 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Vier Möglichkeiten zur Implementierung des Doppelflügel-Layouts mit CSS (mit Code)
Vier Möglichkeiten zur Implementierung des Doppelflügel-Layouts mit CSS (mit Code)
Vier Möglichkeiten zur Implementierung des Doppelflügel-Layouts mit CSS (mit Code)
Der Inhalt dieses Artikels befasst sich mit den vier Methoden zur Realisierung eines Double-Flying-Wing-Layouts (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
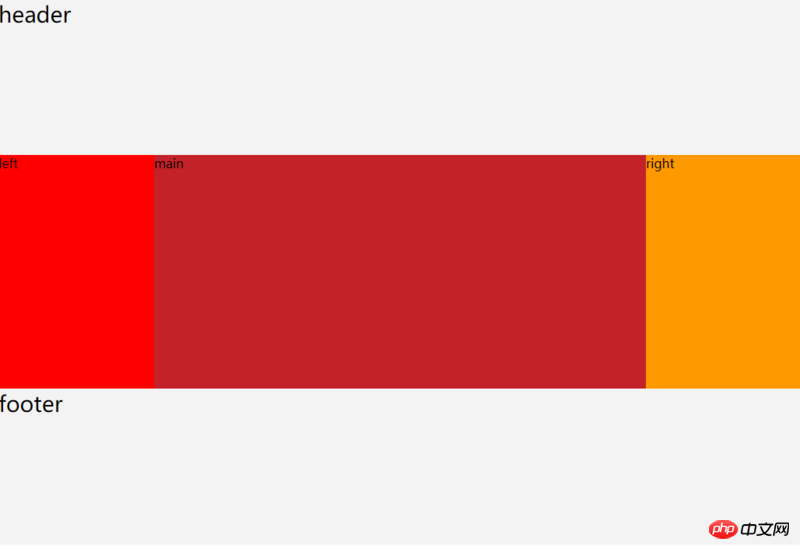
Holy-Grail-Layout und Double-Flying-Wing-Layout-Renderings

Aus den Renderings die Effekte des Holy-Grail-Layouts und des Double-Flying-Wing Das Layout ist das gleiche.
Holy Grail Layout und Double Flying Wing Layout haben feste Breiten auf der linken und rechten Seite, und die Inhaltsbreite in der Mitte ist adaptiv, also 100 %
Holy Grail Layout
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: relative;
/* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */
left: -200px;
float: left;
width: 200px;
min-height: 300px;
/* 1、将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
position: relative;
/* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */
right: -200px;
float: left;
width: 200px;
/*/1、将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style>Schwimmend, um das Layout mit doppelten fliegenden Flügeln zu erreichen
<div class="header">header</div>
<div class="container clearfix">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>Tabellenzelle implementiert das Layout mit doppelten fliegenden Flügeln (IE8 ist auch kompatibel~)
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>Absolute Positionierung implementiert doppelte Flying-Wing-Layout
Es gibt ein kleines Problem mit der absoluten Positionierung: Die Höhe des übergeordneten Containers kann nur durch die Höhe von .main bestimmt werden
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
display: table;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left,
.right,
.main{
/* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效,
因此他们的宽度由内容撑开。 */
display: table-cell;
}
.left-inner{
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
width: 100%;
}
.main-inner{
min-height: 300px;
background-color: #c32228;
}
.right-inner{
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="left">
<div class="left-inner">left</div>
</div>
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="right">
<div class="right-inner">right</div>
</div>
</div>
<div class="footer">footer</div>Verwenden Sie Flex, um ein doppeltes Flying-Wing-Layout zu implementieren ( Es gibt Kompatibilitätsprobleme)
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style><div class="header">header</div>
<div class="container clearfix">
<div class="left">left</div>
<div class="main">mian</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>Verwandte Empfehlungen:
Was ist ein Doppelflügler-Layout? Teilen Sie einen Beispielcode für ein Doppelflügler-Layout
CSS-Layout Holy Grail Layout & Doppelflügler-Layout_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonVier Möglichkeiten zur Implementierung des Doppelflügel-Layouts mit CSS (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



