
Es gibt viele Attribute in CSS. Einige Attribute können leicht vergessen werden, wenn sie längere Zeit nicht verwendet werden, insbesondere solche Attribute, die das Festlegen mehrerer Werte erfordern. Zum Beispiel: Box-Shadow. Jedes Mal, wenn ich Box-Shadow in CSS3 verwende, muss ich die Informationen nachschlagen, um den entsprechenden Effekt zu erzielen -Shadow und die Verwendung von Box-Shadow Die Verwendung von Innenschatten erleichtert die spätere Betrachtung.
Verwandte Empfehlungen:
1. Online-Demonstration: „Shadow Box-Shadow“
2.box-shadow》
1. box-shadow-Syntax
box-shadow: none (optionaler Wert, kein Set , für Außenprojektion, eingestellt, für Innenprojektion) 0 bedeutet keinen Unschärfeeffekt. Je größer der Wert, desto unschärfer ist er. Spread-Radius (Schattenausdehnungsradius, kann positiv oder negativ sein.) Farbe (Legt die Farbe des Objektschattens fest.) Attributwertbeschreibung: 1. Schattentyp: Die Standardprojektionsmethode ist äußerer Schatten, wenn der äußere Schatten in inneren Schatten umgewandelt wird. Offset: bezieht sich auf den horizontalen Versatz des Schattens, sein Wert kann positiv oder negativ sein, positiver Wert, der Schatten befindet sich auf der rechten Seite des Objekts, negativer Wert, der Schatten befindet sich auf der linken Seite des Objekts3 . Y-Versatz: bezieht sich auf den vertikalen Versatz des Schattens. Der Wert kann auch positiv oder negativ sein. Bei positiven Werten befindet sich der Schatten am oberen Rand des Objekts Objekt
4. Schattenunschärferadius: Dieser Parameter ist optional und kann nur positiv sein, wenn sein Wert 0 ist. Dies bedeutet, dass der Schatten keinen Unschärfeeffekt hat. Je größer der Wert, desto unschärfer wird der Rand des Schattens.
5. Schattenausdehnungsradius: Dieser Parameter kann positiv oder negativ sein. Wenn er positiv ist, wird der gesamte Schatten erweitert.
6. Schattenfarbe: Dieser Parameter ist Wenn keine Farbe festgelegt ist, verwendet der Browser die Standardfarbe. Die Standardfarbe jedes Browsers ist jedoch unterschiedlich, insbesondere in Safari unter dem Webkit-Kernel und im Chrome-Browser wird dies nicht empfohlen diesen Parameter wegzulassen.
Hinweis:
Bei mehreren Schattenebenen hat die innerste Ebene die höchste Priorität und nimmt dann nacheinander ab. Verwenden Sie zum Trennen Kommas ",".
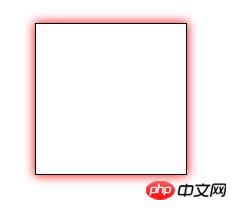
Beispiel 1: Stellen Sie nicht die X-Achse und die Y-Achse ein, sondern die Wenn Sie den Schattenunschärferadius auf 15 Pixel setzen, wirkt er innerhalb seines eigenen Radius und seiner eigenen Farbe.
box-shadow: 0 0 15px #f00;
Rendering:
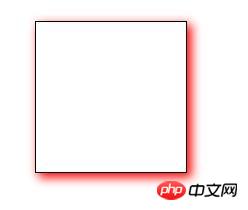
 Beispiel 2: Setzen Sie die X-Achse und Y-Achse auf positive Werte (positive Werte: X-Achse zeigt auf die rechte und die Y-Achse zeigen nach unten)
Beispiel 2: Setzen Sie die X-Achse und Y-Achse auf positive Werte (positive Werte: X-Achse zeigt auf die rechte und die Y-Achse zeigen nach unten)
box-shadow:4px 4px 15px #f00;
Rendering:
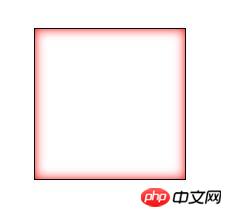
 Beispiel 3: Box-Shadow: Inset ist der innere Schatten von Box-Shadow. Es ist das Gleiche wie beim obigen Schreiben. Der einzige Unterschied besteht darin, dass ein Einschub
Beispiel 3: Box-Shadow: Inset ist der innere Schatten von Box-Shadow. Es ist das Gleiche wie beim obigen Schreiben. Der einzige Unterschied besteht darin, dass ein Einschub
box-shadow:0 0 15px #f00 inset;
Rendering:
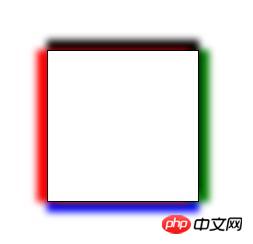
 Beispiel 4: Legen Sie die vier Seiten des Quadrats fest um unterschiedliche Farben zu haben, aber der Schattenunschärferadius beträgt 10 Pixel
Beispiel 4: Legen Sie die vier Seiten des Quadrats fest um unterschiedliche Farben zu haben, aber der Schattenunschärferadius beträgt 10 Pixel
box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px black, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/ >Rendering:
 Oben wird die Verwendung von Box-Shadow in CSS3 erläutert Box-Shadow verwenden: Internen Schatten einfügen und Box-Shadow tatsächlich anwenden. Welche Effekte rund um den Kastenschatten gesetzt werden sollen, hängt von den spezifischen Anforderungen ab.
Oben wird die Verwendung von Box-Shadow in CSS3 erläutert Box-Shadow verwenden: Internen Schatten einfügen und Box-Shadow tatsächlich anwenden. Welche Effekte rund um den Kastenschatten gesetzt werden sollen, hängt von den spezifischen Anforderungen ab.
Das obige ist der detaillierte Inhalt vonTeilen Sie mit, wie Sie das Box-Shadow-Attribut in CSS3 verwenden, einschließlich des inneren Schattens Box-Shadow: Inset. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!