
In diesem Artikel werden hauptsächlich die Definition von Ajax und das Funktionsprinzip von Ajax vorgestellt. Abschließend erfolgt eine Einführung in die Vor- und Nachteile von Ajax. Lassen Sie uns gemeinsam auf diesen Artikel eingehen
1. Konzept: Was ist AJAX
AJAX steht für „Asynchronous JavaScript and XML“ (asynchrones JavaScript und XML). interaktive Webanwendungen.
2. Warum ihn benutzen?
Der größte Vorteil: Kommunizieren Sie mit dem Server, um den ursprünglichen Seitenstatus beizubehalten, ohne die gesamte Seite zu aktualisieren. Einfach ausgedrückt gibt es beim Surfen im Internet zwei Situationen: Klicken Sie, um zu springen zu einer anderen Seite. 2. Die Seite wird nicht aktualisiert und neue Inhalte werden lokal angezeigt, um eine bessere Benutzererfahrung zu erzielen.
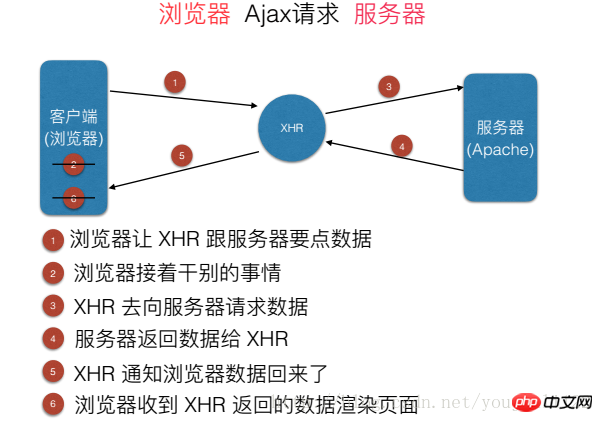
3. Grundprinzipien
Sehen Sie sich zuerst das Bild an  XHR entspricht einem Kommunikationssoldaten, der für die Kommunikationsübertragung zwischen dem Client und dem Server verantwortlich ist. Wenn es einen Krieg gibt, kann die vordere Position nicht einfach auf die Übermittlung der Nachricht durch die Signalsoldaten warten und nichts anderes tun. Deshalb macht die vordere Position immer noch ihre eigene Sache und schickt die Signalsoldaten, um den Befehl des hinteren Kommandos (Servers) anzufordern. Der Kommandant gibt den Befehl und der Signalsoldat gibt dann den Befehl an die vordere Position (Client) weiter, und dann rendert der Client die Daten an die Seite.
XHR entspricht einem Kommunikationssoldaten, der für die Kommunikationsübertragung zwischen dem Client und dem Server verantwortlich ist. Wenn es einen Krieg gibt, kann die vordere Position nicht einfach auf die Übermittlung der Nachricht durch die Signalsoldaten warten und nichts anderes tun. Deshalb macht die vordere Position immer noch ihre eigene Sache und schickt die Signalsoldaten, um den Befehl des hinteren Kommandos (Servers) anzufordern. Der Kommandant gibt den Befehl und der Signalsoldat gibt dann den Befehl an die vordere Position (Client) weiter, und dann rendert der Client die Daten an die Seite.
3. Was ist also XHR? (So funktioniert AJAX)
Der vollständige Name lautet XMLHttpRequest. Asynchrone Anforderungen werden über das im Browser integrierte Objekt XHMHttpRequest nicht behindert.
4. Verstehe Asynchronität
Ich habe gerade über Asynchronität gesprochen. Synchronisierung bedeutet also, dass die Frontposition und die Kommunikationssoldaten keine Daten vom Server anfordern Rendering, bis die Kommunikationssoldaten die Daten anfordern. Die Seite hat während des Anforderungsprozesses mit einem weißen Bildschirm gewartet.
5.Was sind die Attribute des XMLHttpResquest-Objekts?
Da AJAX asynchrone Anfragen über das integrierte Objekt XMLHttpRequest des Browsers verarbeitet, wollen wir zunächst seine Attribute verstehen
Attributbeschreibung <.> 1. OnreadyStateChange-Statusänderungen am Trigger, um diesen Ereignisprozessor auszulösen, wenn sich jeder Status ändert. 2. 2. ReadyState-Anforderungen:
0 & gt; ;. Die Serververbindung wurde hergestellt
2>. Die Anfrage wurde bearbeitet
4> .responseText Rückkehr zur Anforderung Datentext
4.responseXML Rückgabe eines XML-Dokumentobjekts
5.status Rückgabe eines Statuscodes wie 404 200
6. Erstellen Sie ein XMLHttpRequest-Objekt und senden Sie eine AJAX-Anfrage
Um mit allen modernen Browsern zurechtzukommen, prüfen Sie, ob das XMLHttpRequest-Objekt unterstützt wird (wenn Sie mehr wissen möchten, lesen Sie die Spalte
auf der chinesischen PHP-Website) window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}
Vorteile von AJAX:
1. Der größte Vorteil besteht darin, dass die Seite nicht aktualisiert werden muss und mit dem Server innerhalb der Seite kommuniziert, was eine sehr gute Benutzererfahrung darstellt.
3. Die zuvor vom Server belastete Arbeit kann auf den Client übertragen werden, wodurch der Server und die Bandbreite reduziert und redundante Anforderungen minimiert werden. Nachteile von AJAX:
1. AJAX beendet die Funktionen „Zurück“ und „Verlauf“, was eine Zerstörung des Browsermechanismus bedeutet.
Bei dynamisch aktualisierten Seiten können Benutzer nicht zum vorherigen Seitenstatus zurückkehren, da sich der Browser nur statische Seiten im Verlauf merken kann. Der Unterschied zwischen einer vollständig gelesenen Seite und einer dynamisch geänderten Seite ist sehr subtil; Benutzer werden oft erwarten, dass durch Klicken auf die Schaltfläche „Zurück“ der vorherige Vorgang abgebrochen wird. In einer Ajax-Anwendung ist dies jedoch nicht möglich.
2. Sicherheitsprobleme Technologie bringt auch neue Sicherheitsbedrohungen für IT-Unternehmen mit sich. Die Ajax-Technologie ist wie die Einrichtung eines direkten Kanals für Unternehmensdaten. Dadurch können Entwickler unbeabsichtigt mehr Daten und Serverlogik offenlegen als zuvor. Die Ajax-Logik kann vor der clientseitigen Sicherheitsscan-Technologie verborgen werden, sodass Hacker neue Angriffe von Remote-Servern aus starten können. Auch einige bekannte Sicherheitslücken wie Cross-Site-Scripting-Angriffe, SQL-Injection-Angriffe und anmeldeinformationsbasierte Sicherheitslücken lassen sich bei Ajax nur schwer vermeiden. 3. Die Unterstützung für Suchmaschinen ist relativ schwach. Bei unsachgemäßer Verwendung erhöht AJAX den Datenverkehr im Netzwerk und verringert dadurch die Leistung des gesamten Systems. 4. Einige Handheld-Geräte (z. B. Mobiltelefone, PDAs usw.) unterstützen Ajax derzeit nicht sehr gut. Wenn wir beispielsweise eine Website mit Ajax-Technologie im mobilen Browser öffnen, wird diese derzeit nicht unterstützt. Natürlich hat dieses Thema wenig mit uns zu tun. (Derzeit können wir stattdessen andere Plug-Ins verwenden)
Dieser Artikel endet hier (wenn Sie mehr lesen möchten, besuchen Sie die Spalte „PHP Chinese User Manual“ , um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen).
Das obige ist der detaillierte Inhalt vonWie funktioniert Ajax? Einführung in das Funktionsprinzip von Ajax und Analyse seiner Vor- und Nachteile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Java-Syntax für reguläre Ausdrücke
Java-Syntax für reguläre Ausdrücke
 Der Unterschied zwischen dem Hongmeng-System und dem Android-System
Der Unterschied zwischen dem Hongmeng-System und dem Android-System
 Das neueste Ranking der Snapdragon-Prozessoren
Das neueste Ranking der Snapdragon-Prozessoren
 Welches System ist QAD?
Welches System ist QAD?
 Port 8080 ist belegt
Port 8080 ist belegt