 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text)
Wie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text)
Wie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text)
Wie lege ich Grenzen mit CSS fest? Bei der Entwicklung des Frontends einer Webseite müssen wir möglicherweise einige abgerundete Ränder festlegen, z. B. Schaltflächen, damit die Dinge auf der Webseite komfortabler aussehen. Wie legen wir also abgerundete Ränder fest? In diesem Artikel erfahren Sie, wie Sie abgerundete Ränder in CSS festlegen.
Die gebräuchlichste und einfachste Möglichkeit, einen abgerundeten Rahmen in CSS festzulegen, ist die Verwendung des Attributs border-radius.
Für abgerundete CSS-Ecken muss nur eine Eigenschaft festgelegt werden: border-radius (bedeutet „Randradius“). Sie geben einen Wert für diese Eigenschaft an, um die Radien aller vier Ecken gleichzeitig festzulegen. Alle zulässigen CSS-Maße können verwendet werden: em, ex, pt, px, Prozentsatz usw.
Sehen wir uns ein Beispiel für CSS-Code zum Festlegen eines abgerundeten Rahmens an:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
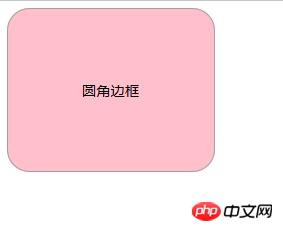
<div>圆角边框</div>
</body>
</html>Der Effekt ist wie folgt:

border- Der Radius kann auf 1 und gleichzeitig auf 4 Werte eingestellt werden.
Wenn Sie einen Wert festlegen, bedeutet dies, dass alle vier Verrundungen diesen Wert verwenden.
CSS abgerundeter Randcode: Randradius: 15px;

Wenn zwei Werte sind set , was angibt, dass die obere linke Ecke und die untere rechte Ecke die erste verwenden Wert, wobei der zweite Wert für die obere rechte und untere linke Ecke verwendet wird.
CSS abgerundeter Randcode: Randradius: 15px 5px;

Wenn drei Werte festgelegt sind, bedeutet dies, dass der erste Wert verwendet wird die obere linke Ecke und die obere rechte Ecke. Der zweite Wert wird für die Ecken und die untere linke Ecke verwendet, und der dritte Wert wird für die untere rechte Ecke verwendet.
CSS abgerundeter Randcode: Randradius: 15px 5px 25px;

Wenn Sie vier festlegen Werte, dann in der Reihenfolge Entspricht der oberen linken Ecke, der oberen rechten Ecke, der unteren rechten Ecke und der unteren linken Ecke (Reihenfolge im Uhrzeigersinn).
CSS-Rundungscode: border-radius: 15px 5px 25px 0px;

border-radius kann auch den zweiten Wertesatz mit Schrägstrichen festlegen . Der erste Wertesatz repräsentiert den horizontalen Radius und der zweite Wertesatz repräsentiert den vertikalen Radius. Der zweite Wertesatz kann auch 1 bis 4 Werte gleichzeitig festlegen, und die Anwendungsregeln sind die gleichen wie beim ersten Wertesatz.
Neben der gleichzeitigen Einstellung von vier abgerundeten Ecken können Sie auch jede Ecke einzeln festlegen. Entsprechend den vier Ecken stellt CSS3 vier separate Eigenschaften bereit:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border - Bottom-Left-Radius
Diese vier Eigenschaften können gleichzeitig auf 1 bis 2 Werte gesetzt werden. Wenn Sie den Wert 1 festlegen, bedeutet dies, dass der horizontale Radius gleich dem vertikalen Radius ist. Wenn 2 Werte eingestellt sind, stellt der erste Wert den horizontalen Radius und der zweite Wert den vertikalen Radius dar.
Oben erfahren Sie, wie Sie abgerundete Ränder in CSS festlegen. Wenn Sie mehr über CSS-Rahmeneigenschaften erfahren möchten, können Sie sich das CSS-Handbuch ansehen.
Das obige ist der detaillierte Inhalt vonWie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



