 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Fragen zu HTTP-Protokollen, die in Vorstellungsgesprächen gestellt werden können (Zusammenfassung)
Fragen zu HTTP-Protokollen, die in Vorstellungsgesprächen gestellt werden können (Zusammenfassung)
Fragen zu HTTP-Protokollen, die in Vorstellungsgesprächen gestellt werden können (Zusammenfassung)
Dieses Kapitel enthält einige Fragen zum HTTP-Protokoll, die bei Vorstellungsgesprächen gestellt werden können. Ich hoffe, dass es für Freunde hilfreich ist.
1 Was sind die Hauptmerkmale der HTTP-Protokollklasse?
Einfach und schnell: Bezieht sich auf jede Ressourcenkennung UII, die eine feste und einheitliche Ressourcenkennung ist
Flexibel: Der Header hat einen Datentyp und verschiedene Aufgaben können über einen erledigt werden HTTP-Protokoll Übertragung von Datentypen
Verbindungslos: Die Verbindung wird einmal getrennt
Zustandslos: Der Client und der Server haben zwei Identitäten und die Identität der beiden Anschlüsse kann nicht unterschieden werden
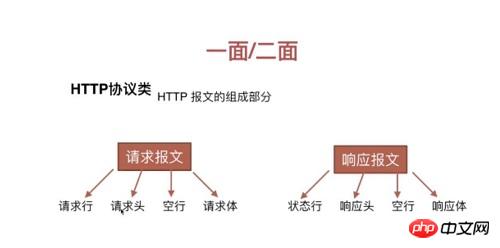
2. Aus welchen Bestandteilen besteht die Nachricht?

Nachricht anfordern:
Die Anforderungszeile enthält: http-Methode, Seitenadresse, http-Protokoll, Version
Anforderungsheader: Schlüssel und Wert, um dem Server mitzuteilen, welchen Inhalt ich möchte
Leerzeile
Anforderungstext
Antwortnachricht:
Statuszeile, Antwortheader, Leerzeile, Antworttext
3. Welche Methoden gibt es in der HTTP-Protokollklasse?
GET---Ressourcen abrufen
POST---Ressourcen übertragen
PUT---Ressourcen aktualisieren
LÖSCHEN---Ressourcen löschen
HEAD---Nachrichtenkopf abrufen
4. Der Unterschied zwischen Post und Get

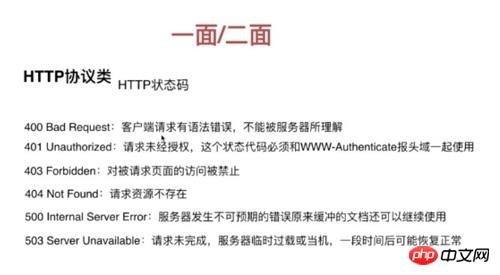
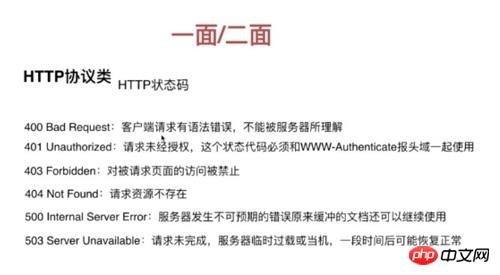
5. Was sind die HTTP-Statuscodes?
1xx: Aufforderungsnachricht – zeigt an, dass die Anfrage eingegangen ist, Verarbeitung fortsetzen
2xx: Erfolg – Zeigt an, dass die Anfrage erfolgreich empfangen wurde
3xx: Umleiten – es müssen weitere Vorgänge durchgeführt werden, um die Anfrage abzuschließen
4xx: Clientfehler – die Anfrage weist einen Syntaxfehler auf oder die Anfrage kann nicht erfüllt werden
5xx: Serverfehler – Der Server konnte die legitime Anfrage
nicht erfüllen
200 OK: Client-Anfrage erfolgreich
206 TEILWEISE INHALT: Der Client hat eine GET-Anfrage mit einem Bereichsheader gesendet und der Server hat sie abgeschlossen. Bereich bedeutet Bereich
301 dauerhaft verschoben: Die angeforderte Seite wurde auf eine neue URL verschoben (permanente Weiterleitung)
302 GEFUNDEN: Die angeforderte Seite wurde vorübergehend auf eine neue URL verschoben (temporäre Weiterleitung)
304 KEINE GEÄNDERT: Der Client hat ein gepuffertes Dokument und hat eine bedingte Anfrage ausgegeben. Der Server teilt dem Client mit, dass das ursprüngliche gepufferte Dokument weiterhin verwendet werden kann (Cache)

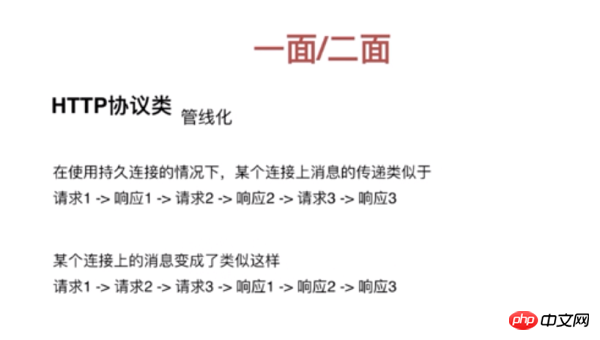
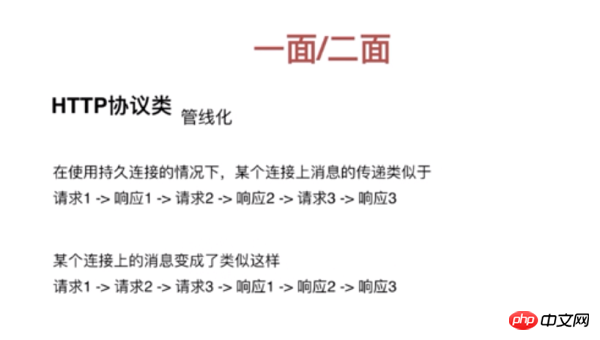
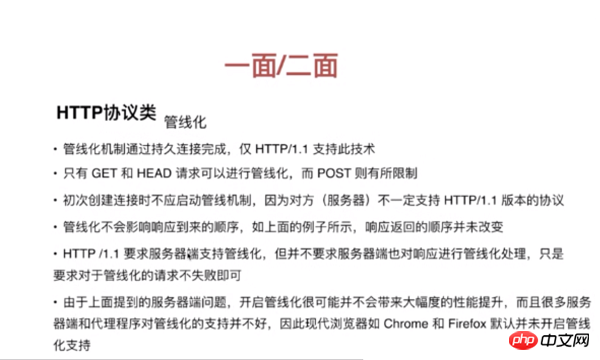
6. Was ist ein dauerhafter Link? >7. Was ist eine Pipeline?

Pipeline muss über dauerhafte Verbindungen erfolgen und muss http sein Unterstützung für Version 1.1 oder höherNur Get- und Head-Anfragen können weitergeleitet werden, POST ist begrenzt
Der Pipeline-Mechanismus sollte nicht gestartet werden, wenn zum ersten Mal eine Verbindung hergestellt wird, da der Server dies nicht tut Unterstützen Sie unbedingt das http1.1-Versionsprotokoll

Das obige ist der detaillierte Inhalt vonFragen zu HTTP-Protokollen, die in Vorstellungsgesprächen gestellt werden können (Zusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.





