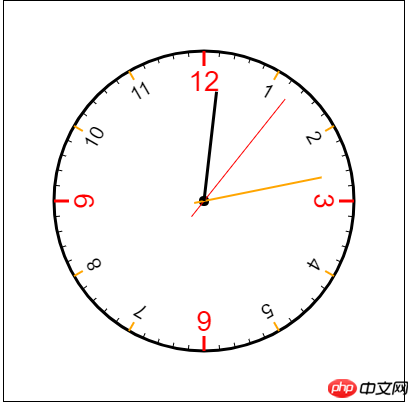
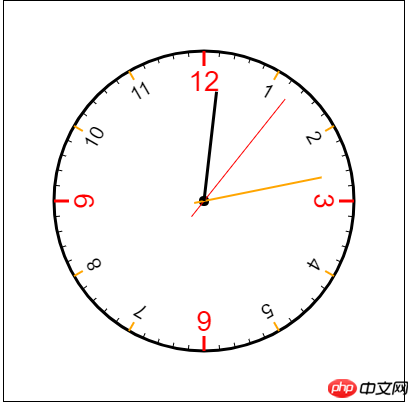
Wie zeichne ich mit Canvas ein „Uhr'-Muster in HTML5? (Codebeispiel)
Sep 11, 2018 pm 03:17 PMIn diesem Kapitel erfahren Sie, wie Sie mit Canvas ein „Uhr“-Muster in HTML5 zeichnen. (Codebeispiel) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Einführung in Canvas
Canvas ist eine rechteckige Leinwand mit angegebener Länge und Breite, die das kann Verwenden Sie die HTML5 JS-API, um verschiedene Grafiken zu zeichnen. Allerdings verfügt Canvas selbst über keine Zeichenfunktionen (es ist nur ein Container für Grafiken) – Sie müssen ein Skript verwenden, um das eigentliche Zeichnen durchzuführen.
Die meisten Browser unterstützen jetzt Canvas. Bevor Sie Canvas verwenden, müssen Sie ein neues Canvas erstellen.
<canvas id="myCanvas" width="200" height="100"></canvas>
2. Häufig verwendete Attribute und Methoden in Canvas >
Farbe und Stil:
fillStyle Legt die Farbe, den Farbverlauf oder das Muster zum Füllen des Gemäldes fest oder gibt sie zurück.StrokeStyle Legt fest oder gibt zurück für Striche verwendete Farbe Farbe, Farbverlauf oder Muster
shadowColor Legt die für Schatten verwendete Farbe fest oder gibt sie zurück
Rechteck:
rect() Erstellt ein RechteckfillRect() Zeichnet ein „gefülltes“ Rechteck
StrokeRect() zeichnet ein Rechteck (ohne Füllung)
clearRect() löscht die angegebenen Pixel innerhalb des angegebenen Rechtecks
Pfad:
fill() füllt die aktuelle Zeichnung (Pfad)Stroke() zeichnet einen definierten Pfad
beginPath() startet einen Pfad oder setzt den aktuellen Pfad zurück
moveTo() verschiebt den Pfad zur Leinwand Der angegebene Punkt in , es wird keine Linie erstellt
closePath() Erstellt einen Pfad vom aktuellen Punkt zurück zum Startpunkt
lineTo() Fügt einen neuen Punkt hinzu und erstellt dann eine Linie von diesem Punkt zum letzten angegebenen Punkt in der Leinwand
clip() Schneiden Sie einen Bereich beliebiger Form und Größe aus der ursprünglichen Leinwand aus
quadraticCurveTo() Erstellen Sie eine quadratische Bezier-Kurve
bezierCurveTo() Erstellen Sie eine kubische Bezier-Kurve
arc() Erstellt einen Bogen/eine Kurve (wird zum Erstellen eines Kreises oder Teilkreises verwendet)
arcTo() Erstellt einen Bogen/eine Kurve zwischen zwei Tangenten
isPointInPath() Gibt true zurück, wenn der angegebene Punkt im liegt aktueller Pfad, andernfalls wird false zurückgegeben.
Text:
font legt das aktuelle Schriftartattribut des Textinhalts fest oder gibt dieses zurück.textAlign legt die aktuelle Ausrichtung des Textinhalts fest oder gibt diese zurück Textinhalt
textBaseline legt die aktuelle Textgrundlinie fest, die beim Zeichnen von Text verwendet wird, oder gibt sie zurück
fillText() Zeichnet „gefüllten“ Text auf die Leinwand
StrokeText() Zeichnet Text auf die Leinwand (ohne Abstand)
MeasureText() Gibt den Wert zurück, der die angegebene Textbreite enthält. Objekt
Bildzeichnung:
drawImage() zeichnet ein Bild, eine Leinwand oder ein Video auf die Leinwand3. Uhr zeichnen
Erstellen Sie zunächst eine neue HTML-Datei, erstellen Sie eine neue Zeichenfläche und fügen Sie der Zeichenfläche einige Stile hinzu, wie folgt<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html><script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
1. Zifferblätter, Zahlen, Skalen, Mittelpunkte erstellen
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();

2. Zeiger erstellen
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
function dialPlate() { //创建表盘
//context.clearRect(-150,-150,400,400);//清除画布
context.beginPath();
context.arc(0, 0, 150, 0, 360 * deg);
context.lineWidth = 3;
context.stroke();
context.closePath();
//创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}
//中心点
context.beginPath();
context.arc(0, 0, 5, 0, 360 * deg);
context.fill();
context.closePath();
}
function Pointer() { //创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
}
dialPlate();
Pointer();
setInterval(function(){
dialPlate();
Pointer();
},1000/60)Das obige ist der detaillierte Inhalt vonWie zeichne ich mit Canvas ein „Uhr'-Muster in HTML5? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
















