Alibaba-Chartbibliothek Bizcharts offiziell Open Source
Alibaba hat letztes Jahr die erste Version seiner internen Diagrammbibliothek Bizcharts eröffnet. In diesem Jahr hat Bizcharts viele neue Funktionen hinzugefügt und die Rendering-Details und die Rendering-Leistung deutlich optimiert.
Woher kommt es?
Derzeit verwenden die meisten Front-End-Unternehmen von Alibaba den React-Technologie-Stack, und in Geschäftsszenarien besteht häufig Bedarf an der Diagrammzeichnung, daher ist eine Diagrammbibliothek basierend auf dem React-Technologie-Stack sehr hilfreich Es ist notwendig, und Alibaba verfügt über eine sehr leistungsstarke zugrunde liegende Diagramm-Engine wie G2. Daher ist es selbstverständlich, eine Kapselungsebene über dieser Engine zu erstellen, und Bizcharts ist eine Kapselung der React-Version, die auf der G2-Engine basiert.
Das Syntaxdesign von Bizcharts eignet sich sehr gut für die Verwendung von React. Jeder Teil des Diagramms ist in unabhängige React-Klassen unterteilt, z. B.:
In der neuesten Version 3.x unterstützt Bizcharts das Rendern von Diagrammen im Canvas- und SVG-Modus. Aus Sicht einer Diagrammbibliothek haben Canvas und SVG jeweils ihre eigenen Vorzüge. Bizcharts unterstützt beide Methoden und eignet sich für verschiedene komplexe Geschäftsszenarien.
Nach zwei Jahren wiederholter Optimierung in verschiedenen Abteilungen und Geschäftsbereichen von Alibaba wurde Bizcharts Ende letzten Jahres als Open Source verfügbar. In den sechs Monaten, seit es Open Source war, wurden viele iterative Optimierungen vorgenommen. Jetzt wurden die Funktionen und die Leistung stark optimiert. Es wird dringend empfohlen, es in einer formalen Umgebung zu verwenden.
Für welche Geschäftsszenarien ist es geeignet?
Das interne Geschäft von Alibaba ist sehr komplex: E-Commerce-Geschäft, Back-End-Systeme, große Unternehmensbildschirme usw. Diese Unternehmen haben eine große Anzahl individueller Anforderungen an Diagramme sowie einfache Liniendiagramme und Säulen Diagramme reichen nicht aus, dies bestimmt auch eine der Funktionen von Bicharts: die Unterstützung der kostenlosen Anpassung. Gleichzeitig führt das oben Gesagte auch ein, dass mehr als 95 % der Business-Frontends von Alibaba den React-Technologie-Stack verwenden, sodass das anwendbare Geschäftsszenario für Bizcharts im Allgemeinen „das Szenario der Verwendung des React-Technologie-Stacks und der Diagrammzeichnung“ ist Anforderungen". Aus dieser Perspektive ist Bizcharts jedoch auf eine Vielzahl von Geschäftsszenarien anwendbar. Im Vergleich zum hohen Kapselungsgrad des Echarts-Diagramm-Frameworks kann Bizcharts mehr geschäftliche Anpassungsanforderungen erfüllen.
Wie benutzt man?
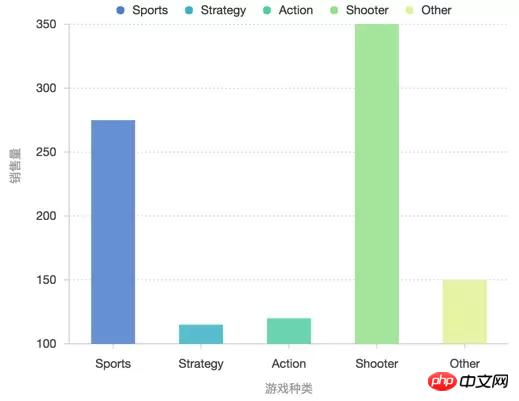
Die API von Bizcharts ist maßgeschneidert für React und ihre Verwendung fühlt sich an wie Bausteine. Nehmen wir zur Erläuterung das Zeichnen eines einfachen Histogramms als Beispiel:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
), document.getElementById('mountNode'));Das folgende Bild ist das Rendering-Ergebnis des obigen Codeausschnitts:

Jedes Stück von Das Diagramm ist eine Komponente. Sie können alles hinzufügen, was Sie benötigen. Sie müssen sich keine Sorgen mehr machen, dass die Anforderungen des Produktmanagers nicht erfüllt werden.
Zukunftsplan
Bizcharts selbst verfügt über eine große Anzahl von Demos, die die meisten gängigen Nutzungsszenarien abdecken. Bei der Verwendung müssen Sie nur die Daten ändern können durch Daten aus Ihrem eigenen Unternehmen ersetzt werden, können jedoch stark individuelle Szenarien nicht vollständig abdecken. Natürlich können Benutzer, die Bizcharts verwenden, ihre Bedürfnisse erkennen, indem sie die offizielle Website-API-Dokumentation
konsultieren, aber dies wird die Lernkosten des Benutzers praktisch erhöhen. Da es auf der gesamten Website möglicherweise nur eine einfache Rabatttabelle gibt und die Zeit sehr knapp ist und eine schnelle Implementierung erforderlich ist, ist es für Benutzer zu diesem Zeitpunkt sehr mühsam, die Verwendung einer Klassenbibliothek/eines Klassenrahmens zu erlernen.
Basierend auf der oben genannten Situation wird Bizcharts als nächstes ein Produkt auf den Markt bringen: Chartmaker. Einfach ausgedrückt kann es Ihnen dabei helfen, das gewünschte Diagramm visuell zu konfigurieren: Was Sie sehen, ist das, was Sie erhalten, und es kann auch Code ausgegeben werden. Mit Chartmaker können unerfahrene Datenvisualisierungsbenutzer schnell und ohne Lernkosten die gewünschten Diagramme erstellen. Chartmaker befindet sich derzeit in intensiver Entwicklung und wird voraussichtlich Anfang Oktober als Open Source verfügbar sein.
Das obige ist der detaillierte Inhalt vonAlibaba-Chartbibliothek Bizcharts offiziell Open Source. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






