 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie unterscheidet man Pseudoklassen und Pseudoelemente in CSS? Die Unterschiede und Verwendung von Pseudoklassen und Pseudoelementen (Codebeispiele)
Wie unterscheidet man Pseudoklassen und Pseudoelemente in CSS? Die Unterschiede und Verwendung von Pseudoklassen und Pseudoelementen (Codebeispiele)
Wie unterscheidet man Pseudoklassen und Pseudoelemente in CSS? Die Unterschiede und Verwendung von Pseudoklassen und Pseudoelementen (Codebeispiele)
Wenn wir Front-End-Entwicklung lernen, verwechseln wir manchmal immer Pseudoklassen und Pseudoelemente in CSS. Was sind also Pseudoklassen in CSS? Was sind Pseudoelemente? Was ist der Unterschied zwischen ihnen und wie werden sie verwendet? In diesem Kapitel werden wir über Pseudoklassen und Pseudoelemente in CSS sprechen und die Unterschiede und die grundlegende Verwendung von Pseudoklassen und Pseudoelementen in CSS vorstellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Pseudoklassen (werden verwendet, um bestimmten Selektoren Spezialeffekte hinzuzufügen)
Der Zweck von Pseudoklassen besteht darin, die Auswahl zu übergeben Der Selektor findet Informationen, die nicht im DOM-Baum vorhanden sind und nicht von regulären CSS-Selektoren abgerufen werden können. Eine Pseudoklasse beginnt mit einem Doppelpunkt, gefolgt vom Namen der Pseudoklasse und optionalen Parametern in Klammern. Jeder reguläre Selektor kann überall Pseudoklassen verwenden. Bei der Pseudoklassensyntax wird die Groß-/Kleinschreibung nicht beachtet. Die Funktionen einiger Pseudoklassen schließen sich gegenseitig aus, und andere Pseudoklassen können gleichzeitig von demselben Element verwendet werden. Darüber hinaus können Pseudoklassen auch dynamisch sein, um den DOM-Strukturänderungen gerecht zu werden, die auftreten, wenn Benutzer das DOM bedienen.
Pseudoklassen umfassen zwei Typen: Zustandspseudoklassen und strukturelle Pseudoklassen.
Zustandspseudoklasse wird basierend auf dem aktuellen Zustand des Elements ausgewählt. Der Status eines Elements ändert sich während der Interaktion mit dem Benutzer dynamisch, sodass das Element je nach Status unterschiedlich angezeigt wird. Dieser Stil wird angezeigt, wenn sich das Element in einem bestimmten Zustand befindet, und geht verloren, wenn es in einen anderen Zustand übergeht. Zu den gängigen Status-Pseudoklassen gehören hauptsächlich:
:link gilt für Links, die nicht besucht wurden
:hover gilt für das Element, über dem sich die Maus befindet;
:active gilt für aktivierte Elemente;
:visited gilt für besuchte Links und schließt sich gegenseitig mit :link aus.
:focus gilt für Elemente, die den Tastatureingabefokus haben.
Strukturelle Pseudoklasse ist ein neuer Selektor in CSS3. Er verwendet den DOM-Baum, um Elemente zu filtern und Elemente durch die gegenseitige Beziehung der Dokumentstruktur abzugleichen. Dadurch kann die Klassendefinition reduziert werden und ID-Attribute, sodass die Dokumentstruktur einfacher ist. Zu den häufigsten gehören:
:first-child wählt das erste untergeordnete Element eines Elements aus; :last-child wählt das letzte untergeordnete Element eines Elements aus; :nth-child() wählt ein oder mehrere spezifische untergeordnete Elemente eines Elements aus; :nth-last-child() wählt ein oder mehrere spezifische untergeordnete Elemente eines Elements aus, beginnend mit dem letzten untergeordneten Element dieses Elements
:nth-of-type() wählt das angegebene Element aus;
:nth-last-of-type() wählt das angegebene Element aus, gezählt vom letzten Element
:first-of-type wählt das erste ähnliche Unterelement unter einem übergeordneten Element aus;
:last-of-type wählt das letzte ähnliche untergeordnete Element eines übergeordneten Elements aus;
:only-child Das ausgewählte Element ist das einzige untergeordnete Element seines übergeordneten Elements
:only-of-type wählt ein Element aus, das das einzige untergeordnete Element desselben Typs wie sein übergeordnetes Element ist
:empty Das ausgewählte Element enthält keinen Inhalt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style>
.demo {
width: 200px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.tab_content {
height: 50px;
background: red;
margin-bottom: 10px;
}
#tab1:target, #tab2:target, #tab3:target {
background:blue;
line-height: 50px;
}
</style>
</head>
<body>
<div class="demo">
<ul class="tabs">
<li><a href="#tab1">标签一</a></li>
<li><a href="#tab2">标签二</a></li>
<li><a href="#tab3">标签三</a></li>
</ul>
<div id="tab1" class="tab_content">tab1</div>
<div id="tab2" class="tab_content">tab2</div>
<div id="tab3" class="tab_content">tab3</div>
</div>
</body>
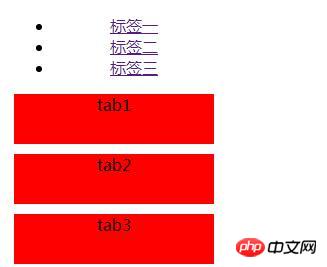
</html>Rendering 1:
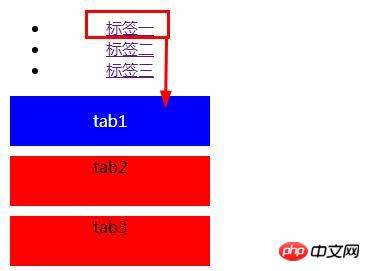
Rendering 2:
 Der Unterschied zwischen den obigen Darstellungen 1 und 2 besteht darin, dass sich die Hintergrundfarbe des Tab1-Felds von Rot zu Blau ändert und die Schriftfarbe zu Weiß wechselt, wenn ich auf Beschriftung 1 klicke Etikett zwei Wenn sich Tab2 ändert, passiert dasselbe, wenn Sie auf Tab drei klicken.
Der Unterschied zwischen den obigen Darstellungen 1 und 2 besteht darin, dass sich die Hintergrundfarbe des Tab1-Felds von Rot zu Blau ändert und die Schriftfarbe zu Weiß wechselt, wenn ich auf Beschriftung 1 klicke Etikett zwei Wenn sich Tab2 ändert, passiert dasselbe, wenn Sie auf Tab drei klicken.
2: Pseudoelemente (werden verwendet, um Spezialeffekte zu bestimmten Selektoren hinzuzufügen) 
Pseudoelemente sind spezifisch für Elemente, die nicht mit Inhaltsfunktionen verknüpft sind beschreibt den Zustand. Seine Operationsebene liegt eine Ebene tiefer als die von Pseudoklassen, daher ist seine Dynamik viel geringer als die von Pseudoklassen. Tatsächlich handelt es sich bei Pseudoelementen um Dinge, die normale Selektoren vor oder nach bestimmten Elementen nicht ausführen können. Der Inhalt des Steuerelements ist derselbe wie das Element, es handelt sich jedoch um eine Abstraktion, die auf dem Element selbst basiert und nicht in der Dokumentstruktur vorhanden ist!
Zu den gängigen Pseudoelementselektoren gehören: :first-letter wählt den ersten Buchstaben (Buchstabe) des Elementtexts aus. :first-line wählt die erste Zeile des Elementtexts aus. :before fügt neuen Inhalt am Anfang des Elementinhalts hinzu. :after fügt neuen Inhalt am Ende des Elementinhalts hinzu.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
text-align: center;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p class="spliter">分割线</p>
</div>
</body>
</html>Rendering:
Das obige ist der detaillierte Inhalt vonWie unterscheidet man Pseudoklassen und Pseudoelemente in CSS? Die Unterschiede und Verwendung von Pseudoklassen und Pseudoelementen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



)
)
