 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang)
So erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang)
So erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang)
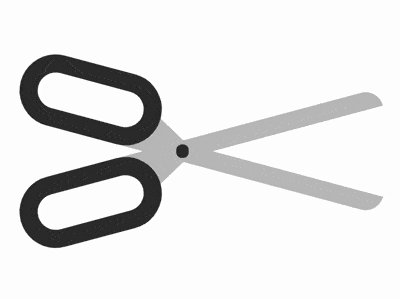
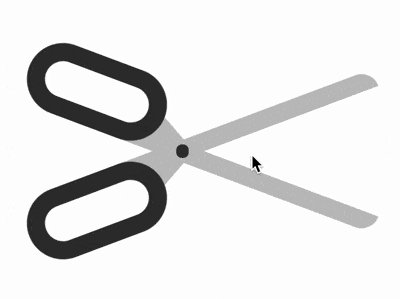
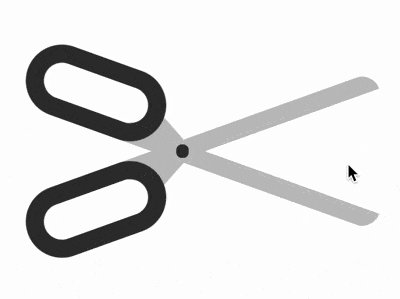
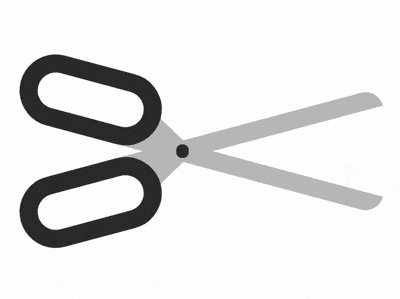
Der Inhalt dieses Artikels handelt davon, wie man mit reinem CSS den Effekt einer Schere erzielt (Quellcode beigefügt). Ich hoffe, dass er einen gewissen Referenzwert hat wird Ihnen nützlich sein.
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Code-Interpretation
Definieren Sie dom, der Container enthält 2 .half-Elemente, die jeweils die Hälfte der Schere darstellen, sein Unterelement handle stellt den Griff dar und blade stellt die dar Das letzte .joint stellt die Nieten dar, die die linken und rechten Teile verbinden:
<figure> <div> <span></span> <span></span> </div> <div> <span></span> <span></span> </div> <div></div> </figure>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
} definiert die Größe des Behälters, wobei outline die Hilfslinie ist:
.scissors {
width: 21em;
height: 7em;
outline: 1px dashed;
} definiert die halbe Scherengröße, wobei outline die Hilfslinie ist:
.scissors {
position: relative;
}
.half {
position: absolute;
width: inherit;
height: 4em;
outline: 1px dashed red;
}Zeichnen Sie den Griff des Messers:
.handle {
position: absolute;
box-sizing: border-box;
width: 8em;
height: inherit;
border: 1em solid #333;
border-radius: 2em;
}Zeichnen Sie das Messer und verwenden Sie das Filet Attribut, um die Spitze der Oberseite zu zeichnen:
.blade {
position: absolute;
width: 15em;
height: 1em;
background-color: silver;
top: 3em;
left: 6em;
border-radius: 0 0 1em 0;
z-index: -1;
}Verwenden Sie Pseudoelemente, um ein Dreieck auf der Unterseite des Messers zu zeichnen, um die Verbindung zwischen Messer und Griff stärker zu machen:
.blade::before {
content: '';
position: absolute;
border-style: solid;
border-width: 0 1.8em 1em 1.8em;
border-color: transparent transparent silver transparent;
top: -1em;
left: 0.2em;
}Machen Sie die Hälfte des gekippten Messers:
.half {
transform-origin: 45% bottom;
transform: rotate(15deg);
}Verwenden Sie die Funktion scale(), um die andere Hälfte der Schere zu zeichnen:
.half {
transform-origin: 45% bottom;
transform: rotate(calc(15deg * var(--direction))) scaleY(var(--direction));
}
.half:nth-child(1) {
--direction: 1;
top: 0;
}
.half:nth-child(2) {
--direction: -1;
top: -1em;
}Zeichnen Sie die Nieten, die die linke und rechte Hälfte verbinden:
.joint {
position: absolute;
width: 0.7em;
height: 0.7em;
background-color: #333;
border-radius: 50%;
top: calc(50% - 0.7em / 2);
left: 45%;
}Animationseffekte beim Mouseover hinzufügen:
.scissors:hover .half {
animation: cut 2s ease-out;
}
@keyframes cut {
20%, 60% {
transform: rotate(calc(30deg * var(--direction))) scaleY(var(--direction));
}
40%, 80% {
transform: rotate(calc(5deg * var(--direction))) scaleY(var(--direction));
}
}Zum Schluss vergessen Sie nicht, die Hilfslinie zu löschen.
Fertig!
Verwandte Empfehlungen:
Verwendung CSS zur Erzielung des chinesischen Knoteneffekts (Code)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Effekt einer Schere (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).



