 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse)
Was genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse)
Was genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse)
In diesem Artikel werden hauptsächlich die Details von Ajax, die spezifische Bedeutung von Ajax und die Anweisungen zur Verwendung von Ajax vorgestellt. Lassen Sie uns diesen Artikel jetzt gemeinsam lesen
Lassen Sie uns zunächst einen Blick darauf werfen, was Ajax ist?
Wir hören oft den Namen Ajax, also, was ist Ajax?
1: Hintergrundeinführung
Sprich zuerst mit mir, eh, sprich es nicht als Ajax~ aus.
AJAX = Asynchrones JavaScript und XML.
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen.
Der größte Vorteil von AJAX besteht darin, dass es Daten mit dem Server austauschen und einen Teil des Webseiteninhalts aktualisieren kann, ohne die gesamte Seite neu laden zu müssen.
AJAX erfordert keine Browser-Plug-Ins, erfordert jedoch, dass der Benutzer die Ausführung von JavaScript im Browser zulässt.
2. Wissensanalyse:
Ajax verwendet JS, um eine Anfrage zu initiieren und den Inhalt vom Server zurückzugeben. Der größte Unterschied zwischen dieser und der vorherigen Technologie besteht darin, dass „die Seite nicht aktualisiert wird“, was die Benutzererfahrung verbessert, das ist alles.
Wie senden wir also eine Ajax-Anfrage?
1. Erstellen Sie ein ObjektXMLHttpRequest
var xhr = new XMLHttpRequest(); Um ie6 und frühere Versionen zu unterstützen, var xhr=new ActiveXObject()
2. Statusänderungen nach erfolgreicher Anfrage überwachen
3. Anfrageparameter festlegen
5.
BetriebDOM, dynamische Teilaktualisierung implementieren
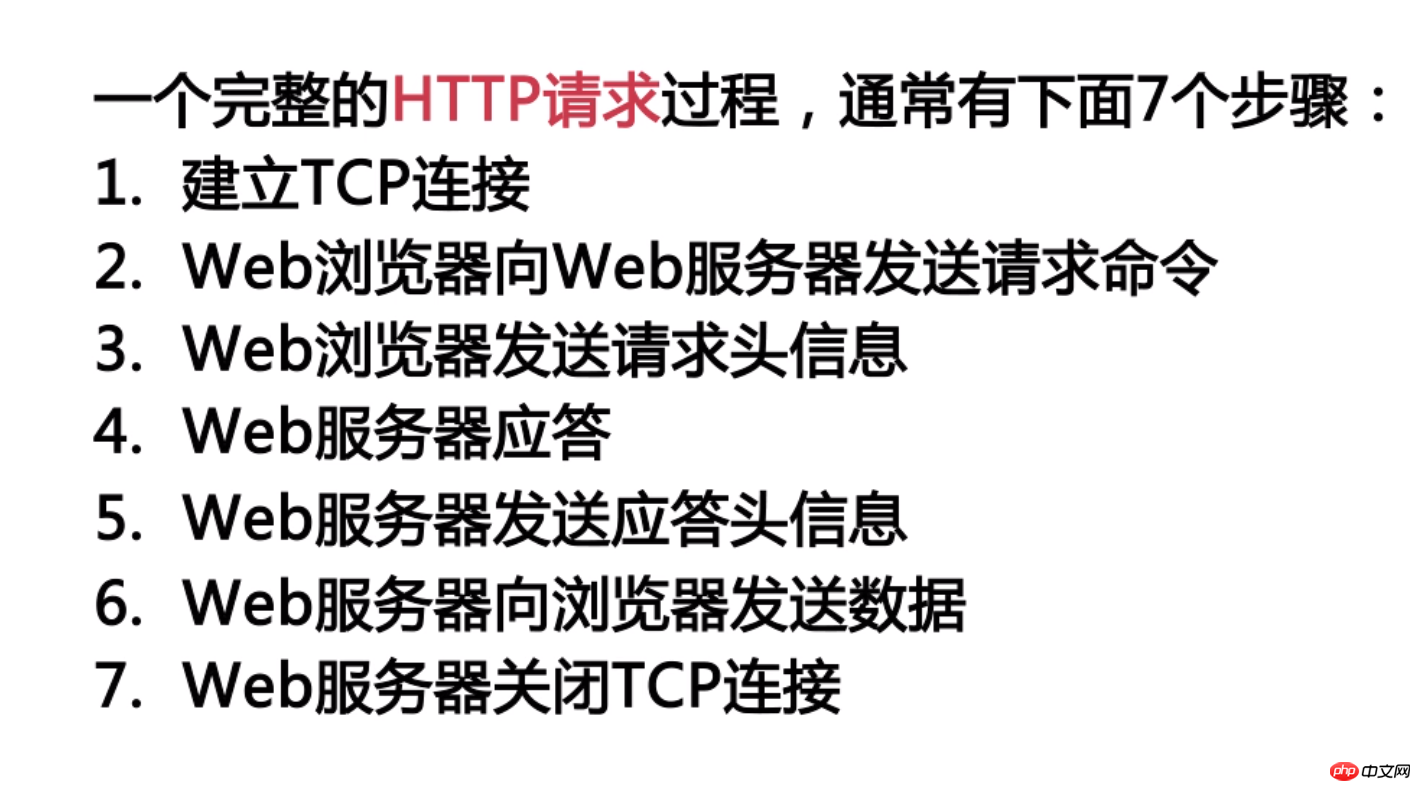
Und was ist eine vollständigeHTTP-Anfrage?
 Eine vollständige Anfrage besteht aus vier Teilen
Eine vollständige Anfrage besteht aus vier Teilen
)
onreadystatechange: wird verwendet, um Änderungen im readyState zu überwachen
readyState: stellt den Status des Hintergrunds der aktuellen Anforderung dar
Status: stellt das Ergebnis der Verarbeitung dar
wobei readyState: Gibt den Status des Hintergrunds der aktuellen Anfrage an
0: Die Anfrage wurde nicht initialisiert (open() wurde noch nicht aufgerufen)
1: Die Anfrage wurde hergestellt , wurde aber nicht gesendet (send( wurde noch nicht aufgerufen) ))
2: Die Anfrage wurde gesendet und wird verarbeitet
3: Die Anfrage wird verarbeitet, normalerweise einige Daten sind bereits in der Antwort verfügbar
4: Die Antwort wurde abgeschlossen, Sie können die Antwort des Servers abrufen und verwenden
undStatus: zeigt das Verarbeitungsergebnis (Status) an Code) 1XX, was anzeigt, dass die Anfrage verarbeitet wird
Status == 200 bedeutet, dass das Verarbeitungsergebnis in Ordnung ist
Statuscode: 200 bis 300 bedeutet, dass der Server normal zurückkehrt 304: Wenn sich die Webseite seit der letzten Anfrage des Anforderers nicht geändert hat, sollte der Server so konfiguriert sein, dass er diese Antwort zurückgibt, um Bandbreite und Overhead zu sparen
404: Objekt nicht gefunden (404 nicht gefunden)
503: Server-Timeout
Anforderungsparameter festlegen
xhr-Objekt akzeptiert drei Parameter
1: Gibt den Anforderungstyp an2 : Gibt die URL der Anfrage an
3: Gibt an, ob sie asynchron ist
get/post/put/delete
Der Unterschied zwischen Get- und Post-Methoden:
get dient zum Abrufen von Daten, und die Parameter der Sendemethode von get können null oder leer sein. Es gibt eine Begrenzung für das Senden von Informationen, normalerweise 2000 Zeichen, die im Allgemeinen für Abfragen verwendet werden (idempotent).
Post kann Daten senden, aber bei Verwendung von Mit der Post-Methode zum Senden von Daten müssen Sie setRequestHeader () verwenden, um HTTP-Header hinzuzufügen. Gleichzeitig muss die Methode send () den Wert der zu sendenden Daten schreiben. Sie wird im Allgemeinen zum Ändern von Ressourcen verwendet Es gibt keine Begrenzung hinsichtlich der Informationsmenge und ist sicherer (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteAJAX-Entwicklungshandbuch
Weitere Informationen in der Spalte)
Verwenden Sie
Post, um Fragen einzureichen, bei denen der Inhaltstyp vergessen werden muss
4.LösungDer Inhaltstyp sollte als Anforderungsheader zwischen Öffnen und Senden platziert werden 5. Codierungspraxis 6 Erweiterte Gedanken Was sind die Vor- und Nachteile von Ajax? Referenzen jqury Ajax-Methode Tutorial für Anfänger Weitere Diskussionen 1. Was ist der Anfragetext? Der Anfragetext kodiert den Komponentenwert in einem Seitenformular in eine formatierte Zeichenfolge über das Schlüssel-Wert-Paar param1=value1¶m2=value2, das die Daten mehrerer Anfrageparameter trägt . . Nicht nur der Nachrichtentext kann Anforderungsparameter übergeben, sondern auch die Anforderungs-URL kann Anforderungsparameter in einer Methode ähnlich „/chapter15/user.html?param1=value1¶m2=value2“ übergeben. 2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); Was bedeutet application/x-www-form-urlencoded? Das enctype-Attribut von form ist die Codierungsmethode. Es gibt zwei häufig verwendete: application/x-www-form-urlencoded und multipart/form-data. Der Standardwert ist application/x-www-form-. urlcodiert. x-www-form-urlencoded Wenn die Aktion get ist, verwendet der Browser die Kodierungsmethode x-www-form-urlencoded, um die Formulardaten in zu konvertieren eine Wortzeichenfolge (Name1=Wert1&Name2=Wert2...), dann hängen Sie diese Zeichenfolge an das Ende der URL an, teilen Sie sie mit ? auf und laden Sie diese neue URL. 3. Wie legt jQuery die akzeptierten Datentypen fest? Verwenden Sie den Datentyp „json“ und schreiben Sie den Datentyp, den Sie akzeptieren möchten Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteAJAX-BenutzerhandbuchSpalte zum Lernen), wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen. xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});
Das obige ist der detaillierte Inhalt vonWas genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet



