 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie verwende ich AngularJS? Detaillierte Einführung in die Verwendung von AngularJS
Wie verwende ich AngularJS? Detaillierte Einführung in die Verwendung von AngularJS
Wie verwende ich AngularJS? Detaillierte Einführung in die Verwendung von AngularJS
In diesem Artikel geht es hauptsächlich um die Verwendungsdetails von angularjs. Lassen Sie uns nun gemeinsam einen Blick darauf werfen
Kürzlich wurde AngularJS im Projekt verwendet. Ich habe es am Wochenende studiert und mit allen geteilt.
1. Kurze Einführung in AngularJS
Vollständig mithilfe der clientseitigen JavaScript-Technologie geschrieben. Funktioniert mit anderen bewährten Webtechnologien (HTML, CSS
und JavaScript), um die Entwicklung von Webanwendungen einfacher und schneller als je zuvor zu machen.
AngularJS macht die Entwicklung von Webanwendungen sehr einfach und reduziert gleichzeitig die Schwierigkeit beim Erstellen komplexer Anwendungen. Es bietet eine Reihe erweiterter Funktionen, die Entwickler häufig in modernen Webanwendungen verwenden, wie zum Beispiel:
Entkopplung von Anwendungslogik, Datenmodellen und Ansichten
Ajax-Dienst
Abhängigkeitsinjektion
Browserverlauf (erstellt Lesezeichen); und Vorwärts- und Zurück-Tasten funktionieren wie in normalen Web-Apps);
Testen;
Weitere Funktionen.
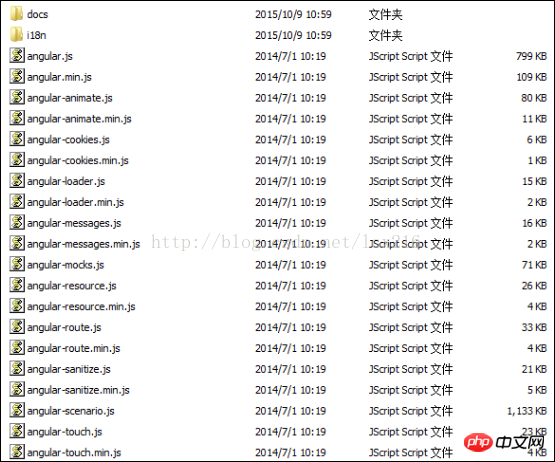
2. AngularJS-Verzeichnisstruktur
 Wenn Sie Grundfunktionen verwenden, müssen Sie nur die Datei „angular.js“ oder „angular.min.js“ importieren. Andere js-Dateien sind von AngularJS getrennte Funktionen, wie beispielsweise Angular-Route.js, eine Skriptdatei zum Routing. In Version 1.2 ist es nicht erforderlich, eine separate Angular-Route.js zu schreiben, um Routing zu verwenden, aber nach Version 1.3 , der Verwendungspfad muss angle-route.js separat importieren
Wenn Sie Grundfunktionen verwenden, müssen Sie nur die Datei „angular.js“ oder „angular.min.js“ importieren. Andere js-Dateien sind von AngularJS getrennte Funktionen, wie beispielsweise Angular-Route.js, eine Skriptdatei zum Routing. In Version 1.2 ist es nicht erforderlich, eine separate Angular-Route.js zu schreiben, um Routing zu verwenden, aber nach Version 1.3 , der Verwendungspfad muss angle-route.js separat importieren
3. Angularjs verwendet grundsätzlich
, um ein Webprojekt zu erstellen (mit Hbuilder) und die js zu importieren Datei
 Die wichtigsten Kernfunktionen von AngularJs: modulare MVC-Datenbindung, semantische Tags (Anweisungen), Abhängigkeitsinjektion usw.
Die wichtigsten Kernfunktionen von AngularJs: modulare MVC-Datenbindung, semantische Tags (Anweisungen), Abhängigkeitsinjektion usw.
MVCDas Kernkonzept von MVC besteht darin, den Code zur Datenverwaltung (Modell), den Anwendungslogikcode (Controller) und den Code zur Datenanzeige (Ansicht) zu trennen.
In Angular-Anwendungen ist die Ansicht das DOM, der Controller ist JavaScript und die Modelldaten werden in den Eigenschaften des Objekts gespeichert.
Ich habe ein kleines Beispiel geschrieben:
HTML-Code
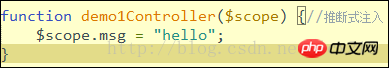
 JS-Code
JS-Code
 In diesem Fall ist ng-app eine Angular-Anweisung (im Allgemeinen alle Anweisungen, die mit ng- in Angular beginnen), die verwendet wird, um zu beschreiben, dass die gesamte Seite der Eigentümer der Angular-Anwendung ist. {{msg}} Wird zur Ausgabe von Daten auf der Seite verwendet. Sie können ng-bind auch verwenden, um Daten zu binden und auf der Seite auszugeben.
In diesem Fall ist ng-app eine Angular-Anweisung (im Allgemeinen alle Anweisungen, die mit ng- in Angular beginnen), die verwendet wird, um zu beschreiben, dass die gesamte Seite der Eigentümer der Angular-Anwendung ist. {{msg}} Wird zur Ausgabe von Daten auf der Seite verwendet. Sie können ng-bind auch verwenden, um Daten zu binden und auf der Seite auszugeben.
Zwei-Wege-DatenbindungIm traditionellen JS-Framework mischt es HTML-Code mit Daten und sendet ihn an den Benutzer. Wenn angezeigt, Angular kann bestimmte Teile der Benutzeroberfläche JavaScript-Eigenschaften zuordnen und sie dann selbst synchronisieren lassen. Dies wird als Datenbindung bezeichnet:
 I Ich habe gerade den Satz zum obigen Code hinzugefügt. Dann werde ich feststellen, dass sich die Informationen in der Ansicht automatisch ändern, wenn sich der Inhalt ändert Hinzufügen beliebiger Ereignisoperationen im Code. Diese Funktion gilt auch für Aktualisierungen vom Server. (Wenn Sie mehr erfahren möchten, besuchen Sie die chinesische PHP-Website
I Ich habe gerade den Satz zum obigen Code hinzugefügt. Dann werde ich feststellen, dass sich die Informationen in der Ansicht automatisch ändern, wenn sich der Inhalt ändert Hinzufügen beliebiger Ereignisoperationen im Code. Diese Funktion gilt auch für Aktualisierungen vom Server. (Wenn Sie mehr erfahren möchten, besuchen Sie die chinesische PHP-Website
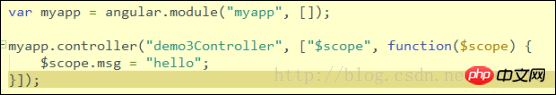
ModularisierungIm obigen Code , Ich habe in der js-Datei eine globale Funktion deklariert. Es wird nicht empfohlen, globale Funktionen oder Variablen zu definieren. Diese Art der Codierung ist nicht „elegant“. In Angular kann ich Module verwenden (Modularisierung, um dieses Problem zu lösen) Ich habe den obigen Code wie folgt geändert:
Html-Code

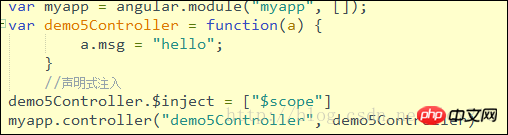
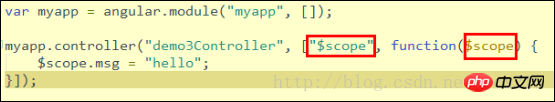
JS-Code
 Das Ergebnis der Codeausführung bleibt unverändert, aber ich habe ein Modul über angle.module definiert. Angular.module("myapp",[]), das „[]“ dahinter gibt an, ob das aktuelle myapp-Modul mit anderen Modulen verknüpft ist. Wenn es nicht verknüpft ist, müssen Sie keinen Code in [] schreiben. aber [ ] Es muss existieren. Wenn es nicht existiert, ist seine Bedeutung eine andere.
Das Ergebnis der Codeausführung bleibt unverändert, aber ich habe ein Modul über angle.module definiert. Angular.module("myapp",[]), das „[]“ dahinter gibt an, ob das aktuelle myapp-Modul mit anderen Modulen verknüpft ist. Wenn es nicht verknüpft ist, müssen Sie keinen Code in [] schreiben. aber [ ] Es muss existieren. Wenn es nicht existiert, ist seine Bedeutung eine andere.
Abhängigkeitsinjektion
Im obigen Code muss jeder eine Frage haben: Wer hat den $scope erstellt, den ich im js-Code verwendet habe, und warum kann ich ihn verwenden? Tatsächlich basiert alles auf der von Angular bereitgestellten Abhängigkeitsinjektion. Beim Erlernen von Spring war ich bereits mit dem Konzept der Abhängigkeitsinjektion vertraut, aber in der Front-End-Entwicklung habe ich die Abhängigkeitsinjektion zum ersten Mal verwendet.
AngularJS verwendet $injetor (Injektordienst), um Abhängigkeitsabfragen und Instanziierung zu verwalten.
Tatsächlich ist $injetor für die Instanziierung aller Komponenten in AngularJS verantwortlich, einschließlich Anwendungsmodulen, Anweisungen und Controllern. Zur Laufzeit ist $injetor dafür verantwortlich, jedes Modul beim Start zu instanziieren und alle benötigten Abhängigkeiten zu übergeben. In der Entwicklung lerne ich am meisten, Parameter dort zu übergeben, wo sie benötigt werden.
Die Injektion in Angularjs wird im Allgemeinen in drei Typen unterteilt:
Inferenzinjektion

Anzeigeinjektion (Anmerkungsinjektion)

Inline-Injektion (Inline-Injektion)

Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteAngularJS Benutzerhandbuch zum Lernen), wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonWie verwende ich AngularJS? Detaillierte Einführung in die Verwendung von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort





