
Die Verwendung des Big-Tags in HTML. Das Big-Tag ist bekanntermaßen ein einfaches Vergrößerungs-Tag, aber in welchen Elementen haben wir das Big-Tag hinzugefügt? Weitere Informationen zum Hinzufügen von Big-Tags zu Elementen finden Sie jetzt.
Zunächst müssen wir die Anweisungen zur Verwendung des HTML-Big-Tags kennen:
HTML-Big-Tag ist definiert als etwas größer als gewöhnlicher Text. Natürlich gibt es auch hervorgehobene Tags in HTML, aber sie unterscheiden sich von dem großen Tag, über das wir heute sprechen. Das große Tag ist ein auffälligeres Tag ein Blick auf die Ist-Situation.
Hier ist ein Beispiel für die Verwendung des HTML-Big-Tags:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
Falls Sie die spezifische Verwendung des Big-Tags nicht verstehen, haben wir zuerst das p-Tag verwendet, um seine vergrößerte Darstellung zu sehen Wirkung:

Schauen Sie, es spielt auch eine Hervorhebungsrolle. So wird das große Tag verwendet. Es ist eigentlich sehr einfach.
Glauben Sie, dass Sie alle Verwendungsmöglichkeiten des großen Etiketts kennen? NEIN, die Verwendung geht darüber hinaus. (Wenn Sie mehr sehen möchten, besuchen Sie die Spalte HTML-Entwicklungshandbuch der PHP-Chinese-Website, um mehr zu erfahren)
Werfen wir einen Blick auf das zweite Verwendungsbeispiel des HTML-Big-Tags:
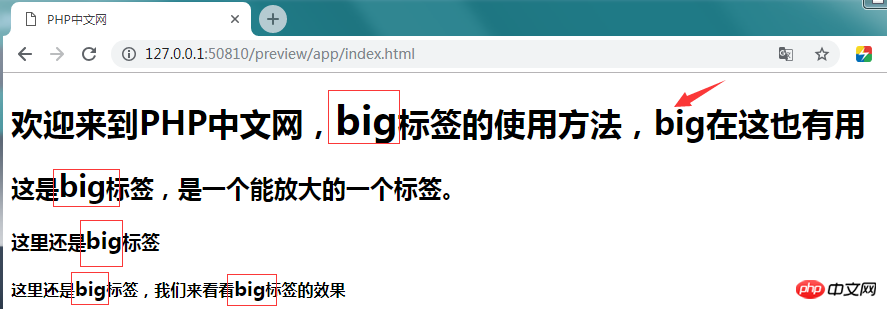
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2>这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3>这里还是<big>big</big>标签</h3> <h4>这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
Wir sehen, dass ich in h1 zwei große Tags verwendet habe, eines ist nicht gesetzt und das andere ist mit einem großen Tag gesetzt. Mal sehen, ob das große Tag auch im h1-Tag vergrößert werden kann.
Werfen wir nun einen Blick auf die Renderings:
 Auf dem Bild ohne Rahmen ist das große Tag nicht gesetzt. Der Effekt ist jedoch nicht sehr offensichtlich Nicht sehr groß, kann aber als Titel-H1-Tag verwendet werden, da der H1-Tag der größte und auffälligste Titel-Tag ist und zuerst angezeigt werden kann. und es kann auch etwas größer sein als das h1-Tag. Es fühlt sich an, als ob das große Tag mächtiger ist als das h1-Tag. Ich werde hier jedoch nicht auf Details eingehen Das Big-Tag ist immer noch sehr nützlich. Das Wichtigste ist, dass das Big-Tag von allen Browsern unterstützt wird. Auch das ist einer der Vorteile.
Auf dem Bild ohne Rahmen ist das große Tag nicht gesetzt. Der Effekt ist jedoch nicht sehr offensichtlich Nicht sehr groß, kann aber als Titel-H1-Tag verwendet werden, da der H1-Tag der größte und auffälligste Titel-Tag ist und zuerst angezeigt werden kann. und es kann auch etwas größer sein als das h1-Tag. Es fühlt sich an, als ob das große Tag mächtiger ist als das h1-Tag. Ich werde hier jedoch nicht auf Details eingehen Das Big-Tag ist immer noch sehr nützlich. Das Wichtigste ist, dass das Big-Tag von allen Browsern unterstützt wird. Auch das ist einer der Vorteile.
Okay, das war’s für diesen Artikel über HTML-Big-Tags. Wenn Sie weitere Tags sehen möchten, wird empfohlen, die Spalte HTML-Lernhandbuch auf der chinesischen PHP-Website zu lesen. Studierende, die Fragen haben, können unten eine Nachricht hinterlassen.
【Empfehlung des Herausgebers】
Was sind die CSS-Pseudoelemente? Detaillierte Einführung in CSS-Pseudoelemente (mit Beispielen)
Das obige ist der detaillierte Inhalt vonWie verwende ich Big-Tags in HTML? Anwendungsbeispiele für HTML-Big-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!