Wie verwende ich das Plugin Number Scroll Plugin numberAnimate.js?
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Plug-In-Nummern-Scrolling-Plug-Ins numberAnimate.js. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Es besteht die Notwendigkeit, digitales Scrollen zu realisieren. Ich dachte, dass es viele Plug-Ins mit diesem Effekt geben muss, also habe ich kein eigenes Wheel erstellt. Also habe ich ein digitales Scrolling-Plug-In von NumberAnimate gefunden Es ist recht einfach zu bedienen und erfüllt einfach die Anforderungen.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
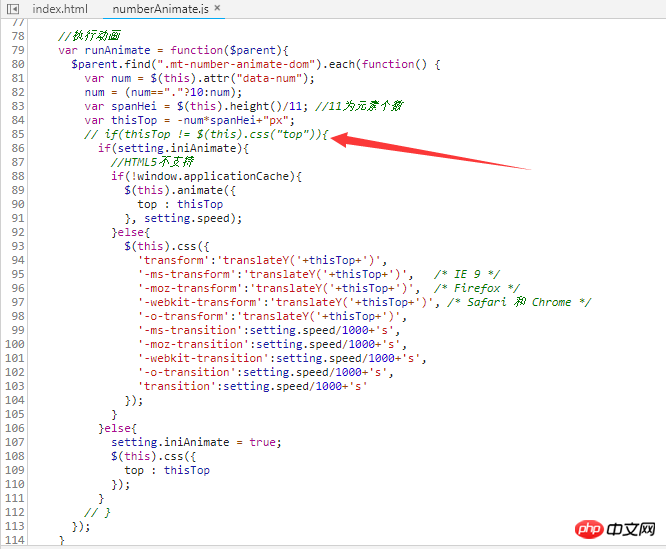
</html>Der gewünschte Effekt besteht darin, nach einer gewissen Zeit 1 hinzuzufügen, was erreicht werden kann, aber es gibt ein kleines bug, das heißt für Beispiel: Wenn die Zahl zu 9 addiert wird, wird sie um eins erhöht und dann ist das Bit 0. Das Problem besteht darin, dass die Zahl 0 hier nicht herausgescrollt werden kann. Sie scrollt direkt zu 11, wenn sie das nächste Zeitintervall erreicht. Nach langem Debuggen habe ich festgestellt, dass es in numberAnimate.js ein Problem mit der Beurteilungsbedingung in Zeile 85 gibt. Kommentieren Sie einfach die if-Beurteilung aus, wie unten gezeigt:

Im obigen Bild war Zeile 85 $(this).css("top") schon immer 0px, und das in Zeile 84 berechnete thisTop hat einen Wert von 0px, wenn die Zahl auf 0 rollt Daher wird die Beurteilung direkt übersprungen und die transform-Animation nicht ausgeführt. Der Effekt des Fehlens von 0 führt also zu dem scheinbaren Effekt, dass 9 direkt zu 11 springt, ohne 10.
Außerdem eine Erinnerung: Beim Ändern der Schriftgröße von Zahlen muss der Anteil von numberAnimate.css im height、width、字号 erfasst werden, der geändert werden muss, da er sonst versehentlich beschädigt wird, persönliche Erfahrung- _-||
Verwandte Empfehlungen:
So verwenden Sie das digitale Scrolling-Plug-in im WeChat-Applet
Implementierungsmethode für das Plug-in zum Umschalten des digitalen Bildlaufs in JQuery
Wie verwende ich das Bildlaufleisten-Plug-in Nicescroll von jQuery?
Das obige ist der detaillierte Inhalt vonWie verwende ich das Plugin Number Scroll Plugin numberAnimate.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




