
Der Inhalt dieses Artikels befasst sich mit der Frage, was Lazy Loading ist. Die beiden Implementierungsmethoden für das verzögerte Laden von Bildern in Miniprogrammen haben einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich sind.
Lazy Loading ist eine Methode zur Leistungsoptimierung, die Front-End-Benutzern bekannt ist. Einfach ausgedrückt wird die Bildkorrektheit nur dann festgelegt, wenn das Bild im sichtbaren Bereich des Browsers angezeigt wird. Echter Weg, lass das Bild auftauchen. Dies ist ein verzögertes Laden von Bildern.
Hören Sie sich das Scroll-Ereignis der Seite an und beurteilen Sie, ob der oberste Wert des Elements auf der Seite kleiner oder gleich der sichtbaren Höhe der Seite ist
Der Beurteilungslogikcode lautet wie folgt
element.getBoundingClientRect().top
Wir wissen, dass die Skriptlogik des Mini Die Programmseite wird in JsCore ausgeführt. Daher können Fenster nicht in Skripten verwendet werden und Komponenten können nicht in Skripten betrieben werden.
Was das verzögerte Laden von Bildern betrifft, müssen wir uns also um die Daten kümmern.
Auf der Seite müssen Sie nur anhand eines bestimmten Datenfelds beurteilen, ob das Feld vom Typ „Falsch“ ist Das Bild wird angezeigt.
Der Code sieht so aus
<view> <image></image> </view>
Das Layout ist sehr einfach, es gibt ein Bild in der view-Komponente und es wird eine Schleife list durchlaufen, um so viele anzuzeigen, wie es
Das image-Feld der Komponente ist durch das src jedes Elements show gebunden und fügt einen transparenten Übergang active
image{
transition: all .3s ease;
opacity: 0;
}
.active{
opacity: 1;
}Die Datenstruktur ist wie folgt:
 Wir verwenden zwei Möglichkeiten, Lazy Loading zu implementieren. Sind Sie bereit? Lassen Sie uns gemeinsam Spaß am Codieren haben.
Wir verwenden zwei Möglichkeiten, Lazy Loading zu implementieren. Sind Sie bereit? Lassen Sie uns gemeinsam Spaß am Codieren haben.
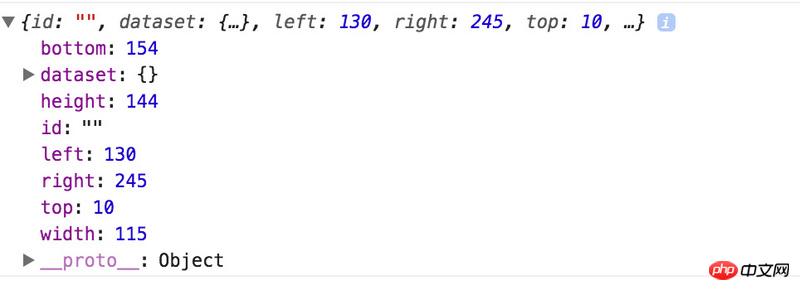
WXML-Knoteninformationen
wx.createSelectorQuery().select('.item').boundingClientRect((ret)=>{
console.log(ret)
}).exec()Die angezeigten Ergebnisse sind wie folgt
Ich sage euch ruhig, dass es im Miniprogramm eine onPageScroll-Funktion gibt, die zur Überwachung des Scrollens dient der Seite.  Es gibt auch eine getSystemInfo-Funktion, mit der Systeminformationen, einschließlich der Höhe des Bildschirms, abgerufen werden können.
Es gibt auch eine getSystemInfo-Funktion, mit der Systeminformationen, einschließlich der Höhe des Bildschirms, abgerufen werden können.
Als nächstes wird die Idee klar sein. Es ist immer noch die obige Logik. Hier schreibe ich nur die Hauptlogik auf. Zu diesem Zeitpunkt haben wir eine kleine Programmversion des verzögerten Ladens von Bildern fertiggestellt Tatsächlich gibt es keine Änderung an der Art und Weise, wie es implementiert wird. Lasst uns etwas Neues lernen.
Knotenlayout-Schnittpunktstatus
Wie ist der Knotenschnittpunktstatus? Es handelt sich um eine neue API namens IntersectionObserver. Um mehr zu erfahren, klicken Sie einfach darauf Verwendet: Überwachen Sie den Schnittpunktstatus von zwei oder mehr Komponentenknoten an Layoutpositionen. Dieser Satz von APIs kann häufig verwendet werden, um abzuleiten, ob bestimmte Knoten für Benutzer sichtbar sind und welcher Anteil für Benutzer sichtbar ist. Es gibt fünf Hauptdesignkonzepte in
Referenzknoten: Der Layoutbereich eines Referenzknotens wird als Referenzbereich verwendet. Es können mehrere Referenzknoten vorhanden sein Bei mehreren Referenzbereichen wird der Referenzbereich ausgewählt.
Zielknoten: Das Ziel der Überwachung kann nur ein Knoten sein.
Schnittbereich: Der Schnittbereich zwischen den Zielknoten und der Referenzknoten
Schnittverhältnis: Das Schnittverhältnis zwischen dem Zielknoten und dem Referenzknoten
Schwellenwert: Es kann mehrere geben, der Standardwert ist [0], was als verstanden werden kann Schnittverhältnis, wie zum Beispiel [0,2, 0,5]
Die API dazu ist Fünf, in der Reihenfolge:
1 createIntersectionObserver([this], [options]), wie der Name schon sagt, Erstellen Sie eine IntersectionObserver-Instanz
2. sectionObserver.relativeTo(selector, [margins] ), geben Sie den Knoten als Referenzbereich an. Der Parameter „margins“ kann den Referenzbereich vergrößern oder verkleinern, der oben, links und unten umfassen kann , und rechts.
3. sectionObserver.relativeToViewport([margin]), geben Sie den Seitenanzeigebereich als Referenzbereich an
4. Die Parameter sind Der angegebene Überwachungsknoten und eine Rückruffunktion werden ausgelöst, wenn sich der Schnittpunktstatus des Zielelements ändert. Die Rückruffunktion enthält ein Ergebnis. Lassen Sie uns noch einmal darüber sprechen
5. ) stoppt die Überwachung und die Rückruffunktion wird nicht mehr ausgelöst
Dann sprechen wir über das Ergebnis in der Rückruffunktion. Die darin enthaltenen Felder sind
| 字段名 | 类型 | 说明 |
|---|---|---|
| intersectionRatio | Number | 相交比例 |
| intersectionRect | Object | 相交区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| boundingClientRect | Object | 目标节点布局区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| relativeRect | Object | 参照区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| time | Number | 相交检测时的时间戳 |
我们主要使用intersectionRatio进行判断,当它大于0时说明是相交的也就是可见的。
先来波测试题,请说出下面的函数做了什么,并且log函数会执行几次
1、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
console.log('监听box组件触发的函数')
})
2、
wx.createIntersectionObserver().relativeTo('.box').observer('.item', (result) => {
console.log('监听item组件触发的函数')
})
3、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
if(result.intersectionRatio > 0){
console.log('.box组件是可见的')
}
})duang,揭晓答案。
第一个以当前页面的视窗监听了.box组件,log会触发两次,一次是进入页面一次是离开页面
第二个以.box节点的布局区域监听了.item组件,log会触发两次,一次是进入页面一次是离开页面
第三个以当前页面的视窗监听了.box组件,log只会在节点可见的时候触发
好了,题也做了,API你也掌握了,相信你已经可以使用IntersectionObserver来实现图片懒加载了吧,主要逻辑如下
let group = this.data.group // 获取图片数组数据
for (let i in this.data.group){ wx.createIntersectionObserver().relativeToViewport().observe('.item-'+ i, (ret) => {
if (ret.intersectionRatio > 0){
group[i].show = true
}
this.setData({
group
})
})
}至此,我们使用两种方式实现了小程序版本的图片懒加载,可以发现,使用IntersectionObserver来实现不要太酸爽。
相关推荐:
Das obige ist der detaillierte Inhalt vonWas ist Lazy Loading? Zwei Implementierungsmethoden zum verzögerten Laden von Bildern in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!