielen Sie den vertikalen Zentrierungseffekt von Div
2.div-Tag: Implementierung der horizontalen Zentrierung und vertikalen Zentrierung (mit Code)
Ähnliche Videoempfehlungen:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
2: So stellen Sie ein up div box with css Den Container (Blockelement) vertikal zentrieren
1. Verwenden Sie absolute Positionierung und negative Ränder, um das Blockebenenelement vertikal zu zentrieren (Wir kennen bereits die Höhe des Elements)
Wenn wir die Höhe des Elements kennen, können wir eine vertikale Zentrierung wie folgt erreichen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
position: relative;
}
.child{
width: 150px;
height: 100px;
background: orange;
position: absolute;
top: 50%;
margin: -50px 0 0 0;
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中</div>
</div>
</body>
</html>Rendering:

Diese Methode ist gut kompatibel , aber es gibt einen kleinen Nachteil: Dies muss im Voraus erfolgen. Kennen Sie die Größe des zu zentrierenden Elements auf Blockebene, da sonst die vertikale Zentrierung nicht genau erreicht werden kann.
2. Verwenden Sie die absolute Positionierung und transformieren Sie (unbekannte Elementhöhe)
Wenn wir die Höhe des Elements nicht kennen, dann tun wir Sie müssen zuerst das Element ändern. Positionieren Sie die Mitte des Containers und verwenden Sie dann das Übersetzungsattribut von transform, um die Mitte des Elements mit der Mitte des übergeordneten Containers in Übereinstimmung zu bringen und eine vertikale Zentrierung zu erreichen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
position: relative;
}
.child{
background: #93BC49;
position: absolute;
top: 50%;
transform: translate(0, -50%);
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中,css 垂直居中,css 垂直居中,css 垂直居中,css 垂直居中</div>
</div>
</body>
</html>Rendering:

Ein ganz offensichtlicher Vorteil dieser Methode besteht darin, dass Sie die Größe des zentrierten Elements nicht im Voraus kennen müssen, da der Prozentsatz des Übersetzungsversatzes in der Transformation beträgt relativ zur Größe des Elements selbst.
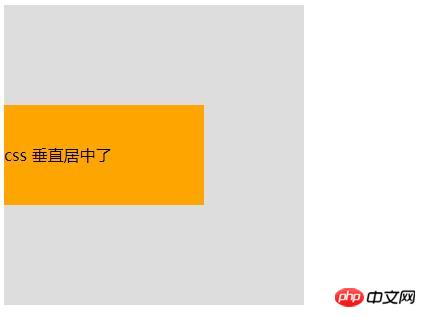
3. Absolute Positionierung kombiniert mit Rand: automatisch
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
position: relative;
}
.child{
width: 200px;
height: 100px;
background: orange;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中...</div>
</div>
</body>
</html>Rendering:

Diese Art Die Methode muss zunächst das Element so positionieren, dass es absolut relativ zum übergeordneten Element vertikal zentriert ist, die oberen und unteren Werte auf gleiche Werte setzen, unabhängig davon, auf welchen Wert sie eingestellt sind, solange sie gleich sind auf automatisch zentriert werden, sodass eine vertikale Zentrierung erreicht werden kann. Die Breite und Höhe des zentrierten Elements müssen nicht festgelegt werden. Wenn sie jedoch nicht festgelegt werden, muss es sich um ein Element wie ein Bild handeln, das seine eigene Größe enthält, andernfalls kann es nicht implementiert werden.
4. Verwenden Sie Polsterung, um eine vertikale Zentrierung untergeordneter Elemente zu erreichen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
background: #ddd;
padding: 100px 0;
}
.child{
width: 200px;
height: 100px;
background: orange;
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中了</div>
</div>
</body>
</html>Rendering:

这种实现方式非常简单,就是给父元素设置相等的上下内边距,则子元素自然是垂直居中的,当然这时候父元素是不能设置高度的,要让它自动被填充起来,除非设置了一个正好等于上内边距+子元素高度+下内边距的值,否则无法精确的垂直居中。这种方式看似没有什么技术含量,但其实在某些场景下也是非常好用的。
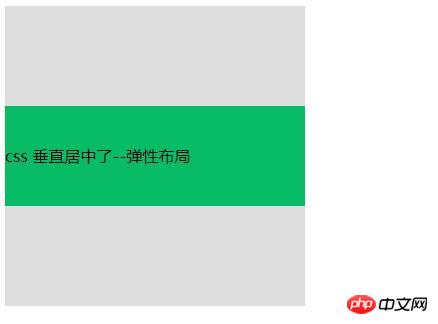
5. 使用flex布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: #ddd;
display: flex;
flex-direction: column;
justify-content: center;
}
.child{
width: 300px;
height: 100px;
background: #08BC67;
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="child">css 垂直居中了--弹性布局</div>
</div>
</body>
</html>效果图:

关于flex布局(弹性布局/伸缩布局)里门道颇多,这里先针对用到的东西简单说一下:
flex也就是flexible,意为灵活的、柔韧的、易弯曲的。
元素可以通过设置display:flex;将其指定为flex布局的容器,指定好了容器之后再为其添加align-items属性,该属性定义项目在交叉轴(这里是纵向轴)上的对齐方式,可能的取值有五个,分别如下:
flex-start::交叉轴的起点对齐;
flex-end:交叉轴的终点对齐;
center:交叉轴的中点对齐;
baseline:项目第一行文字的基线对齐;
stretch(该值是默认值):如果项目没有设置高度或者设为了auto,那么将占满整个容器的高度。
Das obige ist der detaillierte Inhalt vonWie stelle ich die vertikale Zentrierung in CSS ein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.




