 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Implementierung von benutzerdefinierten CSS-Eigenschaften und Spotlight-Effekten (Code)
Implementierung von benutzerdefinierten CSS-Eigenschaften und Spotlight-Effekten (Code)
Implementierung von benutzerdefinierten CSS-Eigenschaften und Spotlight-Effekten (Code)
In diesem Artikel geht es um die Implementierung (Code) von benutzerdefinierten CSS-Attributen und Spotlight-Effekten. Ich hoffe, dass er für Freunde hilfreich ist.
Einführung
CSS-Variablen, eine Sache, die nicht so neu ist, aber definitiv eine Revolution für CSS darstellt.
Bei der vorherigen Verwendung von Variablen mussten wir Vorverarbeitungstools wie Sass und Less verwenden. Jetzt können wir CSS direkt zum Deklarieren von Variablen verwenden.
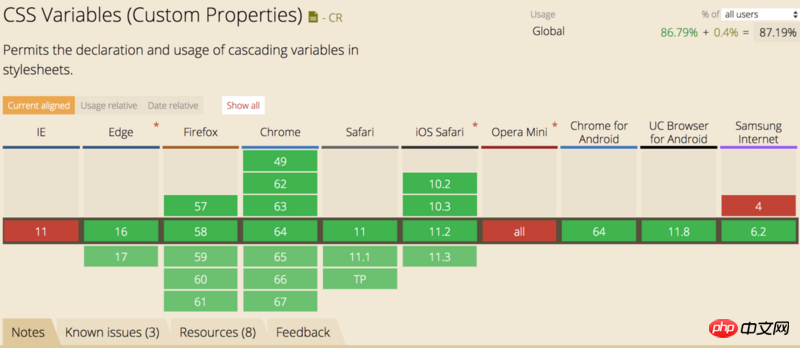
Kompatibilität
Alte Regeln, schauen wir uns zuerst die Kompatibilität an

Kompatibilität ist grün, rot nicht gibt es noch zwei? Wie kann man sich bei großen Dingen an kleine Details halten? Die
-Syntax ist etwas hässlich, aber sehr einfach.
wird zum Deklarieren von Variablennamen verwendet. Vielleicht möchten Sie fragen, warum stattdessen verwendet wird von --* Was die Klasse betrifft, werden Sass und Less nicht dafür verwendet? var(--*)--$Die Deklaration und Verwendung muss im {}-Codeblock platziert werden
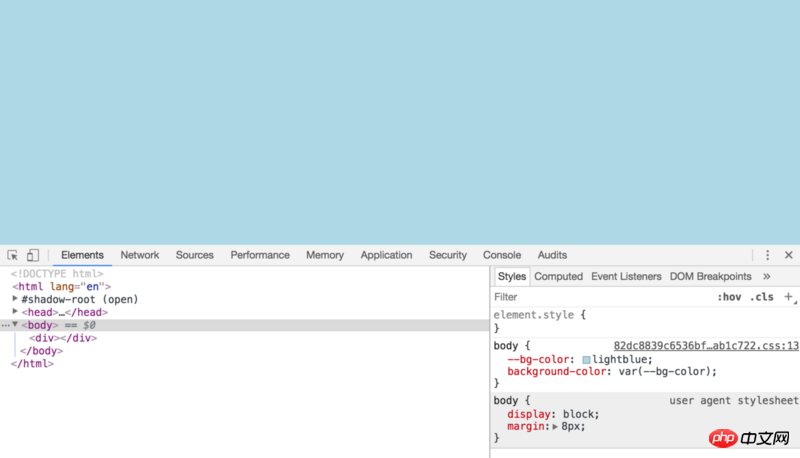
body{
--bg-color: lightblue;
background-color: var(--bg-color);
} Der Code ist sehr einfach, man kann den Effekt direkt sehen, daher werde ich nicht auf Details eingehen.
Der Code ist sehr einfach, man kann den Effekt direkt sehen, daher werde ich nicht auf Details eingehen.
-Codeblock deklarierten Variablen sind globale Variablen, und lokale Variablen überschreiben globale Variablen
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}Die letzte, die benötigt wird Wirkung ist:root, der Wert der
--bg-color: lightbluebg-color zum Standardwert der Variablen lightblue
, wenn die Variable ist nicht definiert, der letztere Wert wird verwendet. Schauen Sie sich das folgende Beispiel an:
body{
--1: red;
color:var(--2, blue);
}Der obige Code sucht nach der Variablen var( [, ]? ) im Bereich von
body, unsere Variablennamen verwenden nicht nur Zahlen, sondern auch auch chinesische Schriftzeichen sind akzeptabel. --2
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
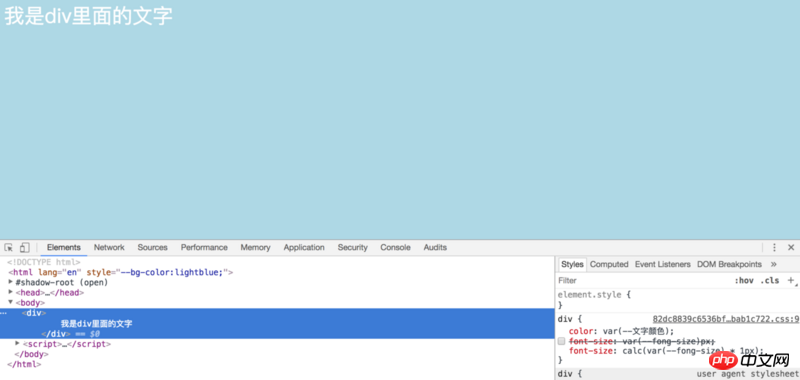
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}--fong-size: 30px;
var(--fong-size)px oder 30 pxberechnetes Attribut font-size: calc(var(--fong-size) * 1px);
calc()
js verwenden Erfassung und Zuweisung Wir können js verwenden, um CSS-Variablen abzurufen und zuzuweisen. Schauen Sie, das ist so praktisch, altes Eisen.
Wir können js verwenden, um CSS-Variablen abzurufen und zuzuweisen. Schauen Sie, das ist so praktisch, altes Eisen.
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
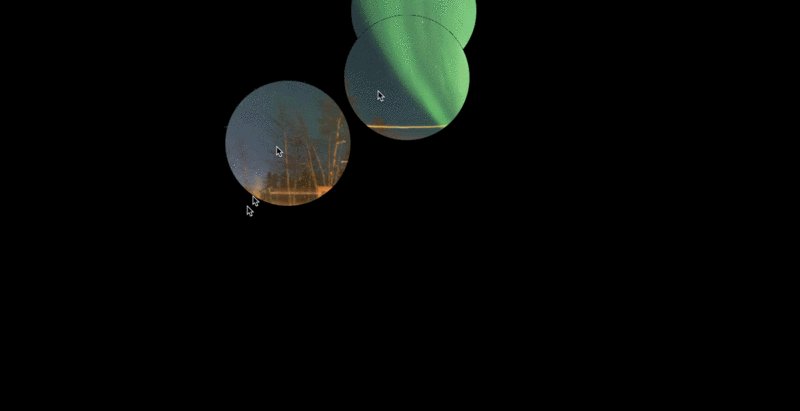
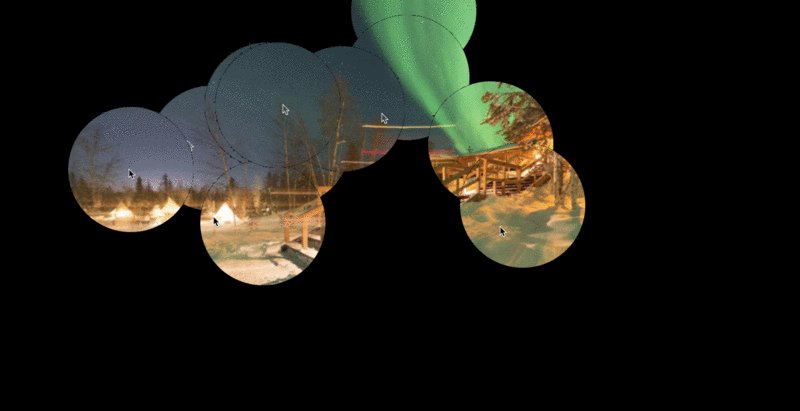
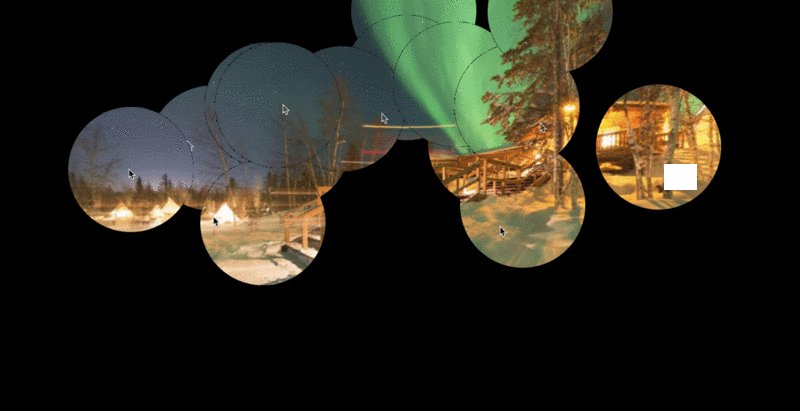
document.documentElement.style.setProperty('--bg-color', 'yellowgreen') Bevor wir den Code schreiben, klären wir die Ideen und wie dieser Effekt erzielt werden kann. Die wichtigsten sind wie folgt: Ein paar Schritte 1. Deklarieren Sie globale CSS-Variablen  2. Stellen Sie den Körper auf einen rein schwarzen Hintergrund ein, fügen Sie p hinzu und legen Sie das Hintergrundbild fest 3. Verwenden Sie
2. Stellen Sie den Körper auf einen rein schwarzen Hintergrund ein, fügen Sie p hinzu und legen Sie das Hintergrundbild fest 3. Verwenden Sie
4. Fügen Sie Mausereignisse hinzu und ändern Sie dynamisch die CSS-Variable, die die Mittelposition des Kreises darstellt
Als Nächstes beginnen Sie mit dem Schreiben Code clip-pathDas Layout ist sehr einfach, es ist nur ein Div. Reden wir hauptsächlich über den CSS-Stil
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}, um den Standardstil des Browsers einfach und grob zu entfernen Hier werden die Einheiten
undverwendet, was bedeutet, dass das Ansichtsfenster in 100 gleiche Teile unterteilt ist.
ist 100 % breit, auf die gleiche Weise . *vwHier kommt der wichtige Punkt. Verwenden Sie CSS, um zwei Variablen vh und 100vw zu deklarieren, und verwenden Sie dann vh beim Zuschneiden im
, um einen Kreis zuzuschneiden . Die Syntax von , und ändern Sie die Werte von --x und --y prrreeclip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) An dieser Stelle verwenden wir CSS-Variablen, um einen einfachen Effekt zu erzielen. Es gibt bitte weitere Verwendungsszenarien für CSS-Variablen genießen Sie es. clip-path
小结
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
相关推荐:
Das obige ist der detaillierte Inhalt vonImplementierung von benutzerdefinierten CSS-Eigenschaften und Spotlight-Effekten (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen





