 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS
Wie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS
Wie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS
In diesem Artikel geht es hauptsächlich um die Einführung in den Aufbau des Front-End-Frameworks von angularjs und wie man das Projekt startet, mit einer Schritt-für-Schritt-Erklärung. Lassen Sie uns diesen Artikel gemeinsam lesen
Vorwort zu AngularJS:
Vorn geschrieben: Ich arbeite seit mehr als einem halben Jahr in meinem jetzigen Unternehmen, vom Praktikum bis zum Abschluss, und Ich habe gerade erst angefangen, als ich mit den Projekten des Unternehmens in Kontakt kam, ich habe vertrautes Wissen im Backend verwendet, aber ich hatte noch nie von AngularJS im Frontend gehört. Von Anfang an kann ich davon ausgehen, dass ich den darin enthaltenen Inhalt kompetent schreibe . Aber das Ganze ist immer noch sehr verwirrend. Ich hatte kürzlich ein eigenes Projekt, um meine Fähigkeiten zu üben, also habe ich AngularJS als Frontend zum Üben ausgewählt. Es kann auch als Zusammenfassung meines Lernens in den letzten sechs Jahren angesehen werden Monate. Da ich Back-End schreibe, übe ich jetzt ein Front-End-Projekt von Grund auf. Es mag mühsamer sein, aber es geht schrittweise voran. Es kann auch als eine Zusammenfassung meiner Erfahrungen in diesem Unternehmen betrachtet werden.
1. Was AngularJS betrifft
Haha, Sie können es tatsächlich selbst auf Baidu herunterladen, daher werde ich hier nicht auf Details eingehen. Wir alle stehen auf den Schultern von Riesen.
2. Holen Sie sich den Kern der AngularJs-App
Neulinge wie ich haben beim ersten Start von AngularJs definitiv nicht die Möglichkeit, Projektverzeichnisse, Dateien usw. zu schreiben. Also habe ich einen Torrent auf Github gefunden.
Adresse: https://github.com/glitchtank/angular-seed-master
Sie müssen Git installieren und es dann lokal klonen
Git-Klon https://github.com/glitchtank/angular -seed- master
Für eine detaillierte Einführung in diesen Seed können Sie die folgende README.md im Detail lesen. Ich werde ihn hier nicht vorstellen. Studenten mit einem Front-End-Hintergrund werden definitiv denken, dass ich Unsinn rede.
3. Installieren Sie Node und starten Sie das Projekt
nodejs Download-Adresse: https://nodejs.org/en/download/ Laden Sie herunter und installieren Sie es entsprechend Ihrer eigenen Betriebssystemversion
Windows Geben Sie cmd ein, gehen Sie zu dem gerade geklonten Projekt, führen Sie den Befehl node scripts/web-server.js
aus und geben Sie dann http://localhost:8000/app/index.html in den Browser ein. Sie können ein einfaches sehen Seite. Das Projekt wurde erfolgreich gestartet. 

Hinweis:
1. Wenn Ihr Port 8000 bereits von anderen Programmen belegt ist, können Sie „default_port“ in „web-server.js“ ändern Ports.
2. Wenn Sie beim Ausführen des Befehls „node scripts/web-server.js“ „script“ eingeben und dann „node web-server.js“ ausführen, geben Sie http://localhost:8000/app/index.html ein Browser-Bericht 404.
Lernen Sie das gesamte Projekt kennen

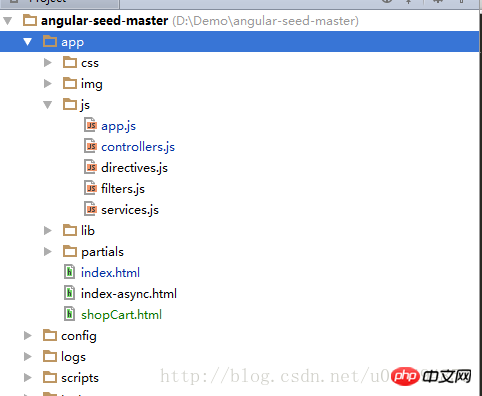
Einige von uns geschriebene CSS-Dateien werden im CSS-Ordner
img gespeichert wird in gespeichert Einige Bilder, die wir verwenden müssen;
Unter der js-Datei:
controller.js Controller
Filter.js Einige Filter haben wir selbst geschrieben
Die Verbindung für service.js zum Aufrufen der Back-End-API wird normalerweise hier platziert
Das erste kleine Beispiel
Dieses Beispiel stammt aus dem Buch „Developing Next-Generation Web“. „Anwendungen mit AngularJS“ Autobeispiel.
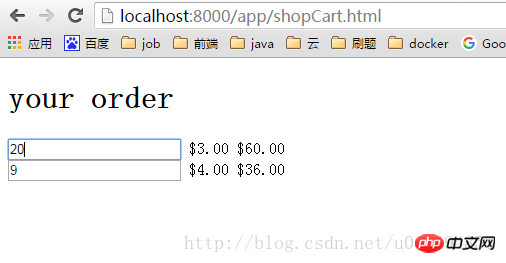
Erstellen Sie eine neue HTML-Seite unter dem Projekt: shopCart.html mit folgendem Inhalt
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1 id="your-nbsp-order">your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>Fügen Sie
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
}Starten Sie das Projekt in der Datei js/controller.js
Sie können wissen, dass sich die nachfolgenden Berechnungsergebnisse entsprechend ändern, wenn wir die Menge nach Belieben in das Eingabefeld eingeben. Dies ist die Datenbindung von AngularJS. Es ist viel praktischer als Jquery.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch , um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen).
Das obige ist der detaillierte Inhalt vonWie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
Zu den Methoden zur Implementierung von Instant Messaging gehören WebSocket, Long Polling, vom Server gesendete Ereignisse, WebRTC usw. Detaillierte Einführung: 1. WebSocket, das eine dauerhafte Verbindung zwischen dem Client und dem Server herstellen kann, um eine bidirektionale Kommunikation in Echtzeit zu erreichen. Das Front-End kann die WebSocket-API verwenden, um eine WebSocket-Verbindung herzustellen und Instant Messaging durch Senden und Empfangen zu erreichen 2. Long Polling, eine Technologie, die Echtzeitkommunikation usw. simuliert.





