
In diesem Kapitel erfahren Sie, was ein mehrspaltiges Layout in CSS3 ist. Die Einführung (Beispiel) des Spaltenattributs hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
1. Was ist ein mehrspaltiges Layout?
Das neue mehrspaltige Layout (Multi-Column) in CSS3 ist eine leistungsstarke Erweiterung des Blocklayoutmodus in herkömmlichen HTML-Webseiten. Diese neue Syntax ermöglicht WEB-Entwicklern die einfache Anzeige von Text in mehreren Spalten. Wir wissen, dass eine zu lange Textzeile für den Leser schwieriger zu lesen ist und dass die Augen der Leute möglicherweise von einem Ende des Textes zum anderen und dann zum anderen wandern Beginn der nächsten Zeile Wenn die Bewegung des Augapfels zu groß ist, wird ihre Aufmerksamkeit verringert und sie können leicht nicht lesen. Um Großbildschirme mit maximaler Effizienz nutzen zu können, muss das Seitendesign daher die Breite des Textes begrenzen und die Darstellung des Textes in mehreren Spalten ermöglichen, genau wie das Nachrichtenlayout in einer Zeitung. Beispiel:

2. Einführung und Verwendung des Spaltenattributs
1. Mehrere erstellen Spalten (Anzahl der Spalten und Spaltenbreite)
Unabhängig davon, wie viele Spalten ein Text anzeigen soll, benötigen Sie lediglich zwei Attribute: „column-count“ und „column-width“.
column-count-Attribut legt die spezifische Anzahl von Spalten fest, zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
</style>
</head>
<body>
<div class="demo">
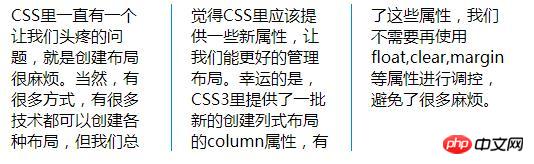
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

Das Attribut column-width steuert die Breite der Spalte . Wenn Sie für das Attribut „column-count“ keinen Wert angeben, entscheidet der Browser selbstständig, den Text in die entsprechende Anzahl von Spalten aufzuteilen. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

2. Die Lücke zwischen Spalten in mehreren Spalten (Spaltenlückenattribut)
column-gap-Attribut gibt die Lücke zwischen Spalten an. Standardmäßig beträgt die Breite dieser Lücke 1em. Wenn Sie jedoch das Attribut „column-gap“ verwenden, wird der Standardwert für die Breite geändert:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

3. Spaltenrand (Spaltenregelattribut)
Verwendung:
Spaltenregel: Die Dicke, Farbe und der Stil des Rahmens.
Die Verwendung des Spaltenregelattributs ähnelt in gewisser Weise der Verwendung des Rahmenattributs und kann entsprechend verwendet werden.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-webkit-column-rule: 1px solid #0188FB; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid #0188FB; /* Firefox */
column-rule: 1px solid #0188FB;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendering:

4. Balance der Spaltenhöhen
Die CSS3-Spezifikation beschreibt, dass die Höhe jeder Spalte ausgeglichen ist. Der Browser passt automatisch an, wie viel Text in jede Spalte gefüllt wird, und teilt den Text gleichmäßig auf, um die Höhe jeder Spalte ausgeglichen zu halten.
Manchmal müssen wir jedoch die maximale Höhe der Spalte festlegen. Zu diesem Zeitpunkt wird der Textinhalt aus der ersten Spalte, dann der zweiten Spalte, der dritten Spalte und möglicherweise den nachfolgenden Spalten gefüllt wird nicht gefüllt. Vielleicht wird es überlaufen. Wenn daher der Attributwert „height“ oder „max-height“ für ein mehrspaltiges Layout festgelegt wird, werden die Spalten auf die angegebene Höhe gedehnt – unabhängig davon, wie viel Inhalt vorhanden ist, ob er ausreicht oder darüber hinausgeht.
Das mehrspaltige Layout (Spalten) von CSS3 ist eine sehr nützliche Funktion, die Web-Frontend-Entwicklern die effiziente Nutzung von Breitbildanzeigen erleichtert. Sie werden an vielen Stellen benötigt, insbesondere dort, wo Sie die Säulenhöhen automatisch ausgleichen müssen.
Das obige ist der detaillierte Inhalt vonWas ist ein mehrspaltiges Layout in CSS3? Einführung in das Columns-Attribut (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!