 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue
Wie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue
Wie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue
In diesem Artikel wird hauptsächlich der Rendering-Prozess von React mit einem detaillierten Prozessdiagramm vorgestellt. Schauen wir uns als Nächstes gemeinsam diesen Artikel an
Vergleich der Rendering-Prozesse von React und Vue
Effizient − React minimiert die Interaktion mit dem DOM durch Simulation des DOM (virtueller Dom).react ist ein von Facebook erstelltes Framework, das virtuelles Dom und die neue js-Syntax fördert. Es wurde im Mai 2013 als Open Source bereitgestellt. React ist eine JAVASCRIPT-Bibliothek zum Erstellen von Benutzeroberflächen. React wird hauptsächlich zum Erstellen einer Benutzeroberfläche verwendet. Viele Leute denken, dass React das V (Ansicht) in MVC ist Deklarationen Paradigmen, die Anwendungen einfach beschreiben können.
- Flexibel − React funktioniert gut mit bekannten Bibliotheken oder Frameworks.
- JSX − JSX ist eine Erweiterung der JavaScript-Syntax.
- Component − Das Erstellen von Komponenten über React erleichtert die Wiederverwendung des Codes und kann gut bei der Entwicklung großer Projekte angewendet werden.
- Einseitig Responsive Data Flow - React implementiert einen reaktionsfähigen Datenfluss in eine Richtung und reduziert dadurch doppelten Code, weshalb es einfacher ist als die herkömmliche Datenbindung.
- Vue-Autor You Yuxi ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen großen Frameworks ist Vue so konzipiert, dass es Schicht für Schicht von unten nach oben aufgetragen werden kann. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene, die nicht nur einfach zu starten ist, sondern auch leicht in Bibliotheken von Drittanbietern oder bestehende Projekte integriert werden kann. Andererseits ist Vue in Kombination mit einer modernen Toolkette und verschiedenen unterstützenden Bibliotheken durchaus in der Lage, Treiber für komplexe Single-Page-Anwendungen bereitzustellen.
- Funktionen von Vue
MVVM-Framework, bidirektionales Datenbindungsprinzip, datengesteuert, komponentenorientiert, leichtgewichtig, prägnant, effizient, Modul Freundlich
Virtuelles DoM
Was ist das Konzept des virtuellen Doms?
React-Rendering-Prozess
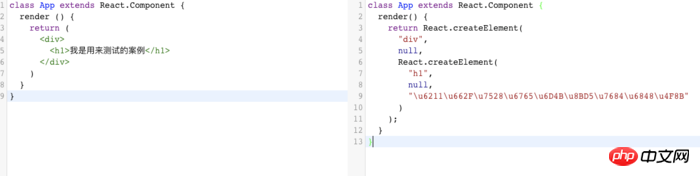
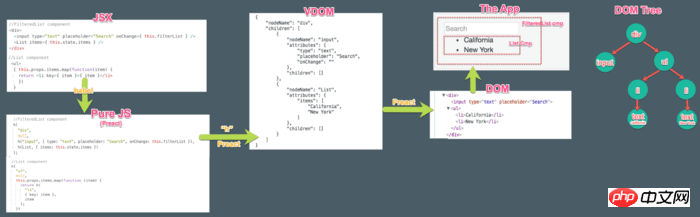
Adresse des Babel-Konvertierungstools: http://babeljs.io/repl/1 Wir verwenden jsx in React To Wenn Sie eine Komponente schreiben, wird sie von babel in reines js konvertiert. Anschließend konvertiert der virtuelle DOM-Algorithmus von Preact das virtuelle DOM in einen echten DOM-Baum. (Wenn Sie mehr erfahren möchten, besuchen Sie die SpalteReact Reference Manual2. Das echte virtuelle DOM wird komplizierter sein als das obige Beispiel, aber es ist im Wesentlichen ein eingebettetes, natives Objekt, das in einem Array verschachtelt ist. Wenn diesem JavaScript-Objekt ein neues Element hinzugefügt wird, berechnet eine Funktion die Differenz zwischen dem alten und dem neuen virtuellen DOM und spiegelt sie im realen DOM wider. Algorithmen zur Berechnung von Differenzen sind das Geheimnis leistungsstarker Frameworks.der PHP Chinese-Website, um mehr zu erfahren)
Übersicht über den Parsing-Prozess

React setzt auf Virtual DOM, während Vue. js verwendet, ist eine DOM-Vorlage. Das von React verwendete virtuelle DOM führt Dirty-Checks für die gerenderten Ergebnisse durch.
vues Rendering-Prozess
Vue gibt an, die Differenz von Virtual DOM schneller berechnen zu können, da es jeden Unterschied während des Rendering-Prozesses einer Komponente verfolgt Es ist nicht erforderlich, den gesamten Komponentenbaum erneut zu rendern.
Nachdem der Vue-Compiler Vorlagen kompiliert hat, kompiliert er diese Vorlagen in einer Rendering-Funktion. Wenn die Funktion aufgerufen wird, wird ein virtueller DOM-Baum gerendert und zurückgegeben. Dieser Baum ist sehr leichtgewichtig und seine Aufgabe besteht darin, den Zustand der aktuellen Schnittstelle zu beschreiben.
Nachdem wir diesen virtuellen Baum haben, übergeben wir ihn einer Patch-Funktion, die dafür verantwortlich ist, diese virtuellen DOM tatsächlich auf das reale DOM anzuwenden. In diesem Prozess verfügt Vue über ein eigenes reaktionsfähiges System, um die Datenquellen zu erkennen, auf die es während des Rendering-Prozesses angewiesen ist.
Während des Rendervorgangs können Änderungen in der Datenquelle genau erfasst werden, nachdem die Datenquelle erkannt wurde. Zu diesem Zeitpunkt können Sie bei Bedarf erneut rendern.
Nach dem erneuten Rendern wird ein neuer Baum generiert. Durch den Vergleich des neuen Baums mit dem alten Baum können Sie schließlich die Änderungen ermitteln, die auf das echte DOM angewendet werden sollen. Abschließend werden die Änderungen über die Patch-Funktion übernommen.
Die Hauptpunkte können wie folgt zusammengefasst werden:
Wenn ein Datenattribut verwendet wird, wird der Getter ausgelöst und dieses Attribut wird als verwendet eine Abhängigkeit vom Beobachter. Notieren Sie es.
Wenn die gesamte Funktion gerendert wird, wird jedes verwendete Datenattribut aufgezeichnet.
Wenn sich die entsprechenden Daten ändern, beispielsweise indem ihnen ein neuer Wert zugewiesen wird, wird der Setter ausgelöst, um das Datenobjekt darüber zu informieren, dass sich die entsprechenden Daten geändert haben.
Zu diesem Zeitpunkt wird die entsprechende Komponente benachrichtigt, dass sich ihre Datenabhängigkeiten geändert haben und neu gerendert werden müssen. Die entsprechende Komponente von
mobilisiert erneut die Rendering-Funktion, um virtuelles DOM zu generieren und die DOM-Aktualisierung zu implementieren.
Die Hauptpunkte können wie folgt zusammengefasst werden:
Wenn ein Datenattribut verwendet wird, wird der Getter ausgelöst und dieses Attribut wird als verwendet eine Abhängigkeit vom Beobachter. Notieren Sie es.
Wenn die gesamte Funktion gerendert wird, wird jedes verwendete Datenattribut aufgezeichnet.
Wenn sich die entsprechenden Daten ändern, beispielsweise indem ihnen ein neuer Wert zugewiesen wird, wird der Setter ausgelöst, um das Datenobjekt darüber zu informieren, dass sich die entsprechenden Daten geändert haben.
Zu diesem Zeitpunkt wird die entsprechende Komponente benachrichtigt, dass sich ihre Datenabhängigkeiten geändert haben und neu gerendert werden müssen. Die entsprechende Komponente von
mobilisiert erneut die Rendering-Funktion, um virtuelles DOM zu generieren und die DOM-Aktualisierung zu implementieren.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie zur Spalte React User Manual auf der chinesischen PHP-Website, um mehr zu erfahren). Wenn Sie Fragen haben, können Sie diese unten stellen. Hinterlassen Sie eine Nachricht mit einer Frage.
Das obige ist der detaillierte Inhalt vonWie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verwenden Sie React und Docker zum Verpacken und Bereitstellen von Front-End-Anwendungen. Das Packen und Bereitstellen von Front-End-Anwendungen ist ein sehr wichtiger Teil der Projektentwicklung. Mit der rasanten Entwicklung moderner Frontend-Frameworks ist React für viele Frontend-Entwickler zur ersten Wahl geworden. Als Containerisierungslösung kann Docker den Anwendungsbereitstellungsprozess erheblich vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React und Docker Front-End-Anwendungen packen und bereitstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir die Installation durchführen





