
In diesem Artikel wird hauptsächlich die Definition von Ajax vorgestellt. Einige Leute, die Ajax gerade kennengelernt haben, verstehen es immer noch nicht. In diesem Artikel erfahren Sie, wie Sie Ajax richtig verstehen und wie Sie es richtig verstehen es. Lerne Ajax. Lassen Sie uns diesen Artikel jetzt gemeinsam lesen.
Ich lerne derzeit ASP.NET Ajax und bin etwas verwirrt. Deshalb habe ich beschlossen, zuerst Ajax zu lernen und dann auf ASP.NET Ajax umzusteigen Der Artikel wird als Leitfaden dienen. Jeder lernt Ajax zum ersten Mal kennen, betrachtet Ajax aus der Makroperspektive und lernt dann aus den Details. Der Umriss des Artikels lautet wie folgt.
Ajax-Definition
Ajax-Komposition
XMLHttpRequest
Häufige Ajax-Anwendungen
Ajax-Client-Lebenszyklus
Umsetzungsprinzip
Ein einfaches Beispiel
Ajax-Definition
Ajax ist die Abkürzung für Asynchronous JavaScript and XML. Es handelt sich nicht um eine neue Programmiersprache, sondern um eine neue Methode zur Nutzung vorhandener Standards. Der vollständige Name scheint nur JavaScript und XML zu umfassen. Tatsächlich umfasst Ajax nicht nur JavaScript und XML. Ajax besteht aus JavaScript, XML, CSS, DOM und XMLHttpRequest.
Ajax-Komposition
Außer Json und XMLHttpRequest, alles andere früher Da ich es schon einmal studiert habe, werde ich es kurz vorstellen.
1. HTML/XHTML: Wird zur Beschreibung des anfänglichen Stils der Ajax-Seite verwendet, d. h. der Seite, die beim ersten Laden angezeigt wird.
2. DOM: Dokumentobjektmodell (Dokumentobjektmodell), das zur Darstellung der XML-Datenstruktur verwendet wird.
3. CSS: Cascading Style Sheet (Cascading Style Sheet)-Ausdruck, der zur Darstellung des Stils von Elementen in HTML-Dateien verwendet wird.
4. XML und JSON: XML ist ein Standarddatenstil, der sowohl vom Server als auch vom Client gut interpretiert werden kann.
JSON: JavaScript Object Notation, aufgrund des Formats von JSON und der Syntax zum Definieren von Objekten in JavaScript Für dieselben Daten ist JSON kürzer als XML, wodurch der Netzwerkverkehr reduziert wird.
5. Serverseitige Verarbeitung von Browseranfragen: Der Entwickler kann die ihm vertraute Methode für den serverseitigen Entwurf und die Implementierung wählen.
6. XMLHttpRequest-Objekt: Es ermöglicht Entwicklern, asynchron in JavaScript HTTP-Anfragen an den Server zu stellen und eine Antwort zu erhalten.
7. JavaScript: Die oben genannten Elemente können über JavaScript miteinander verknüpft werden, z. B. das Anzeigen und Ändern von DOM, CSS usw. über JavaScript.
XMLHttpRequest-Objekt
Das XMLHttpRequest-Objekt ist die technische Grundlage von AJAX und Web 2.0 Anwendungen: AJAX verwendet XMLHttpRequest zum Senden und Empfangen von HTTP-Anforderungs- und Antwortinformationen. Eine HTTP-Anfrage, die über ein XMLHttpRequest-Objekt gesendet wird, erfordert nicht, dass die Seite ein Verwenden Sie zum Senden das XMLHttpRequest-Objekt die Anfrage Bevor Sie die Antwort verarbeiten, müssen Sie zunächst ein XMLHttpRequest-Objekt mit JavaScript erstellen. (Wenn Sie mehr erfahren möchten, besuchen Sie die Spalte AJAX-Entwicklungshandbuch auf der chinesischen PHP-Website, um mehr zu erfahren)
XMLHttpRequest-Attribute
属 性 |
描 述 |
onreadystatechange |
每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数 |
readyState |
请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 |
responseText |
服务器的响应,表示为一个串 |
responseXML |
服务器的响应,表示为XML。这个对象可以解析为一个DOM对象 |
status |
服务器的HTTP状态码(200对应OK,404对应Not Found(未找到),等等) |
statusText |
HTTP状态码的相应文本(OK或Not Found(未找到)等等) |
XMLHttpRequest-Methode
|
Beschreibung | ||||||||||||||
| abort() | Stoppen Sie die aktuelle Anfrage | ||||||||||||||
| getAllResponseHeaders() | Fügen Sie alle Antwortheader des HTTP ein Anfrage als Schlüssel/Wert-Paar return | ||||||||||||||
| getResponseHeader("header") | Gibt den String-Wert zurück des angegebenen Headers | ||||||||||||||
| open("method", "url") | Stellt einen Anruf her an den Server. Der Methodenparameter kann GET, POST oder PUT sein. Der URL-Parameter kann eine relative URL oder eine absolute URL sein. Diese Methode enthält außerdem drei optionale Parameter | ||||||||||||||
| send(content) | Send to the server Request | ||||||||||||||
| setRequestHeader("header", "value") | Setzen Sie den angegebenen Header auf alle Der Wert bereitgestellt. open() muss aufgerufen werden, bevor Header gesetzt werden |
Verwendung von Ajax
Warum Ajax verwenden? Da dadurch eine asynchrone Kommunikation erreicht, die Seite teilweise aktualisiert und die Menge der Datenübertragung reduziert werden kann, besteht das Wichtigste darin, den Benutzern ein besseres Erlebnis zu bieten.
Ajax ist im aktuellen Web sehr verbreitet, beispielsweise Googles Karte, die jedes Mal neu geladen wird Sie ziehen den Bereich, aber die Seite wird nicht aktualisiert. Das Suchfeld von Baidu wird nach der Eingabe angezeigt. Der Inhalt auf Weibo wird aktualisiert und die Seite wird nicht neu geladen...
Ajax-Client-Lebenszyklus
unterteilt diesen Zyklus in sechs leicht unterscheidbare Prozesse folgt:
(1) Der Benutzer stellt eine Browsing-Anfrage für eine bestimmte Website.
(2) Der Server sendet den HTML-Seiteninhalt an den Browser.
(3) Der Browser erstellt DOM im Speicher basierend auf dem empfangenen HTML-Inhalt.
(4) Der Benutzer löst eine asynchrone Anfrage an den Server aus. Dies hat keine Auswirkungen auf das vorhandene DOM, d. h. der Benutzerbetrieb wird nicht unterbrochen.
(5) Der Browser sendet die XML-Formatdaten zur Verarbeitung an die JavaScript-Funktion auf der Originalseite.
(6) Der Browser analysiert die Ergebnisse und aktualisiert dann das DOM im Speicher. Ein Teil des Inhalts der Webseite wird aktualisiert und die Seite wird sehr reibungslos angezeigt.
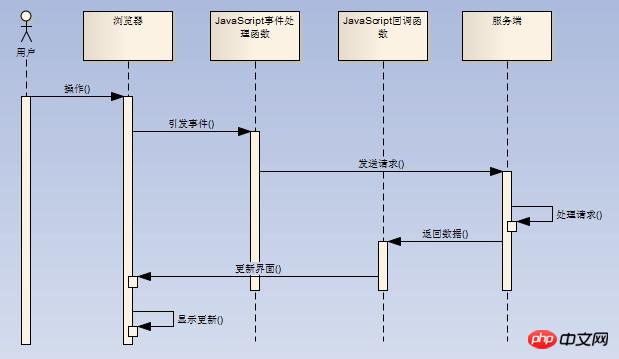
Implementierungsprinzip
Das Laden von Ajax erfolgt auf die gleiche Weise wie bei herkömmlichen Webanwendungen: Geben Sie zunächst die URL-Adresse ein oder Klicken Sie auf den Link, um eine HTTP-Anfrage an den Browser auszulösen. Anschließend verarbeitet der Server die entsprechenden HTML-, CSS- und JavaScript-Codes und sendet diese an den Client-Browser, um die Antworten dem nachfolgenden Benutzer anzuzeigen Die Operationen beginnen sich zu unterscheiden: Diese des Benutzers Die Operation löst keine weitere HTTP-Anfrage vom Browser aus, löst jedoch die Ausführung eines JavaScript-Codes auf der Clientseite aus.
Keine anschauliche Beschreibung ist besser als ein Bild:

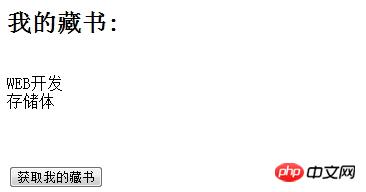
Ein einfaches Beispiel: Rufen Sie den Buchtitel in book.xml ab, ohne die Seite neu zu laden.
HTML-Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>book</title>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp;
var txt, x, i;
if (window.XMLHttpRequest) {
// 当今主流浏览器
xmlhttp = new XMLHttpRequest();
}
else {
// IE5、IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//状态
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
xmlDoc = xmlhttp.responseXML;
txt = "";
//获取全部书名
x = xmlDoc.getElementsByTagName("书名");
for (i = 0; i < x.length; i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br />";
}
//把书名写到myp中
document.getElementById("myp").innerHTML = txt;
}
}
//使用get,异步项为true
xmlhttp.open("GET", "book.xml", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>我的藏书:</h2>
<br/>
<p id="myp"></p>
<br/>
<br/>
<button type="button" onclick="loadXMLDoc()">获取我的藏书</button>
</body>
</html> book.xml
<书籍>
<书 类别="网络">
<书名 lang="en">WEB开发</书名>
<作者>M</作者>
<年份>2008</年份>
<价格>35</价格>
</书>
<书 类别="计算机">
<书名 lang="en">存储体</书名>
<作者>C</作者>
<年份>2012</年份>
<价格>30</价格>
</书>
</书籍>Laufergebnisse: Die ohne Aktualisierung angezeigten Ergebnisse sind wie folgt

Dieser Artikel endet hier (wenn Sie mehr lesen möchten, besuchen Sie die Spalte „PHP Chinese User Manual“ , um mehr zu erfahren). Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen .
Das obige ist der detaillierte Inhalt vonWie verwende ich Ajax richtig? Einzelheiten zur Verwendung von Ajax, wenn Sie es zum ersten Mal kennenlernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!