 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS3 Was ist Flexbox? Der Unterschied und die Verwendung von Flex- und Box-Attributwerten im Anzeigeattribut
CSS3 Was ist Flexbox? Der Unterschied und die Verwendung von Flex- und Box-Attributwerten im Anzeigeattribut
CSS3 Was ist Flexbox? Der Unterschied und die Verwendung von Flex- und Box-Attributwerten im Anzeigeattribut
In unserem Entwicklungs- und Designprozess von Web-Frontend-Webseiten ist das Layout ein sehr wichtiger Teil. Das Layout wird verwendet, um die Größe und Position verschiedener Komponenten und Elemente auf der Seite zu bestimmen. In diesem Kapitel stellen wir Ihnen ein CSS3-Layoutmodell vor: das Flex-Box-Modell (Flex-Box), damit Sie verstehen, was eine Flex-Box in CSS3 ist, sowie den Unterschied und die Verwendung der Flex- und Box-Attributwerte des Anzeigeattributs in der Flexbox. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1: Was ist eine flexible Box
CSS3 Flexible Box (Flexible Box oder Flexbox) ist eine Layoutmethode, die sicherstellt, dass Elemente ein angemessenes Verhalten aufweisen, wenn die Seite an unterschiedliche Bildschirmgrößen und Gerätetypen angepasst werden muss. Der Zweck der Einführung des Flexbox-Layoutmodells besteht darin, eine effizientere Möglichkeit zum Anordnen, Ausrichten und Zuweisen von Leerraum zu Unterelementen in einem Container bereitzustellen. Viele gängige komplexe Layoutanforderungen können auf einfache Weise erfüllt werden. Sein Vorteil besteht darin, dass Entwickler nur das Verhalten deklarieren, das das Layout haben soll, ohne spezifische Implementierungsmethoden anzugeben. Für das eigentliche Layout ist der Browser verantwortlich. Dieses Layoutmodell wird in den wichtigsten Browsern unterstützt.
2: CSS3 Flexible Box-Inhalt
Die flexible Box besteht aus Flex-Container und Flex-Artikel.
Ein flexibler Container wird als flexibler Container definiert, indem der Wert der Anzeigeeigenschaft auf „Flex“ oder „Inline-Flex“ gesetzt wird.
Ein flexibler Container enthält ein oder mehrere flexible Unterelemente.
Hinweis: Die Außenseite des flexiblen Containers und die Innenseite des flexiblen Unterelements werden normal gerendert. Die Flex-Box definiert nur, wie die untergeordneten Flex-Elemente innerhalb des Flex-Containers angeordnet sind.
3: Der Unterschied und die Verwendung zwischen display:box und display:flex
1. display:box steuert hauptsächlich die Anordnung, Reihenfolge und Vertikalität der untergeordneten Elemente im übergeordneten Container (Horizontale) Ausrichtung
display:box ist eine Syntax vor 2009 und veraltet. Sie müssen das entsprechende Präfix hinzufügen, um es zu verwenden.
Der Kompatibilitätscode lautet also ungefähr wie folgt
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex;Zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display: box;</title>
<style>
.box {
width: 330px;
height: 400px;
border: 1px #000 solid;
margin: 0 auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -o-box;
display: box;
}
.box p {
width: 100px;
height: 20px;
background: #000;
margin: 5px;
}
</style>
</head>
<body>
<div class="box">
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</body>
</html>Rendering:

Nach der Deklaration eines display:box-Teleskopbox-Attributs für das übergeordnete Element bedeutet dies, dass die Blockelemente in der gesamten Box in Inline-Elemente umgewandelt werden und die untergeordneten Elemente im übergeordneten Element dann frei Platz zuweisen können. Jedes Blockelement wird dies tun nicht eine eigene Zeile belegen, sondern gemeinsam auf derselben Zeile angeordnet werden. Im obigen Beispiel werden beispielsweise die drei p-Tags im div in einer Zeile angezeigt und nicht hierarchisch verteilt.
Zweitens: display:flex ermöglicht hauptsächlich die Aufteilung des untergeordneten Containers nach bestimmten Regeln entsprechend der Breite des übergeordneten Containers.
display:flex erschien nach 2011 und wird auch das sein Die meisten neuen Browser müssen in Zukunft grundsätzlich keine Präfixe mehr verwenden. Derzeit sollten nur Apple-Browser über Webkit-Präfixe verfügen, andere können normal angezeigt werden.
Die neue Version legt die Anzeigeattribute der Teleskopbox wie folgt fest:
display:flex; Zeigt das Container-Box-Modell als elastische Box auf Blockebene an (neue Version)
display:inline-flex; Zeigt das Container-Box-Modell als elastische Box auf Inline-Ebene an (neue Version)
Verwendung:
Zuallererst die Verwendung von Flex erfordert einen übergeordneten Container, es gibt mehrere Elemente im übergeordneten Container
Übergeordneter Container: Container
Attribute:
display:flex;/*flex block level, inline-. flex: inline fast */
justify-content:space-around;/*center: horizontal zentriert, flex-start: nach links; space-between: nach beiden neigen Seiten, gleichmäßig in der Mitte geteilt ;space-around: perfekte gleichmäßige Verteilung*/
align-items: stretch;/*center: vertikale Mitte, Flex-Start: nach oben, Flex-Ende: nach unten, space-between, space- around*/
flex-direction: row;/*column ist von oben nach unten angeordnet, Column-Reverse, Row: von links nach rechts, Row-Reverse: von rechts nach links */
flex-wrap:wrap;/*wrap mehrzeilige Anzeige (wenn der übergeordnete Container nicht ausreicht, um von oben nach unten angezeigt zu werden), nowrap (wenn der Container nicht breit genug ist, wird der untergeordnete Container angezeigt). Elemente teilen die Breite oder Höhe des übergeordneten Containers gleichmäßig auf), Wrap -reverse: von unten nach oben*/
/*flex-flow ist die Abkürzung für Flex-Direction und Flex-Wrap*/
Zum Beispiel:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒子--display:flex;</title>
<style>
.container{
width:600px;
height:400px;
border:1px solid #000;
display:flex;/*flex块级,inline-flex:行内快*/
justify-content:space-around;
align-items:stretch;
flex-direction: row;
flex-wrap:wrap;
/*flex-flow是flex-direction、flex-wrap的缩写*/
}
.box{
width:200px;
height:100px;
border:1px solid #000;
}
</style>
</head>
<body>
<div>
<div>这是中间的box1</div>
<div>这是中间的box2</div>
</div>
</body>
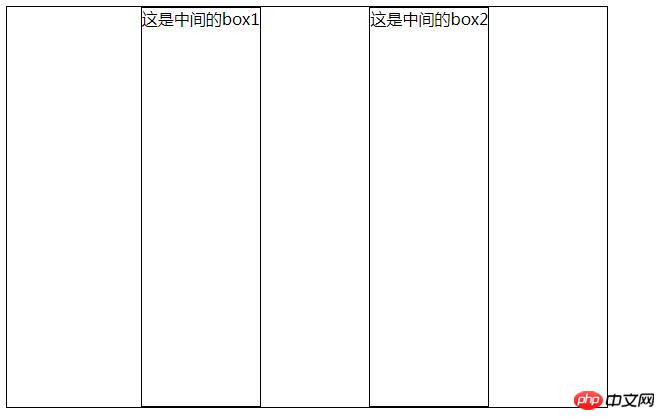
</html>Rendering:

Beachten Sie, dass nach der Einstellung auf das Flex-Layout das Float, klar und vertikal ausgerichtet ist Attribute von untergeordneten Elementen sind ungültig.
Das obige ist der detaillierte Inhalt vonCSS3 Was ist Flexbox? Der Unterschied und die Verwendung von Flex- und Box-Attributwerten im Anzeigeattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.





