 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse)
Eine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse)
Eine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse)
Dieser Artikel bietet Ihnen eine kurze Analyse des Lebenszyklus (Code-Analyse) von React-Komponenten. Ich hoffe, dass er für Freunde hilfreich ist.
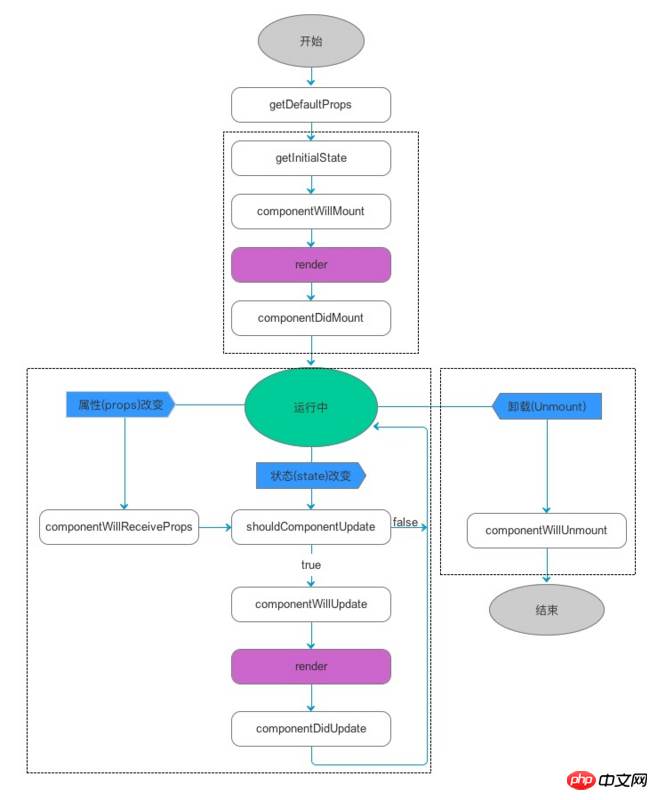
Der gesamte React-Lebenszyklus besteht aus drei Phasen: Erstellung, Aktualisierung und Deinstallation. Jede Phase hat entsprechende Arbeiten und Methoden. Wir können sie anhand des folgenden klassischen Diagramms untersuchen:

Die erste Phase
Dies ist die Phase der virtuellen DOM-Erstellung. Von diesen 5 Methoden werden mit Ausnahme der Rendermethode die andere vier Methoden Es wird nur einmal im gesamten Lebenszyklus aufgerufen und wird definitiv einmal aufgerufen:
getDefaultProps()
Diese Methode wird erstellt, wenn die Komponenteninstanz erstellt wird. Bevor der Konstruktor ausgeführt wird, werden die von der übergeordneten Komponente übergebenen Parameter abgerufen. Sie können die Parameter hier bearbeiten und die neuen Parameter als Requisiten zurückgeben
-
getInitalState()
Wenn die Komponente erstellt wird, wird diese Methode aufgerufen, um den Zustand der Komponente zu initialisieren
componentWillMount( )
In der Komponente Diese Methode wird vor dem Rendern ausgeführt und kann zum Ändern des Status verwendet werden. React ruft zuerst diese Funktion der übergeordneten Komponente auf und ruft dann diese Funktion der untergeordneten Komponente auf.
render()
startet das Rendern der Komponente Funktion und gibt ein virtuelles DOM mit nur einem Wurzelknoten zurück. Der Zustand der Komponente kann in dieser Funktion nicht synchron geändert werden.
componentDidMount()
Nach dem Rendern wurde die Benachrichtigungskomponente geladen. React ruft zuerst diese Funktion der untergeordneten Komponente und dann diese Funktion der übergeordneten Komponente auf. Ausgehend von dieser Funktion kann die Komponente mit anderen Frameworks interagieren. Zum Beispiel einen Timer einstellen oder eine Netzwerkanfrage stellen.
Zweite Phase
Zu diesem Zeitpunkt ist die Komponente in die Phase des stabilen Betriebs eingetreten. In dieser Phase kann die Komponente Benutzerinteraktionen verarbeiten oder Ereignisse empfangen, um die Schnittstelle zu aktualisieren. Die folgenden Methoden können im Laufe des Lebenszyklus mehrmals ausgeführt oder nicht einmal ausgeführt werden.
componentWillReceiveProps()
Wenn sich die entsprechenden Parameter im übergeordneten Container ändern, wird diese Funktion der untergeordneten Komponente aufgerufen. Neue Requisiten werden als Parameter übergeben, und alte Requisiten können basierend auf this.props abgerufen werden. In dieser Funktion können wir den Zustand etwas verarbeiten. Und das Aktualisieren des Status in dieser Funktion führt nicht zu einem sekundären Rendering
shouldComponentUpdate()
Diese Funktion übergibt zwei Parameter, den neuen Status und den neuen Requisiten. Zustands- und Requisitenänderungen werden von dieser Funktion aufgerufen. Diese Funktion beurteilt hauptsächlich die übergebenen nextProps und nextState. Wenn es „true“ zurückgibt, wird es erneut gerendert (Standard ist „true“), wenn es „false“ zurückgibt, wird es nicht erneut gerendert. Unter bestimmten Bedingungen können wir basierend auf den übergebenen Requisiten und dem Status entscheiden, ob eine Aktualisierung erfolgen soll oder nicht, wodurch die Effizienz verbessert wird.
componentWillUpdate()
Ähnlich wie die Methode „componentWillMount“ wird sie vor dem Rendern aufgerufen. Die Komponente erhält neue Requisiten oder einen neuen Status. Nachdem diese Funktion aufgerufen wurde, werden nextProps und nextState auf this.props bzw. this.state gesetzt.
componentDidUpdate()
Ähnlich wie die Methode „componentDidMount“ wird sie aufgerufen, nachdem das Rendern gerendert wurde, und diese Funktion wird aufgerufen, nachdem das eigentliche DOM gerendert wurde generiert. Die übergebenen Parameter sind die vorherigen Requisiten und der vorherige Status.
Die dritte Phase
Dies ist die Todesphase, in der hauptsächlich Erinnerungen gereinigt und freigesetzt werden. Zu diesem Zeitpunkt gibt es nur eine Methode, die während des gesamten Lebenszyklus nur einmal aufgerufen wird.
componentWillUnmount()
Wenn die Komponente von der Schnittstelle entfernt werden soll, wird ComponentWillUnmount aufgerufen. Hier werden einige verwandte Zerstörungsvorgänge durchgeführt, z. B. das Abbrechen von Timern, die Ereignisüberwachung usw.
Mehrere Situationen, die das Rendern auslösen
Hier berücksichtigen wir nur, dass ShouldComponentUpdate nicht geändert wurde und immer true zurückgibt
Erstes Rendern, d. h. Erstes Rendern
Call this.setState (es wird nicht jedes Mal ausgelöst, wenn setState aufgerufen wird, die Reaktion wird optimiert, z. B. die Eingabekomponente von antd)
Die übergeordnete Komponente wird aktualisiert, normalerweise die geänderten Requisiten der untergeordneten Komponente
Wenn die übergeordnete Komponente das Rendern auslöst, löst die untergeordnete Komponente natürlich das Rendern aus
entsprechend this.forceUpdate() aufrufen
Ein einfaches Beispiel
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<child></child>
}
<button>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button>this.setState({curr:2})}>setState</button>
<button>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<parent></parent>,
document.getElementById('root')
);Verwandte Empfehlungen:
Komponentenlebensdauer reagieren Zyklusinstanzanalyse
Was ist der Lebenszyklus von React Native-Komponenten
Das obige ist der detaillierte Inhalt vonEine kurze Analyse des Lebenszyklus von React-Komponenten (Code-Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



