
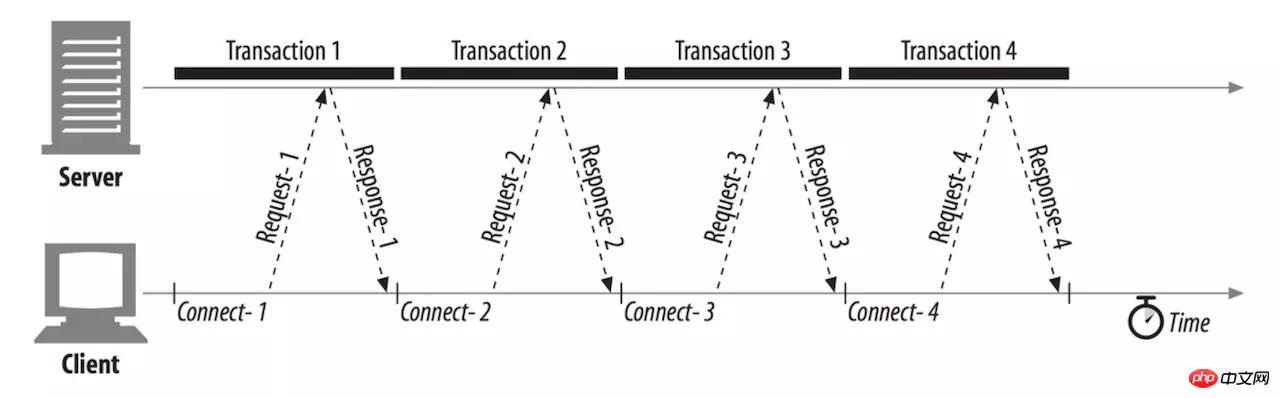
Serielle Verbindungen
HTTP/0.9 und frühere HTTP/1.0-Protokolle serialisieren die HTTP-Anforderungsverarbeitung. Angenommen, eine Seite enthält drei Stildateien, die alle zum gleichen Protokoll, zum gleichen Domänennamen und zum gleichen Port gehören. Dann muss der Browser insgesamt vier Anfragen initiieren und kann jedes Mal nur einen TCP-Kanal öffnen. Nachdem eine angeforderte Ressource heruntergeladen wurde, wird die Verbindung sofort getrennt und eine neue Verbindung geöffnet, um die nächste Anfrage in der Warteschlange zu verarbeiten . Da die Größe und Anzahl der Seitenressourcen weiter zunimmt, wird die Netzwerklatenz weiterhin zunehmen, und Benutzer werden nach zu langem Warten mit einem leeren Bildschirm konfrontiert sein.

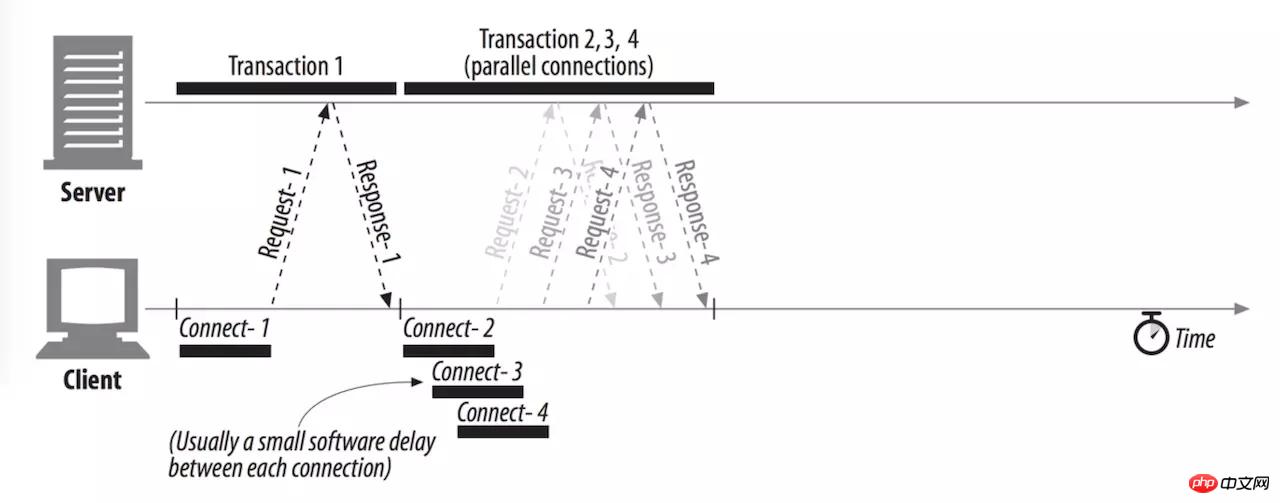
Parallele Verbindung
Um den Durchsatz des Netzwerks zu verbessern, ermöglicht das verbesserte HTTP-Protokoll dem Client, mehrere TCP zu öffnen Verbindungen gleichzeitig herstellen, mehrere Ressourcen parallel anfordern und die Bandbreite voll ausnutzen. Normalerweise gibt es zwischen den einzelnen Verbindungen eine gewisse Verzögerung, aber die Übertragungszeit der Anforderungen überschneidet sich und die Gesamtverzögerung ist viel geringer als bei der seriellen Verbindung. Da jede Verbindung Systemressourcen verbraucht und der Server eine große Anzahl gleichzeitiger Benutzeranforderungen verarbeiten muss, legt der Browser bestimmte Grenzen für die Anzahl gleichzeitiger Anforderungen fest. Auch wenn der RFC keine spezifische Grenze vorgibt, hat jeder Browserhersteller seine eigenen Standards:
IE 7: 2
IE 8/9: 6
IE 10: 8
IE 11: 13
Firefox: 6
Chrome: 6
Safari: 6
Opera: 6
iOS WebView: 6
Android WebView: 6

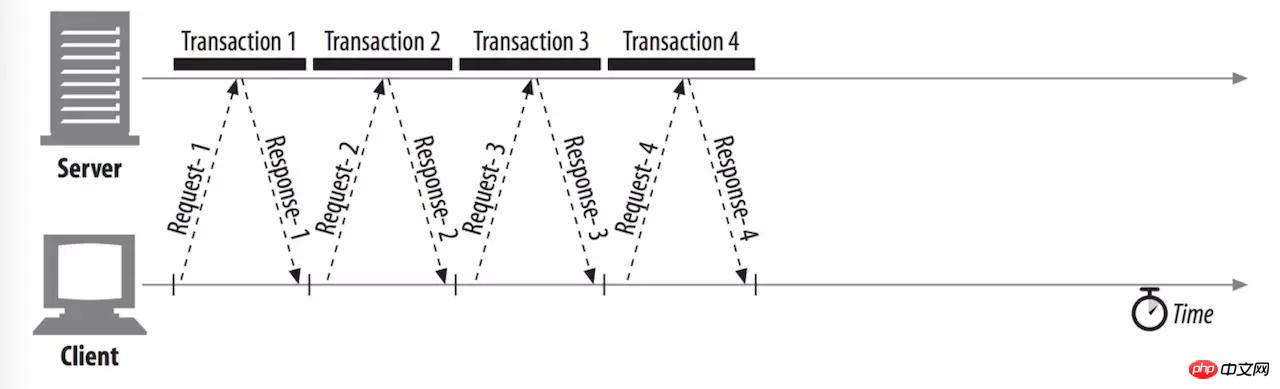
Persistente Verbindung (lange Verbindung)
Das frühe HTTP-Protokoll belegte für jede Anfrage eine unabhängige TCP-Verbindung, was zweifellos den Aufwand für den TCP-Verbindungsaufbau und die Überlastungskontrolle erhöhte , Verbindungs-Overhead freigeben, verbessertes HTTP/1.0 und HTTP/1.1 (Standard) unterstützen beide dauerhafte Verbindungen. Wenn eine Anfrage abgeschlossen ist, wird die Verbindung nicht sofort getrennt, sondern die Verbindung wird für einen bestimmten Zeitraum aufrechterhalten, um anstehende HTTP-Anfragen schnell zu verarbeiten und denselben TCP-Kanal wiederzuverwenden, bis die Client-Heartbeat-Erkennung fehlschlägt oder die Serververbindung eine Zeitüberschreitung aufweist . Diese Funktion kann über den HTTP-Header Connection: keep-alive aktiviert werden. Der Client kann auch Connection: close senden, um die Verbindung aktiv zu schließen. Daher sehen wir, dass die beiden Optimierungen von parallelen Verbindungen und persistenten Verbindungen einander ergänzen. Parallele Verbindungen ermöglichen das gleichzeitige Öffnen mehrerer TCP-Verbindungen, wenn die Seite zum ersten Mal geladen wird, während persistente Verbindungen dafür sorgen, dass nachfolgende Anforderungen wiederverwendet werden geöffnete TCP-Verbindungen Dies ist auch ein gängiger Mechanismus für moderne Webseiten.

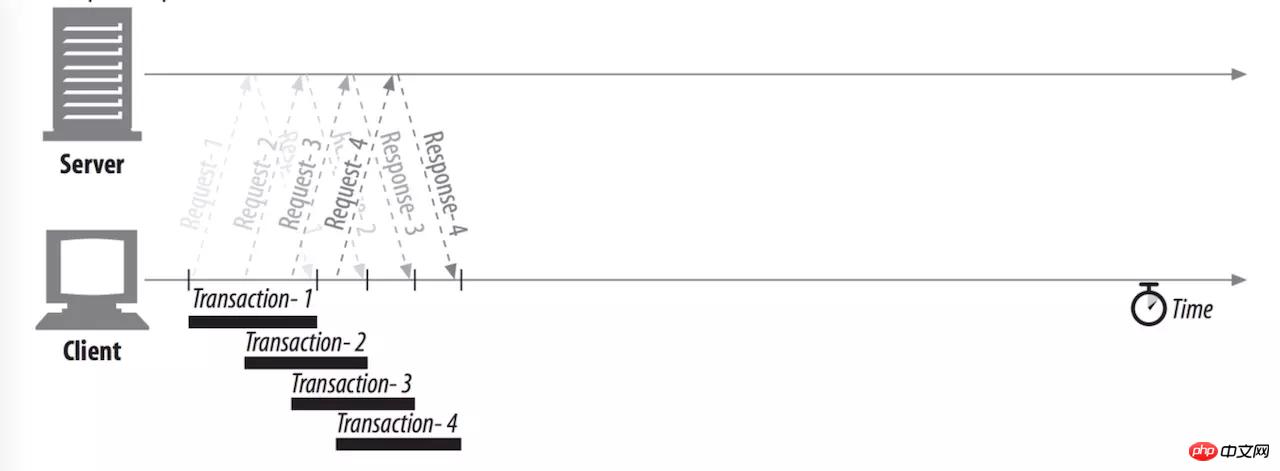
Pipeline-Verbindung
Eine dauerhafte Verbindung ermöglicht es uns, die Verbindung wiederzuverwenden, um mehrere Anforderungen zu erfüllen, sie muss jedoch die Anforderungen erfüllen Die Warteschlangensequenz des FIFO muss sicherstellen, dass die vorherige Anforderung den Server erfolgreich erreicht, erfolgreich verarbeitet wird und das erste vom Server zurückgegebene Byte empfangen wird, bevor die nächste Anforderung in der Warteschlange initiiert werden kann. HTTP-Pipes ermöglichen es Clients, innerhalb desselben TCP-Kanals mehrere Anfragen nacheinander zu initiieren, ohne auf eine Antwort warten zu müssen, wodurch Unterschiede in der Roundtrip-Latenz vermieden werden. Aufgrund der Einschränkungen des HTTP/1.x-Protokolls dürfen Daten jedoch in der Realität nicht verschachtelt auf einer Verbindung ankommen (IO-Multiplexing). Stellen Sie sich eine Situation vor, in der der Client und der Server gleichzeitig eine HTML- und mehrere CSS-Anforderungen senden. Wenn alle CSS-Anforderungen verarbeitet und zur Pufferwarteschlange hinzugefügt werden, wird festgestellt, dass die HTML-Anforderung verarbeitet wird ein Problem und bleibt auf unbestimmte Zeit hängen. In schwerwiegenden Fällen kann es sogar zu einem Pufferüberlauf kommen. Daher wurde diese Lösung nicht in das HTTP/1.x-Protokoll übernommen.
 Head-of-Line-Blockierung ist kein einzigartiges Konzept in HTTP, sondern ein häufiges Phänomen beim Austausch von Cache-Kommunikationsnetzwerken
Head-of-Line-Blockierung ist kein einzigartiges Konzept in HTTP, sondern ein häufiges Phänomen beim Austausch von Cache-Kommunikationsnetzwerken
Zusammenfassung
1. Für dasselbe Protokoll, denselben Domänennamen und denselben Port ermöglicht der Browser das gleichzeitige Öffnen mehrerer TCP-Verbindungen. Die allgemeine Obergrenze liegt bei 6.
2. Die gleiche TCP-Verbindung darf mehrere HTTP-Anfragen initiieren, Sie müssen jedoch warten, bis die erste Byte-Antwort der vorherigen Anfrage den Client erreicht.
3. Aufgrund des Problems der Warteschlangenkopfblockierung ist es dem Client nicht gestattet, alle Anfragen in der Warteschlange gleichzeitig zu senden. Dieses Problem wurde in HTTP/2.0 behoben.
Das obige ist der detaillierte Inhalt vonProblem mit Parallelitätsbeschränkung und Head-of-Line-Blockierung im HTTP-Protokoll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So öffnen Sie eine NRG-Datei
So öffnen Sie eine NRG-Datei
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 So deduplizieren Sie eine Datenbank in MySQL
So deduplizieren Sie eine Datenbank in MySQL
 In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
In der Sprache C gibt es mehrere Ausgabe- und Eingabefunktionen
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen?
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus