
In diesem Artikel werden hauptsächlich die Komponentengrundlagen und der Lebenszyklus in React vorgestellt Die Verwendung der React-spezifischen JSX-Syntax und die Verwendung des React-Lebenszyklus usw. lauten wie folgt:
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)3. Mehrkomponenten-Verschachtelung reagieren
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}React-Syntax – JSX-integrierte Ausdrücke
用户还没有登录用户名:${userName}HTML zeigt Unicode-Transkodierung an
HTML zeigt Sonderzeichen an: hazardlySetInnerHTML ={{__html : html}} – Diese Methode hat XSS-Angriffe
HTML-Regeln verwenden beim Auffinden von HTML-Tags (beginnend mit <) Parsing;
verwendet JavaScript-Regeln zum Parsen, wenn es auf einen Codeblock trifft (beginnend mit {).
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
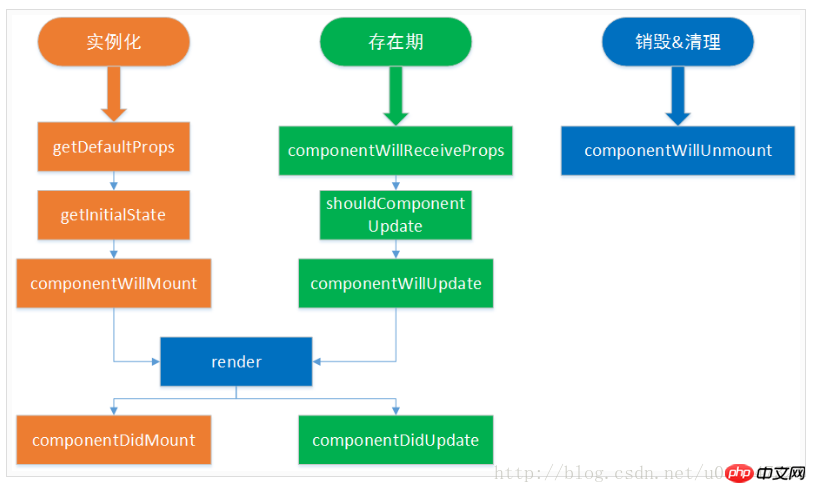
}2.getInitialState
3.componentWillMount
der chinesischen PHP-Website, um mehr zu erfahren)
Eine erforderliche Methode zum Erstellen eines virtuellen DOM . Für diese Methode gelten besondere Regeln:
wird aufgerufen, nachdem das echte DOM gerendert wurde. Bei dieser Methode kann über this.getDOMNode() zugegriffen werden. Derzeit können andere Klassenbibliotheken zum Betrieb dieses DOM verwendet werden. Auf der Serverseite wird diese Methode nicht aufgerufen.
6.componentWillReceiveProps Wird aufgerufen, wenn die Komponente neue Requisiten empfängt und diese als Parameter nextProps verwendet. Zu diesem Zeitpunkt können die Komponenten-Requisiten und der Status geändert werden. 7.shouldComponentUpdateOb die Komponente neue Requisiten oder Zustände rendern soll, die Rückgabe von false bedeutet, dass nachfolgende Lebenszyklusmethoden übersprungen werden, was normalerweise nicht erforderlich ist, um Fehler zu vermeiden. Bei auftretenden Anwendungsengpässen kann mit dieser Methode eine entsprechende Optimierung durchgeführt werden.Diese Methode wird nicht während des ersten Renderns oder nach dem Aufruf der forceUpdate-Methode aufgerufen
10.componentWillUnmount
Die spezifischen Abbildungen sind wie folgt: 
Dieser Artikel gibt hauptsächlich eine kurze Einführung in das Schreiben und die Verwendung von React-Komponenten kann heruntergeladen werden – Link: https://pan.baidu.com/s/1qZATfYG Passwort: 7kkj
Navigieren Sie nach dem Herunterladen über die Befehlsleiste zum aktuellen Ordner und führen Sie dann npm install aus, um alle Umgebungen zu installieren Sobald die Installation abgeschlossen ist, führen Sie webpack –watch aus. Das Projekt kann ausgeführt werden.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die Spalte „React User Manual“ der PHP-Website, um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen). .
Das obige ist der detaillierte Inhalt vonWie verwende ich die Grundkomponenten von React? Einführung in die Grundkomponenten und den Lebenszyklus von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Wort zu ppt
Wort zu ppt
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 So installieren Sie den PS-Filter
So installieren Sie den PS-Filter
 So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung
 Unbekannte Lösung für Fehler 3004
Unbekannte Lösung für Fehler 3004