 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was sind die Probleme mit ReactJS? Zusammenfassung der ReactJS-Probleme
Was sind die Probleme mit ReactJS? Zusammenfassung der ReactJS-Probleme
Was sind die Probleme mit ReactJS? Zusammenfassung der ReactJS-Probleme
Dieser Artikel stellt hauptsächlich einige Probleme zu reactjs vor und weist auf einige Nachteile der Verwendung von Reactjs hin. Interessierte Schüler können diesen Artikel lesen
Hintergrundeinführung
In Im April letzten Jahres kam ich im Rahmen eines Kundenprojekts zum ersten Mal mit ReactJS in Kontakt.
Ich habe festgestellt, dass ReactJS viel einfacher ist als das AngularJS, das ich zuvor verwendet habe. Es bietet reaktionsfähige Datenbindungsfunktionen und ordnet Daten Webseiten zu, sodass ich eine Website mit einfachen Interaktionen problemlos implementieren kann.
Da ich ReactJS jedoch immer intensiver nutze, fällt es mir schwer, interaktive und komplexe Webseiten mit ReactJS zu schreiben. Ich wünschte, es gäbe eine Möglichkeit, einfache Probleme so einfach zu lösen wie ReactJS. Darüber hinaus müssen Sie in der Lage sein, komplexe Probleme einfach zu lösen.
Also habe ich ReactJS in Scala umgeschrieben. Die Codemenge sank von knapp 30.000 Zeilen auf über 1.000 Zeilen.
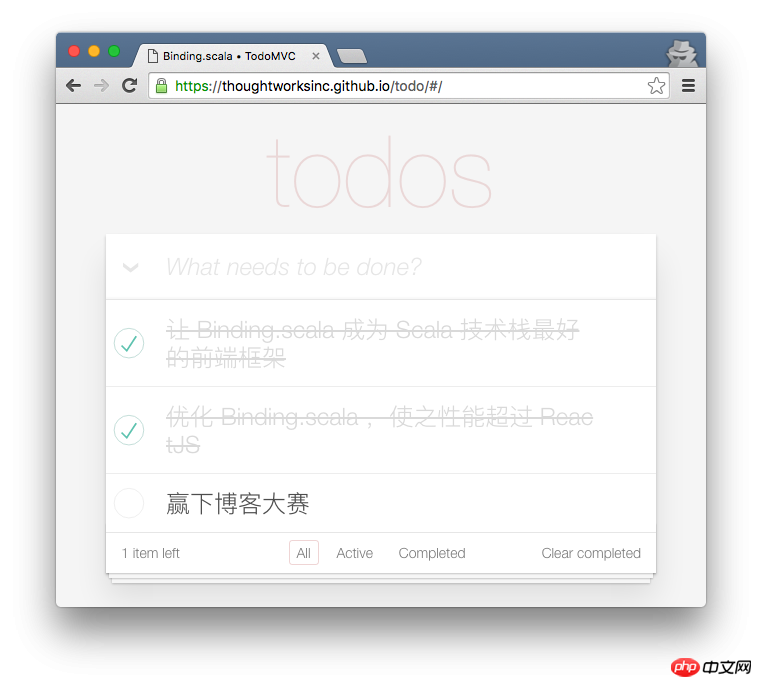
Die mit diesem Framework implementierte TodoMVC-Anwendung verwendet nur 154 Codezeilen. TodoMVC, das ReactJS zur Implementierung derselben Funktion verwendet, erfordert 488 Codezeilen.
Das Bild unten ist eine TodoMVC-Anwendung, die mit Binding.scala implementiert wurde.

Dieses Framework ist Binding.scala.
Problem 1: ReactJS-Komponenten lassen sich in komplexen interaktiven Seiten nur schwer wiederverwenden
Die kleinste Wiederverwendungseinheit in ReactJS ist die Komponente. ReactJS-Komponenten sind leichter als AngularJS Controller und View. Für jede Komponente müssen Frontend-Entwickler lediglich eine render-Funktion bereitstellen, um props und state in Webseitenelemente abzubilden. Leichte Komponenten wie
sind beim Rendern einfacher statischer Seiten nützlich. Wenn die Seite jedoch interaktiv ist, müssen Rückruffunktionen zwischen Komponenten übergeben werden, um Ereignisse zu verarbeiten.
Ich werde es in „Mehr als React (2) Komponenten sind schädlich für die Wiederverwendbarkeit?“ besprechen. 》 verwendet die native DHTML-API, ReactJS und Binding.scala, um dieselbe Seite zu implementieren, die wiederverwendet werden muss, und stellt vor, wie Binding.scala komplexe interaktive Logik einfach implementieren und wiederverwenden kann.
Problem 2: Der virtuelle DOM-Algorithmus von ReactJS ist langsam und ungenau
Der Seitenrendering-Algorithmus von ReactJS ist der virtuelle DOM-Differenzalgorithmus.
Entwickler müssen eine render-Funktion bereitstellen, um virtuelle Dateien basierend auf props und state zu generieren
DOM. Dann erstellt das ReactJS-Framework ein echtes DOM mit derselben Struktur basierend auf dem von render
ändert, ruft das ReacJS-Framework die Funktion state erneut auf virtuell
DOM. Anschließend vergleicht das Framework die Unterschiede zwischen dem zuletzt generierten virtuellen DOM und dem neuen virtuellen DOM und wendet die Unterschiede dann auf das reale DOM an. render
-
<li>Jedes Mal, wenn sich
ändert, muss die Funktion state ein vollständiges virtuelles Ergebnis generieren
DOM. Auch wenn sich render geringfügig ändert, wird die Funktion state vollständig berechnet. Wenn die Funktion render sehr komplex ist, verschwendet dieser Vorgang viele Rechenressourcen. render
Der Vergleich virtueller DOM-Unterschiede im ReactJS-Framework ist langsam und fehleranfällig. Wenn Sie beispielsweise ein Element <ul></ul> oben in einer <li>-Liste einfügen möchten, geht das ReactJS-Framework fälschlicherweise davon aus, dass Sie jedes Element <ul></ul> von <li> geändert und dann ein <li> eingefügt haben das Ende. >.
Das liegt daran, dass die alten und neuen virtuellen DOMs, die von ReactJS empfangen werden, unabhängig voneinander sind. ReactJS weiß nicht, welche Vorgänge an der Datenquelle stattgefunden haben, und kann nur darauf basierend Entscheidungen treffen alte und neue virtuelle DOMsErraten die Aktion, die ausgeführt werden muss. Der automatische Schätzalgorithmus ist sowohl ungenau als auch langsam. Frontend-Entwickler müssen manuell key Attribute, shouldComponentUpdate Methoden, componentDidUpdate Methoden oder componentWillUpdate Methoden bereitstellen.
Das ReactJS-Framework hat richtig geraten.
Ich werde dieses Thema in „Mehr als Reagieren (3) Ist Virtual DOM tot?“ besprechen. „Vergleicht die Rendering-Mechanismen von ReactJS, AngularJS und Binding.scala und stellt den einfachen und leistungsstarken präzisen Datenbindungsmechanismus von Binding.scala vor.
Problem 3: Die HTML-Vorlagenfunktion von ReactJS ist weder vollständig noch robust
ReactJS unterstützt das Schreiben von HTML-Vorlagen mit JSX.
Theoretisch müssen Front-End-Ingenieure nur den statischen HTML-Prototyp in die JSX-Quelldatei kopieren, einige Variablenersetzungscodes hinzufügen und ihn in eine dynamische Seite umwandeln. Theoretisch eignet sich dieser Ansatz besser für die Wiederverwendung von von Designern bereitgestellten HTML-Prototypen als Frameworks wie Cycle.js, Widok und ScalaTags.
Leider ist die Unterstützung von ReactJS für HTML unvollständig. Entwickler müssen die Attribute class und for manuell durch className und htmlFor ersetzen und außerdem den Inline-Stil style von CSS-Syntax auf JSON-Syntax ändern, bevor der Code ausgeführt werden kann.
Obwohl Front-End-Ingenieure bei dieser Entwicklungsmethode den HTML-Prototyp kopieren und in den Code einfügen können, sind noch viele Änderungen erforderlich, bevor er tatsächlich ausgeführt werden kann. Im Vergleich zu Cycle.js, Widok oder ScalaTags sparen Sie nicht viel.
Darüber hinaus bietet ReactJS auch einen propTypes Mechanismus zur Überprüfung der Rechtmäßigkeit des virtuellen DOM. Allerdings ist dieser Mechanismus auch voller Schlupflöcher. Selbst wenn propTypes angegeben ist, kann ReactJS Fehler nicht im Voraus vor der Kompilierung erkennen. Nur Projekte mit hoher Testabdeckung können überprüfen, ob jede Komponente andere Komponenten verwendet.
Selbst wenn die Testabdeckung hoch ist, kann propTypes immer noch keine falsch geschriebenen Eigenschaftsnamen erkennen. Wenn Sie onClick anstelle von onclick schreiben,
ReactJS meldet keine Fehler, was dazu führt, dass Entwickler oft viel zusätzliche Zeit für die Behebung eines sehr einfachen Fehlers aufwenden müssen. (Wenn Sie mehr erfahren möchten, besuchen Sie die Spalte React Reference Manual der PHP Chinese-Website, um mehr zu erfahren)
Ich werde in „Mehr als React (4)“ sein Kann HTML auch kompiliert werden? „Vergleicht die HTML-Vorlagen von ReactJS und Binding.scala und stellt vor, wie Binding.scala Syntaxfehler und semantische Fehler statisch überprüfen kann und gleichzeitig die XHTML-Syntax vollständig unterstützt.
Problem 4: ReactJS erfordert komplexe asynchrone Programmierung, um mit dem Server zu kommunizieren
Die Architektur von ReactJS beim Laden von Daten vom Server kann als MVVM-Muster (Model–View–ViewModel) angesehen werden. Front-End-Ingenieure müssen eine Datenbankzugriffsschicht als Modell schreiben und dabei ReactJSs state als ViewModel und render als View verwenden.
Das Modell ist für den Zugriff auf die Datenbank und das Festlegen von Daten auf state (d. h. Modell anzeigen) verantwortlich, was mithilfe der Promise- und Fetch-API implementiert werden kann. Dann ist render, also View, für die Konvertierung von View verantwortlich
Das Modell wird auf der Seite gerendert.
In diesem gesamten Prozess müssen Front-End-Programmierer eine große Anzahl asynchroner Prozesse schreiben, die aus Abschlüssen bestehen. Der Code zum Festlegen und Zugreifen auf den Status ist überall verstreut. Wenn Sie nicht aufpassen, treten sogar Fehler auf Wenn Sie mit allen möglichen Dingen sorgfältig umgehen, können asynchrone Ereignisse auch dazu führen, dass Programme komplex werden, was das Debuggen und Warten erschwert.
Ich werde in „Mehr als Reagieren (5) Warum nicht asynchrone Programmierung verwenden?“ erklären. 》Vergleichen Sie die Datensynchronisationsmodelle von ReactJS und Binding.scala und stellen Sie vor, wie Binding.scala Serverdaten automatisch synchronisieren und manuelle asynchrone Programmierung vermeiden kann.
Fazit
Obwohl Binding.scala auf den ersten Blick ReactJS sehr ähnelt, ist der hinter Binding.scala verborgene Mechanismus einfacher und allgemeiner und völlig anders als ReactJS und Widok.
Durch die Vereinfachung des Konzepts ist Binding.scala flexibler und kann komplexe Probleme lösen, die ReactJS nicht auf allgemeine Weise lösen kann.
Zusätzlich zu den oben genannten vier Aspekten ist beispielsweise auch die Statusverwaltung von ReactJS ein seit langem bestehendes Problem. Wenn eine Drittanbieterbibliothek wie Redux oder React-Router zur Verwaltung des Status eingeführt wird, Die Architektur wird komplizierter und die Schichten werden vielschichtiger, der Code dreht sich immer weiter. Binding.scala kann denselben Datenbindungsmechanismus wie das Seitenrendering verwenden, um komplexe Zustände zu beschreiben. Es erfordert keine Bibliotheken von Drittanbietern und kann Funktionen für Serverkommunikation, Zustandsverwaltung und URL-Verteilung bereitstellen.
Die funktionalen Unterschiede zwischen der oben genannten Binding.scala und ReactJS sind in der folgenden Tabelle aufgeführt:
| Binding.scala | ReactJS | ||
|---|---|---|---|
| Binding.scala | ReactJS | ||
| Wiederverwendbarkeit | Minimum Wiederverwendungseinheit | Methode | Komponente |
| Schwierigkeit der Wiederverwendung | Einfache Wiederverwendung unabhängig von interaktiven oder statischen Inhalten | Einfach wiederzuverwendende statische Inhaltskomponenten, aber schwierig wiederzuverwendende interaktive Komponenten | |
| Seitenrendering-Algorithmus | Algorithmus | Genaue Datenbindung | Virtuelles DOM |
| Leistung | Hoch | Niedrig | |
| Korrekte Eigenschaft | Stellt automatisch die Korrektheit sicher | Entwickler müssen das key-Attribut manuell festlegen, sonst werden komplexe Seiten durcheinander gebracht. |
|
| HTML-Vorlage | Syntax | Scala XML Literal | JSX |
| Ob zur Unterstützung der HTML- oder XHTML-Syntax | Vollständige Unterstützung für XHTML | Unvollständige Unterstützung. Normales XHTML lässt sich nicht kompilieren. Entwickler müssen die Attribute class und for manuell durch className und htmlFor ersetzen und auch die Inline-Stile style ändern
Die CSS-Syntax wurde in die JSON-Syntax geändert. |
|
| So überprüfen Sie die Vorlagensyntax | Automatische Überprüfung zur Kompilierzeit | Überprüfung propTypes zur Laufzeit bestanden, einfache Rechtschreibfehler können jedoch nicht erkannt werden. |
|
| Serverkommunikation | Mechanismus | Automatische Remote-Datenbindung | MVVM + asynchrone Programmierung |
| Schwierigkeit bei der Implementierung | Einfach | Komplex | |
| Sonstiges | So weisen Sie URLs oder Ankerlinks zu | Unterstützt die Verwendung von URLs als gewöhnliche Bind-Variablen, ohne dass Bibliotheken von Drittanbietern erforderlich sind. | Nicht unterstützt, erfordert einen React-Router der Bibliothek eines Drittanbieters |
| Funktionale Vollständigkeit | Komplette Front-End-Entwicklungslösung | selbst Enthält nur Ansichtsfunktionen. Um ein komplettes Front-End-Projekt umzusetzen, sind zusätzliche Kenntnisse von Bibliotheken von Drittanbietern wie React-Router und Redux erforderlich. | |
| Lernkurve | Die API ist einfach und leicht zu verstehen für Leute, die Scala noch nie verwendet haben | Schnell loslegen. Allerdings ist die Funktion zu schwach, was beim späteren Erlernen von Drittbibliotheken zu einer steilen Kurve führt. |
Vor mehr als zwei Monaten, als ich Binding.scala im Scala.js-Forum veröffentlichte, das beliebteste responsive Front-End-Programmierframework in der Scala.js-Community Damals war Widok. Tim Nieradzik ist der Autor von Widok. Nachdem er das von mir veröffentlichte Framework gesehen hatte, lobte er dieses Framework als das vielversprechendste in der Scala.js-Community. HTML 5-Rendering-Framework.
Er hatte Recht, zwei Monate später ist Binding.scala mittlerweile das beliebteste responsive Front-End-Programmierframework in der Scala.js-Community.
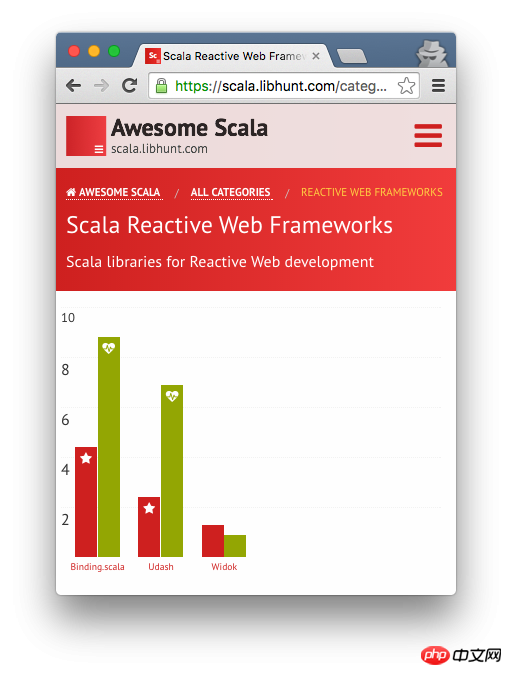
Die Awesome Scala-Website verglich das responsive Front-End-Programmierframework Binding.scala, das aktiver und beliebter ist als andere Frameworks wie Udash und Widok.

Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie zur Spalte React User Manual auf der chinesischen PHP-Website, um mehr darüber zu erfahren). Sie haben Fragen. Sie können unten eine Nachricht hinterlassen, um Fragen zu stellen.
Das obige ist der detaillierte Inhalt vonWas sind die Probleme mit ReactJS? Zusammenfassung der ReactJS-Probleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Welche Frameworks gibt es für Web-Frontend?
Aug 23, 2022 pm 03:31 PM
Zu den Web-Frontend-Frameworks gehören: 1. Angular, ein Frontend-Framework zum Erstellen einer einzelnen Anwendungsschnittstelle; 2. React, ein JavaScript-Entwicklungsframework zum Erstellen von Benutzeroberflächen; 3. Vue, eine Reihe progressiver Entwicklungsframeworks zum Erstellen von Benutzeroberflächen; JavaScript-Framework; 4. Bootstartp, ein Front-End-Framework basierend auf HTML, CSS und JavaScript; 5. QUICK UI, eine Reihe von Web-Front-End-Entwicklungslösungen; 6. SUI, eine Front-End-Komponentenbibliothek;
 Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Was ist ein Web-Frontend-Ingenieur?
Aug 23, 2022 pm 05:10 PM
Ein Web-Front-End-Ingenieur ist ein Ingenieur, der sich mit der Entwicklung, Optimierung und Verbesserung der Website beschäftigt. Seine Hauptaufgabe besteht darin, verschiedene professionelle Technologien zur Entwicklung von Kundenprodukten einzusetzen Die Back-End-Entwicklungstechnologie simuliert den Gesamteffekt und versorgt die Website mit den bereitgestellten Produkten und Dienstleistungen, um erstklassige Webschnittstellen zu realisieren, den Code zu optimieren und eine gute Kompatibilität aufrechtzuerhalten, und ist bestrebt, die Benutzererfahrung durch Technologie zu verbessern.
![[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
[Hämatemesis-Zusammenstellung] Die neuesten Fragen und Antworten zu Front-End-Interviews im Jahr 2023 (Sammlung)
Jun 29, 2022 am 11:20 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
Apr 08, 2021 am 10:11 AM
Dieser Artikel fasst einige ausgewählte Web-Frontend-Interviewfragen zusammen, die es wert sind, gesammelt zu werden (mit Antworten). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Web-Front-End-HTML-Kapitel für geschriebene Testfragenbank
Apr 21, 2022 am 11:56 AM
Ich habe einige Fragen zum Web-Front-End-Interview (schriftlicher Test) zusammengefasst, um sie mit Ihnen zu teilen. Zuerst wird der HTML-Teil der schriftlichen Testfragen (mit Antworten) geteilt. Sie können es selbst tun und sehen, wie viele Sie können Antworte richtig!
 Was ist der Unterschied zwischen Web-Frontend- und Back-End-Entwicklung?
Jan 29, 2023 am 10:27 AM
Was ist der Unterschied zwischen Web-Frontend- und Back-End-Entwicklung?
Jan 29, 2023 am 10:27 AM
Unterschiede: 1. Das Front-End bezieht sich auf die für den Benutzer sichtbare Schnittstelle, während sich das Back-End auf Dinge bezieht, die für den Benutzer unsichtbar sind. Es berücksichtigt die Implementierung der zugrunde liegenden Geschäftslogik, die Stabilität und Leistung der Plattform usw. 2. Zu den bei der Front-End-Entwicklung verwendeten Technologien gehören HTML5, CSS3, JS, JQuery, Bootstrap, Node.js, Vue usw., während bei der Back-End-Entwicklung Servertechnologien wie Java, PHP und das HTTP-Protokoll verwendet werden. 3. Aus Sicht des Anwendungsbereichs ist die Front-End-Entwicklung nicht nur dem Durchschnittsbürger bekannt, sondern ihre Anwendungsszenarien sind auch viel umfassender als die des Back-Ends.
 Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Dieser Artikel hilft Ihnen dabei, schnell zwischen H5, WEB-Front-End, großem Front-End und WEB-Full-Stack zu unterscheiden. Ich hoffe, er wird Freunden in Not helfen!
 Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Die Standardports des Webstandards sind: 1. HTTP, die Standardportnummer ist 80; 2. HTTPS, die Standardportnummer ist 443; 3. FTP, die Standardportnummer ist 21; ist 22; 5. Telnet, die Standard-Portnummer ist 25; 7. POP3, die Standard-Portnummer ist 143; , die Standard-Portnummer ist 53; 10. RDP , die Standard-Portnummer ist 3389 und so weiter.



