 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erstelle ich eine Navigation in React-Native? Details zur Produktion der reaktiven Navigationsleiste (vollständiger Code im Anhang)
Wie erstelle ich eine Navigation in React-Native? Details zur Produktion der reaktiven Navigationsleiste (vollständiger Code im Anhang)
Wie erstelle ich eine Navigation in React-Native? Details zur Produktion der reaktiven Navigationsleiste (vollständiger Code im Anhang)
Dieser Artikel stellt hauptsächlich die Funktionen der react-nativen Navigation vor und wie man sie verwendet, um sie navigierbar zu machen. Dann lesen Sie den folgenden Artikel
Die Navigationsfunktion ist für jede App unverzichtbar
Wir wissen, dass unabhängig davon, ob es sich um das Umschalten mit der unteren Taste oder um einen Seitensprung handelt, sie gemeinsam als Navigationsfunktionen bezeichnet werden. Mit diesen Funktionen entsteht eine vollständige App. Das Grundgerüst entsteht , und dann kann das gesamte Skelett mit Geschäftslogik gefüllt werden. In React-Native hat Facebook jedoch auch Navigationskomponenten eingeführt. Die Leistung komplexer Geschäftslogik ist jedoch relativ gering, sodass die Navigationskomponente React-Navigation geboren wurde , und Facebook hat auch die Verwendung dieser Komponente empfohlen. Es ist ersichtlich, dass diese Komponente hauptsächlich über drei Kernfunktionskomponenten verfügt: TabNavigator, StackNavigator und DrawerNavigation. Schubladeneffekt (seitliches Schiebemenü), heute werden nur die ersten beiden Komponenten erfasst.
2. Der Zieleffekt, der dieses Mal erreicht werden soll


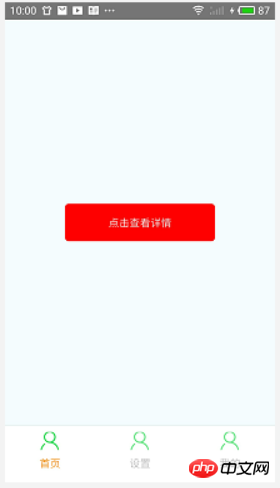
Der Effekt, der dieses Mal erreicht werden soll, sind die beiden obigen Screenshots Screenshots am unteren Rand der Hauptoberfläche. Eine Registerkarte zum Umschalten der Navigation der Hauptoberfläche. Die Homepage-Simulation bietet einen Zugang zur sekundären Seite und zum zweiten Screenshot-Effekt. Verwenden Sie als Nächstes Code, um ihn zu implementieren.
3. Vorläufige Erkundung der React-Navigation mit TabNavigator
1. Installation
Installation: npm install –react-navigation -save
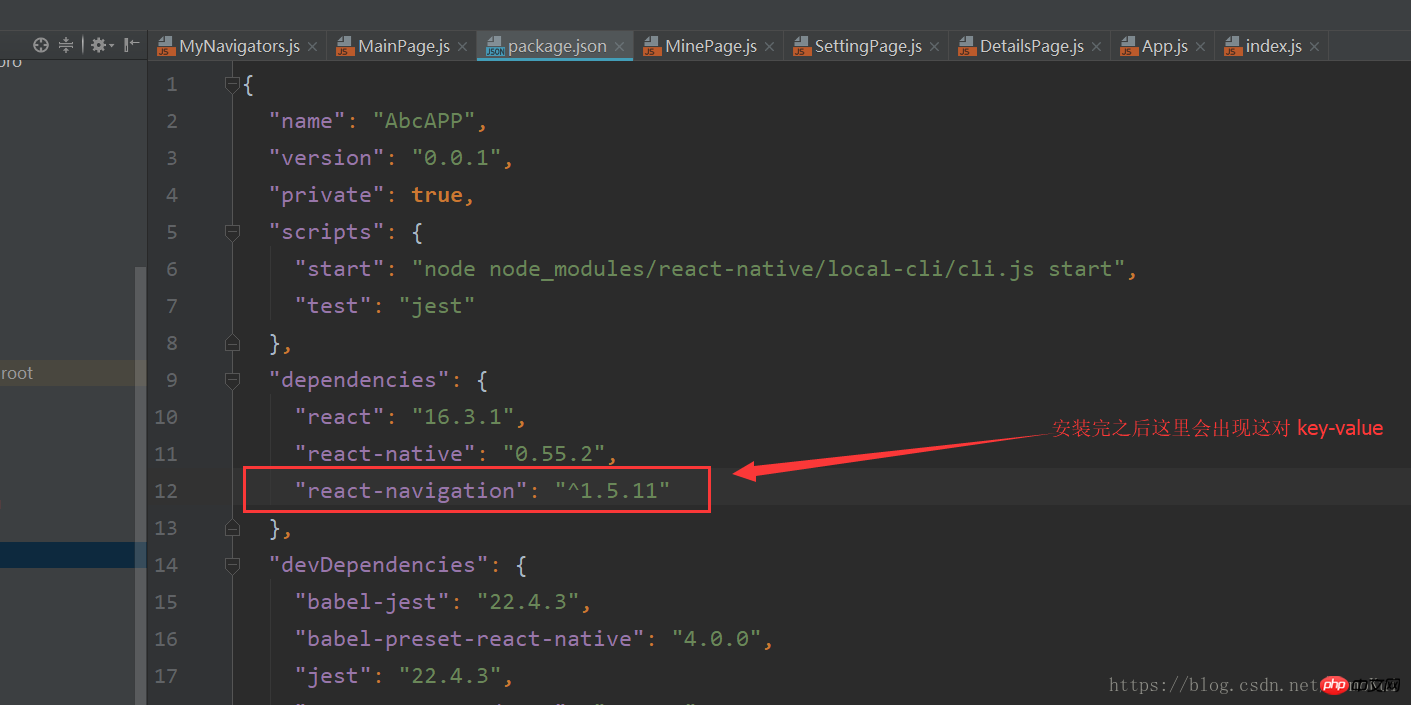
Überprüfen Sie nach der Installation den Wert, der den Abhängigkeiten in der Datei package.json entspricht. Es gibt einen zusätzlichen Schlüsselwert, der der React-Navigation und der Versionsnummer entspricht:  Sie können auch React-In einchecken Wenn Sie den Ordner node_modules im Stammverzeichnis des Navigationskomponentenpakets haben, können Sie grundsätzlich sicher sein, dass die Installation erfolgreich ist.
Sie können auch React-In einchecken Wenn Sie den Ordner node_modules im Stammverzeichnis des Navigationskomponentenpakets haben, können Sie grundsätzlich sicher sein, dass die Installation erfolgreich ist.
2. Routing-Konfiguration
Ich persönlich denke, dass die Tab-Navigation in RN einfacher zu bedienen ist, als dass RN das Seitenwechselziel für jeden Tab selbst konfigurieren muss Nachdem das Grundgerüst konfiguriert ist, können wir es zunächst überall verwenden. (Wenn Sie mehr sehen möchten, besuchen Sie die Spalte React Reference Manual der PHP Chinese-Website, um mehr zu erfahren)
Schnittstellenanalyse:
Drei Tab-Schaltflächen unten (implementiert mit TabNavigator)
Jeder Tab entspricht drei verschiedenen Seiten (drei Seiten müssen vorbereitet werden)
Basierend auf der obigen einfachen Analyse erstellen wir zunächst drei Seiten, die ich wie folgt benannt habe: MainPage, SettingPage und MinePage, die entsprechen: Home Page, Settings und My .
MainPage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TouchableOpacity
} from 'react-native';
export default class MinePage extends Component {
// 此处设置 Tab 的名称和一些样式,这里的会覆盖掉配置路由文件的样式,下面会讲
static navigationOptions = {
headerTitle: '首页',
tabBarLabel: '首页',
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { const { navigate } = this.props.navigation; return (
<View style={styles.container}>
<Text>首页界面</Text>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
});Und so weiter für die anderen beiden Seiten.
Nachdem die Seite vorbereitet ist, erstellen Sie die Tab-Navigationsrouting-Konfigurationsdatei und benennen Sie sie: MyNavigators.js
import React from 'react';
import {StackNavigator, TabNavigator} from 'react-navigation';
import MainPage from '../pages/MainPage'; // 首页import SettingPage from '../pages/SettingPage'; // 设置页面import MinePage from '../pages/MinePage'; // 我的页面import DetailsPage from '../pages/DetailsPage'; // 详情页// 注册tabsconst Tabs = TabNavigator({
Home: {
screen: MainPage,
},
Set: {
screen: SettingPage,
},
Me: {
screen: MinePage,
}
}, {
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#ff8500', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 14, // 文字大小
},
},
});
export default StackNavigator({
Main: {
screen: Tabs
},
DetailsPage: { // 详情页
screen: DetailsPage
},
},
{
headerMode: 'screen', // 标题导航
initialRouteName: 'Main', // 默认先加载的页面组件
mode: 'modal' // 定义跳转风格(card、modal)
});Registrieren Sie TabNavigator, um zwei Parameter zu erhalten (Tab Zielseite, einige Tab-Stile) , die Zielseite kann nach der Vorbereitung importiert und der Stil nach Bedarf definiert werden.
Konfigurieren Sie die StackNavigator-Routingfunktion für Seitenkomponenten. Beachten Sie, dass hier alle Seitenkomponenten in der App konfiguriert werden müssen, genau wie die Registrierung aller Aktivitäten in der Manifestdatei in Android.
Nochmals beachten: Als Gesamtkomponente sollte Tab hier alle entsprechenden Seiten in Form von Seitenkomponenten konfigurieren.
Um die Lesbarkeit der Projektcodelogik zu verbessern, habe ich zunächst eine separate App.js-Datei erstellt und dann die gerade erstellte Routing-Komponente separat eingefügt.
import React, {Component} from 'react';import MyNavigators from './src/navigators/MyNavigators';
export default class App extends Component {
render() { return ( // 路由组件
<MyNavigators/>
);
}
}Ändern Sie die Datei index.js, um die Datei App.js zu laden, nachdem das Programm gestartet wurde.
import { AppRegistry } from 'react-native';import App from './App';
AppRegistry.registerComponent('AbcAPP', () => App);Führen Sie nun das Programm aus und Sie werden sehen, dass die untere Navigationsregisterkarte geladen wurde.
3. Vorläufige Untersuchung der Reaktionsnavigation mit StackNavigator, um zur sekundären Seite zu springen
Solange die Komponente in StackNavigator registriert ist, verfügt sie über dieses Attribut Navigation und es gibt eine Navigation (str, prm) in dieser Attributmethode ist der erste Parameter der Name der Zielkomponente (Der Name ist ein benutzerdefinierter Name, der in der Routing-Konfigurationsdatei registriert ist. Verwechseln Sie ihn nicht mit dem Dateinamen ) Der zweite Parameter kann übergeben werden oder nicht. Wenn zwei Seitenkomponenten kommunizieren müssen, beispielsweise beim Springen mit Parametern, können Sie den zweiten Parameter verwenden, um den Wert im Schlüsselwertformat zu übergeben. Das Rendering sieht beispielsweise wie folgt aus:
MainPage.js-Datei
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
export default class MainPage extends Component {
static navigationOptions = { // headerTitle:'首页',
tabBarLabel: '首页', // headerTitleStyle:{
// fontSize:18,
// fontWeight:'400',
// alignSelf:'center',
// },
headerStyle: {
height: 0, //去掉标题
},
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { // 获取 navigate 属性
const { navigate } = this.props.navigation; return (
<View style={styles.container}> // 跳转到详情页,并传递两个数据 title、des。
<TouchableOpacity style={{width:200,height: 50, backgroundColor: 'red', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => navigate('DetailsPage', { title: '详情页',des:'回到上一页' })} >
<Text style={{color:"#FFF"}}>点击查看详情</Text>
</TouchableOpacity>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center'
},
});DetailsPage.js-Datei (denken Sie daran, die Detailseitenkomponente in MyNavigators.js zu registrieren)
import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
export default class DetailsPage extends Component {
//接收上一个页面传过来的title显示出来
static navigationOptions = ({navigation}) => ({
headerTitle: navigation.state.params.title,
headerTitleStyle:{
fontSize:18,
fontWeight:'400',
alignSelf:'center'
},
headerStyle: {height: 65, backgroundColor: '#FFF'},
headerRight: <View><Text style={{paddingRight: 14, color: '#000', fontSize: 18}}>编辑</Text></View>,
headerBackTitle: '回去',
headerTruncatedBackTitle: '返回'
}); // 点击返回上一页方法
backFunction= () => { //返回首页方法 navigation属性中的自带的返回方法
this.props.navigation.goBack();
}
render() { return (
<View style={styles.container}>
<TouchableOpacity
style={{width:200,height: 50, backgroundColor: 'green', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => { this.backFunction()
}}>
<Text style={{color:"#FFF"}}>{this.props.navigation.state.params.des}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F5FCFF',
alignItems:'center',
justifyContent:'center'
},
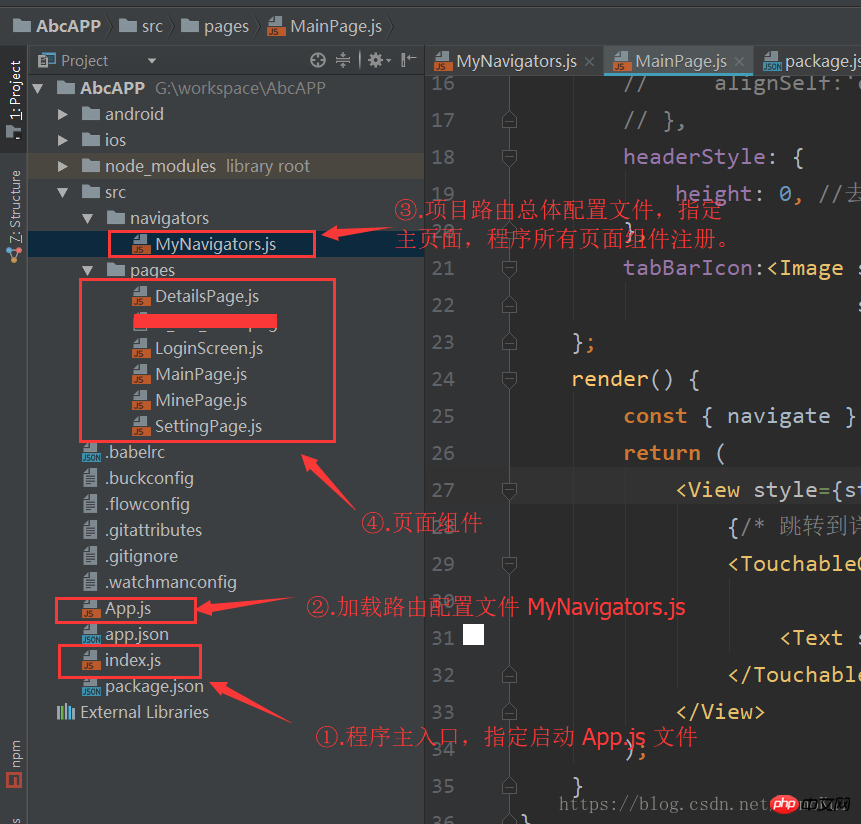
});Verwenden Sie nach der Aufnahme die oben genannten Die erhaltenen Attributwerte, Stile usw. können online in Baidu gespeichert werden. Abschließend wird das Projektstrukturverzeichnis angegeben:

Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die Spalte „React User Manual“ der PHP-Website, um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen).
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine Navigation in React-Native? Details zur Produktion der reaktiven Navigationsleiste (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
OnLeaks hat sich nun mit Android Headlines zusammengetan, um einen ersten Blick auf das Galaxy S25 Ultra zu werfen, nur wenige Tage nach dem gescheiterten Versuch, mehr als 4.000 US-Dollar von seinen X-Followern (ehemals Twitter) zu generieren. Für den Kontext sind die unten eingebetteten Renderbilder h
 IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
Neben der Ankündigung zweier neuer Smartphones hat TCL auch ein neues Android-Tablet namens NXTPAPER 14 angekündigt, dessen riesige Bildschirmgröße eines seiner Verkaufsargumente ist. Das NXTPAPER 14 verfügt über Version 3.0 der matten LCD-Panels der Signaturmarke von TCL
 Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro wurde gerade vollständig vorgestellt und ist eines der schlanksten Mittelklasse-Android-Telefone mit einem großen Akku. Genauer gesagt ist das Smartphone nur 7,69 mm dick, verfügt aber über einen 6.500 mAh starken Akku. Dies ist die gleiche Kapazität wie bei der kürzlich eingeführten Version
 Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Samsung hat noch keine Hinweise darauf gegeben, wann es seine Smartphone-Serie Fan Edition (FE) aktualisieren wird. Derzeit ist das Galaxy S23 FE nach wie vor die jüngste Ausgabe des Unternehmens und wurde Anfang Oktober 2023 vorgestellt
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Das Redmi Note 14 Pro Plus ist nun offiziell als direkter Nachfolger des letztjährigen Redmi Note 13 Pro Plus (aktuell 375 $ bei Amazon) erhältlich. Wie erwartet steht das Redmi Note 14 Pro Plus neben dem Redmi Note 14 und dem Redmi Note 14 Pro an der Spitze der Redmi Note 14-Serie. Li
 iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
Die Schwestermarke von OnePlus, iQOO, hat einen Produktzyklus von 2023 bis 2024, der möglicherweise fast abgeschlossen ist. Dennoch hat die Marke erklärt, dass sie mit ihrer Z9-Serie noch nicht fertig sei. Seine letzte und möglicherweise hochwertigste Turbo+-Variante wurde gerade wie vorhergesagt angekündigt. T



