
Bildlaufleisten sind auf Webseiten häufig zu sehen, erhalten jedoch nicht genügend Aufmerksamkeit. Führen Sie Debugging-Vorgänge nur dann durch, wenn die Kompatibilität aufgrund von Problemen mit der Bildlaufleiste behoben werden muss. In diesem Kapitel erfahren Sie mehr über den allgemeinen Inhalt von CSS-Bildlaufleisten.
1: Bedingungen
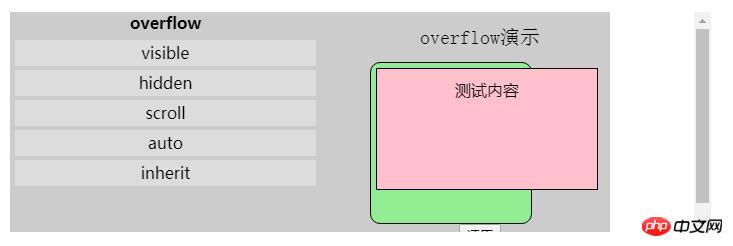
Bildlaufleisten und Überlauf hängen eng zusammen. Nur wenn der Wert des übergeordneten Überlaufs „Auto“ oder „Scroll“ ist und der Inhalt des Elements den Elementbereich überschreitet, wird möglicherweise die Bildlaufleiste angezeigt

2: Standard
Egal welcher Browser, die Standard-Bildlaufleiste stammt von , nicht von
. Da das Element standardmäßig einen Rand von 8 Pixeln hat. Wenn die Bildlaufleiste vom -Element stammt, sollte zwischen der Bildlaufleiste und der Seite eine Lücke bestehen. Tatsächlich gibt es keine Lücke, die Bildlaufleiste stammt also vom -Element > Drei: Größe Durch den folgenden Code kann geschlossen werden, dass die Bildlaufleiste die verfügbare Breite des Browsers einnimmt:chrome/firefox/IE 17px safari 21px
.box{
width: 400px;
overflow: scroll;
}
.in{
*zoom: 1;
}<div class="box">
<div id="in" class="in"></div>
</div>console.log(400-document.getElementById('in').clientWidth);
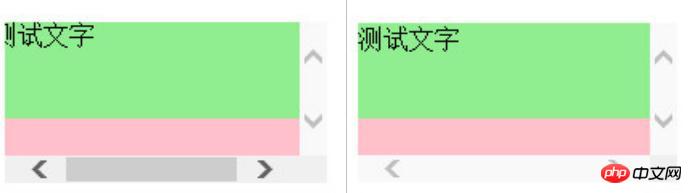
Eine vertikale Bildlaufleiste wird im übergeordneten Feld angezeigt. Tatsächlich wird die verfügbare Breite des untergeordneten Elements verringert. Die untergeordnete Breite des IE7-Browsers ignoriert die Breite der Bildlaufleiste, wenn die untergeordnete Breite = 400 * 100 % = 400 Pixel ist. Untergeordnete Breite = (400-Bildlaufleistenbreite)*100 %
Die linke Seite ist der IE7-Browser, die rechte Seite sind andere Browser
【3 】 Problem beim horizontalen Zentrieren von Sprüngen Wenn ein Element horizontal auf der Seite zentriert ist, wird eine vertikale Bildlaufleiste auf der Seite angezeigt und es tritt ein Problem beim horizontalen Zentrieren von Sprüngen auf. Die Lösung lautet wie folgt:
Wenn ein Element horizontal auf der Seite zentriert ist, wird eine vertikale Bildlaufleiste auf der Seite angezeigt und es tritt ein Problem beim horizontalen Zentrieren von Sprüngen auf. Die Lösung lautet wie folgt:
//IE7-浏览器
html{overflow-y: scroll;}
//其他浏览器
html{overflow: auto;}
//去除页面默认滚动条
html{overflow: hidden;}Benutzerdefiniert
【1】IE
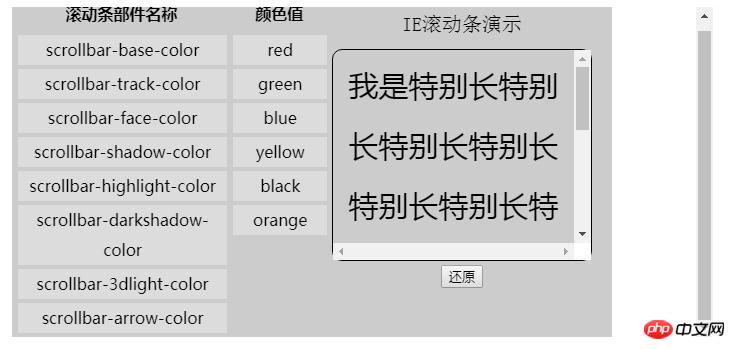
Der IE-Browser unterstützt das Ändern der benutzerdefinierten Farbe der Bildlaufleistenkomponenten durch CSS-Stile
.box{
width: 200px;
height: 100px;
background-color: pink;
overflow: scroll;
}
.in{
width: 100%;
height: 60px;
background-color: lightgreen;
} Webkit-basierte Browser unterstützen benutzerdefinierte Stile für Bildlaufleisten, aber im Gegensatz zum IE wird Webkit durch Pseudoklassen implementiert
Webkit-basierte Browser unterstützen benutzerdefinierte Stile für Bildlaufleisten, aber im Gegensatz zum IE wird Webkit durch Pseudoklassen implementiert
<div class="box">
<div class="in">测试文字</div>
</div>[ Hinweis] Wenn Sie den Breiten- und Höhenstil der Bildlaufleiste auf einen Prozentwert einstellen, ist dieser relativ zur Fenstergröße
[Hinweis] Stapelung der Bildlaufleisten Die Beziehung ist Diese Bildlaufleiste befindet sich unten, gefolgt von der äußeren Spur der Spur und der inneren Spur des Spurstücks. Die Schaltflächentaste, Eckecke und Daumenschieberegler haben die oberste Ebene
//IE8-默认
html{overflow-y: scroll}//IE9+,100vw表示浏览器的宽度,100%表示可用内容的宽度
.container{padding-left: calc(100vw-100%)}Das obige ist der detaillierte Inhalt vonWie das Überlaufattribut von CSS Bildlaufleisten definiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!