 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie erstelle ich eine einfache Webseite mit Text? Verwenden Sie Notepad, um ein einfaches Webseitenbeispiel zu erstellen
Wie erstelle ich eine einfache Webseite mit Text? Verwenden Sie Notepad, um ein einfaches Webseitenbeispiel zu erstellen
Wie erstelle ich eine einfache Webseite mit Text? Verwenden Sie Notepad, um ein einfaches Webseitenbeispiel zu erstellen
Text verwenden, um Webseiten zu erstellenViele Leute können es, aber einige Leute haben versucht, Text zu verwenden, um Webseiten zu erstellen. Der heutige Artikel erklärt, wie man Text verwendet, um einen einfachen Webseiteneffekt zu erstellen und eine Webseite zu erstellen. Es werden viele Tags benötigt. Der Artikel stellt einige der am häufigsten verwendeten Tags vor und liefert Darstellungen. Wenn Sie interessiert sind, können Sie sich diesen Artikel ansehen
Schauen wir uns zunächst an, wie man eine einfache Webseite erstellt:
1 . Klicken Sie mit der rechten Maustaste auf den Computer-Desktop – Neues Textdokument. Dann wird ein Dokument auf dem Desktop angezeigt:

2. Jetzt Doppelklicken Sie, um das Textdokument darin zu öffnen. Schreiben Sie etwas:

Schreiben Sie „Hallo Welt“ hinein! , aber wie kann man es auf der Webseite anzeigen lassen? Suchen wir weiter;
3. Ändern Sie den Suffixnamen des Textdokuments von TXT in html:

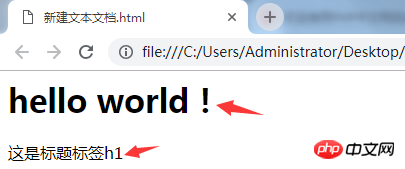
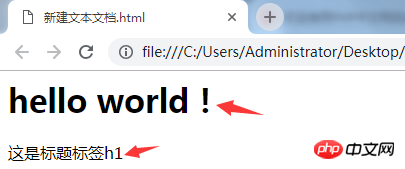
Wie wäre es jetzt? Unsere Webseite ist im Grunde fertig. Klicken wir darauf, um den Effekt zu sehen:

Schauen Sie, sie wird jetzt auf der Webseite angezeigt.
4. Nachdem unsere Grundoperationen abgeschlossen sind, schauen wir uns an, wie wir etwas Code hinzufügen:

Natürlich haben wir das Dies erfolgt nicht auf standardisierte Weise. Standardisiert ist, dass Sie viel Code hinzufügen und zusammenfassen müssen, was Sie schreiben möchten. Wir machen es lediglich für jeden einfacher, die Bedeutung dieser Etiketten zu verstehen. Wir schauen uns diesen Text an und es ist nichts darin. Speichern wir ihn und gehen wir zum Browser, um den Effekt zu sehen:

Das ist der Effekt, der h1, den wir anzeigen Im Code gibt es einen großen Unterschied zwischen Tags und dem, was auf der Webseite angezeigt wird. Tatsächlich wird das h1-Tag nur als Titel verwendet, was für Suchmaschinen von Vorteil ist. Normalerweise reicht es aus, ein h1-Tag auf einer Webseite zu haben. Wenn mehr Tags vorhanden sind, wirkt sich dies nachteilig auf die Suche aus. Es gibt einen großen Unterschied zwischen Text-Tags und Label-Tags. Text-Tags verwenden normalerweise
5. Nachdem wir nun die Anzeigeeffekte von Titel-Tags und Text-Tags gesehen haben, werfen wir einen Blick auf die Verwendung anderer Tags:

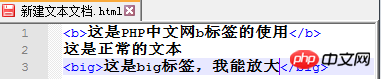
Jetzt werden zwei Tags eingeführt, eines ist das fett gedruckte Tag und das andere ist das vergrößerte Tag. Schauen wir uns den im Browser angezeigten Effekt an:
Dies ist Wie im Bild oben gezeigt, können wir sehen, dass der Text im b-Tag fett geworden ist und sich in der Mitte ein normaler Text befindet, wodurch unser Anzeigeeffekt deutlicher wird. Am Ende befindet sich außerdem ein großes Tag, das das Element vergrößert und eine Schriftgröße größer sein kann als der Text im selben Element. Es sollte offensichtlich sein.
Dies ist die grundlegende Verwendung von Text. Dies ist der gesamte Inhalt dieses Artikels. Wenn Sie mehr wissen möchten, gehen Sie zur Spalte HTML-Lernhandbuch auf der PHP-Chinesisch-Website lernen. Studierende, die Fragen haben, können diese unten stellen.
【Empfehlung des Herausgebers】
Wie setzt man Leerzeichen in HTML-Absatzelementen? Zusammenfassung der HTML-Bereichseinstellungen
Wie verwende ich das große Tag in HTML? Verwendungsbeispiele für HTML-Big-Tags
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine einfache Webseite mit Text? Verwenden Sie Notepad, um ein einfaches Webseitenbeispiel zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Wie benutze ich die HTML5 & lt; Zeit & gt; Element, um Daten und Zeiten semantisch darzustellen?
Mar 12, 2025 pm 04:05 PM
Dieser Artikel erklärt den HTML5 & lt; Time & gt; Element für semantische Datum/Uhrzeit. Es betont die Wichtigkeit des DateTime-Attributs für die Maschinenlesbarkeit (ISO 8601-Format) neben menschenlesbarem Text, das Zubehör steigert
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.




