 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Der Unterschied zwischen Zeilenumbruch und Zeilenumbruch beim CSS-Textumbruch
Der Unterschied zwischen Zeilenumbruch und Zeilenumbruch beim CSS-Textumbruch
Der Unterschied zwischen Zeilenumbruch und Zeilenumbruch beim CSS-Textumbruch
Bei der Arbeit stoßen wir oft auf Situationen, in denen wir Text umbrechen müssen. Es gibt viele Möglichkeiten, Text umzubrechen, wie zum Beispiel: Zeilenumbruch, Wortumbruch beide Zeilenumbrüche? , was ist der Unterschied? Es gibt auch viele Leute, die verwirrt sind und sich nur Wortumbruch merken können: Wortumbruch: Umbruch aller Sätze, um Satzumbrüche zu erzwingen. Deshalb werde ich heute mit Ihnen über den Unterschied zwischen Zeilenumbruch und Zeilenumbruch sprechen.
Der Unterschied zwischen Wortumbruch und Wortumbruch
Wortumbruch: Break-All und Wortumbruch: Umbruch-Wort werden beide geschrieben, um englische Sätze zu bilden Umbrechen, wenn die übergeordnete Breite nicht ausreicht. Beide Eigenschaften werden zum Umbrechen von Text verwendet, es gibt jedoch subtile Unterschiede. Wenn Sie zum ersten Mal mit diesen beiden Eigenschaften in Kontakt kommen, werden Sie den Unterschied meist nicht erkennen.
Unterschied:
Wortumbruch: Wortumbruch wird verwendet, um einen Textumbruch zu erzwingen. Wenn unter normalen Umständen die Breite des übergeordneten Wortes nicht ausreicht, wird das gesamte Wort unabhängig davon, ob das englische Wort automatisch umgebrochen wird, in die nächste Zeile umgebrochen. Dies scheint eine sehr vernünftige Methode zu sein des Schreibens, aber in einigen Fällen können unerwartete Probleme auftreten. Das heißt, wenn die Länge eines englischen Worts die Länge des übergeordneten Containers überschreitet, zeigt das englische Wort immer noch das gesamte Wort an und überschreitet den Umfang des Containers.
Eine andere Situation besteht darin, dass ein Wort, das sehr lang ist, automatisch umgebrochen wird, wodurch auch viel Platz in der vorherigen Zeile verbleibt. In diesem Fall hat IE ein neues Attribut erstellt, word-break: break-all, das den Textumbruch erzwingt, unabhängig davon, ob ein Satz ein ganzes Wort ist, wenn er die Breite des übergeordneten Containers erreicht bricht Wörter in Sätze auf. Wenn ein Wort die Breite des übergeordneten Containers überschreitet, wird das Wort umgebrochen und in neue Zeilen umgebrochen.
Beispiel
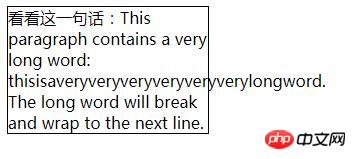
1. Ohne ihm einen Stil zu geben, können Sie sehen, dass das superlange Wort den übergeordneten Container übergelaufen ist
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>Effektbild:

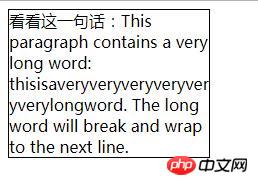
2. Jetzt fügen wir „word-wrap: break-word“ hinzu und Sie werden feststellen, dass das extra lange Wort den überschüssigen Teil in der nächsten Zeile anzeigt.
word-wrap: break-word;
Rendering:

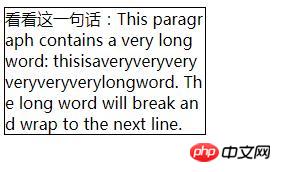
3. Als nächstes fügen wir das Wort „break: break-all“ hinzu. Sie werden feststellen, dass es alle Lücken ausfüllt Teile oben.
word-break: break-all;
Rendering:

Das Obige führt hauptsächlich die Verwendung von Zeilenumbruch: Break-Wort und Word-Break: Break-All sowie ein Wort – Wenn Sie den Unterschied zwischen Umbruch und Wortumbruch beim Lesen des Textes nicht verstehen, können Sie ihn mit Beispielen und Bildern vergleichen, um den Unterschied zu erkennen.
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen Zeilenumbruch und Zeilenumbruch beim CSS-Textumbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



