 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was sind die CSS-Pseudoelemente? Detaillierte Einführung in CSS-Pseudoelemente (mit Beispielen)
Was sind die CSS-Pseudoelemente? Detaillierte Einführung in CSS-Pseudoelemente (mit Beispielen)
Was sind die CSS-Pseudoelemente? Detaillierte Einführung in CSS-Pseudoelemente (mit Beispielen)
Der heutige Artikel stellt hauptsächlich vier Pseudoelemente des CSS-Stils vor. Die erklärten CSS-Pseudoelemente kommen im täglichen Leben relativ häufig vor Artikel.
Werfen wir zunächst einen Blick auf die vier Pseudoelemente in den in diesem Artikel vorgestellten CSS-Stilen:
:before Dieses Pseudoelement definiert das Hinzufügen von Inhalten vor dem Element
:after Dieses Pseudoelement definiert das Hinzufügen von Inhalten nach dem Element
: first-line Dieses Pseudoelement definiert das Element, das der ersten Textzeile einen speziellen Stil hinzufügt
:first-letter Dieses Pseudoelement fügt dem ersten Buchstaben des Textes einen speziellen Stil hinzu
Diese vier Pseudoelemente sind allesamt häufig verwendete Elemente beim Schreiben von Code.
Schauen wir uns nun das erste an:
:before, dieses Element fügt Inhalt vor dem Element hinzu.
Schauen wir uns zum Verständnis ein vollständiges Beispiel an:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
Dies ist ein gewöhnliches Textdokument, und die Anzeige ist zuerst normal dann Vergleich:

Dies ist ein ganz normaler Text. Als nächstes fügen wir ein Pseudoelement im CSS-Stil ein, um den Effekt zu sehen:
der Kopf Fügen Sie den CSS-Stil hinzu:
<style type="text/css">
p:before{content: "这里是PHP中文网"}
</style>Der Text im p-Tag ist immer noch derselbe Text, der im Browser angezeigt wird:

Ist der Effekt sehr offensichtlich?
Ich habe über das erste Vor-Pseudoelement gesprochen, jetzt sprechen wir über das zweite Pseudoelement:
:after: Das Hinzufügen von Inhalten nach dem Element ist ebenfalls sehr einfach , richtig? , ersetzen Sie einfach das Vorher im vorherigen Code durch Nachher.
Schauen wir uns den Code an:
<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
</body>Okay, der Code ist raus, mal sehen, ob der im Browser angezeigte Effekt derselbe ist wie oben:

Es ist genau das Gleiche wie oben erwähnt, außer dass der Inhalt am Ende hinzugefügt wird, was offensichtlich ist.
Lassen Sie uns nun über die Verwendung des dritten Pseudoelements sprechen:
: erste Zeile: Legen Sie die Änderung der ersten Zeile fest, und die zweite Zeile bleibt unverändert . .
Nehmen wir ein Beispiel:
<title>PHP中文网</title>
<style type="text/css">
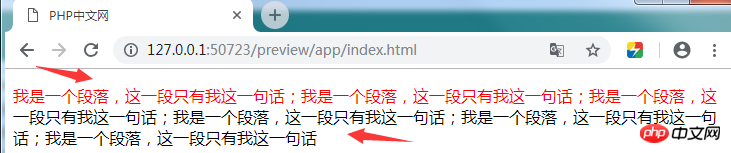
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
</body>Da es in der ersten Zeile angezeigt werden soll, habe ich mehrere Kopien des Textes kopiert. Schauen wir uns den Effekt der Browser-Anzeige an:

Hat sich die erste Zeile komplett geändert, die zweite und dritte Zeile jedoch nicht? Dadurch wird es für jeden einfacher, die Verwendung dieser Pseudoelemente zu kennen. (Wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website CSS Learning Manual, um mehr zu erfahren)
Das letzte ist: Pseudoelement des ersten Buchstabens:
: erster Buchstabe: Ja Definiert die Variation des ersten Buchstabens des Textes.
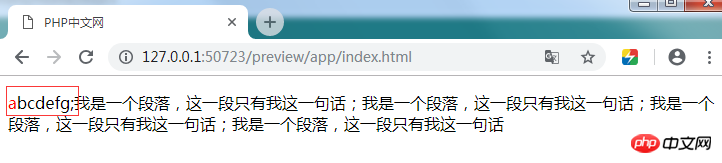
Lassen Sie uns den ersten Satz des obigen Textes ins Englische ändern. Schauen wir uns nun den Code an:
<style type="text/css">
p:first-letter{color:red}
</style>Sehen Sie sich die Darstellung an:

Der erste Buchstabe des Textes hat sich geändert. Ist dies im Allgemeinen erfolgreich, um Effekte wie Verstärkung zu erzielen?
Das Obige ist der gesamte Inhalt dieses Artikels über Pseudoelemente im CSS-Stil. Es werden vier häufig verwendete Pseudoelemente vorgestellt, die allen helfen sollen (wenn Sie mehr über CSS-Stilkenntnisse erfahren möchten, besuchen Sie die Spalte CSS-Lernhandbuch der PHP-Chinese-Website, um mehr zu erfahren). Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
【Empfehlung des Herausgebers】
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Pseudoelemente? Detaillierte Einführung in CSS-Pseudoelemente (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



