
Manchmal müssen wir Echarts verwenden, um Histogramme zu entwickeln. Wenn jedoch alle Spalten die gleiche Farbe haben, sieht es möglicherweise „schwierig“ aus. Wenn jedoch im Histogramm die Spalten mit unterschiedlichen Bedeutungen unterschiedliche Farben verwenden, sieht es glatt aus. Es wird viel klarer sein, daher erfahren Sie in diesem Artikel, wie Sie verschiedene Farben für das Echarts-Histogramm festlegen. Schauen wir uns ohne weitere Umschweife den folgenden Inhalt an.
Sie müssen Echarts kommerzielle Datendiagramme kennen. Es handelt sich um eine reine JavaScript-Symbolbibliothek, die mit den meisten Browsern kompatibel ist. Die unterste Ebene basiert auf der leichtgewichtigen Canvas-Klassenbibliothek ZRender anpassbare Datenvisualisierungsdiagramme. (Wenn Sie Echarts nicht kennen, können Sie sich auf Folgendes beziehen: Was ist Echarts? Wie verwendet man es? Einführung in Echarts)
Sehen wir uns den Code direkt an:
xAxis : [
{
type : 'category',
// name:'额度',
//这是设置的false,就不不显示下方的x轴,默认是true的
show: false,
//这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个
data : ['最多','平均','最少'],
axisLabel: {
//这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜
// rotate: 30,
//这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了
interval :0
}
}
],
yAxis : [
{
type : 'value',
name:'数量',
//下面的就很简单了,最小是多少,最大是多少,默认一次增加多少
min: 0,
max: 30,
interval: 6,
//下面是显示格式化,一般来说还是用的上的
axisLabel: {
formatter: '{value} 包'
}
}
],
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
// formatter: '{c}'
formatter: '{b}\n{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:70,
data: [28,15,9,4,7,8,23,11,17]
}
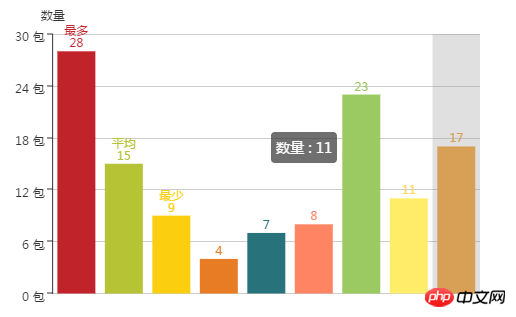
]Der Effekt ist wie folgt:

Hinweis: Tatsächlich können Sie auch Farbe verwenden, um die Histogrammfarbe festzulegen, aber manchmal hat die Farbeinstellung keine Auswirkung . Daher wurde die obige Methode übernommen.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Echarts implementiert ein dynamisches Farbwechsel-Histogramm
Echarts legt die Farbe der Polylinienlinie fest und Polylinienpunkte Beispiele für Farben
Das obige ist der detaillierte Inhalt vonFarbeinstellung für das Echarts-Histogramm: Wie stelle ich verschiedene Farben für das Echarts-Histogramm ein? (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 Kopfzeile entfernen
Kopfzeile entfernen
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?