
In diesem Artikel geht es hauptsächlich um eine Sammlung einfacher und praktischer Kenntnisse über reagieren. Werfen wir nun einen Blick auf den konkreten Inhalt dieses Artikels
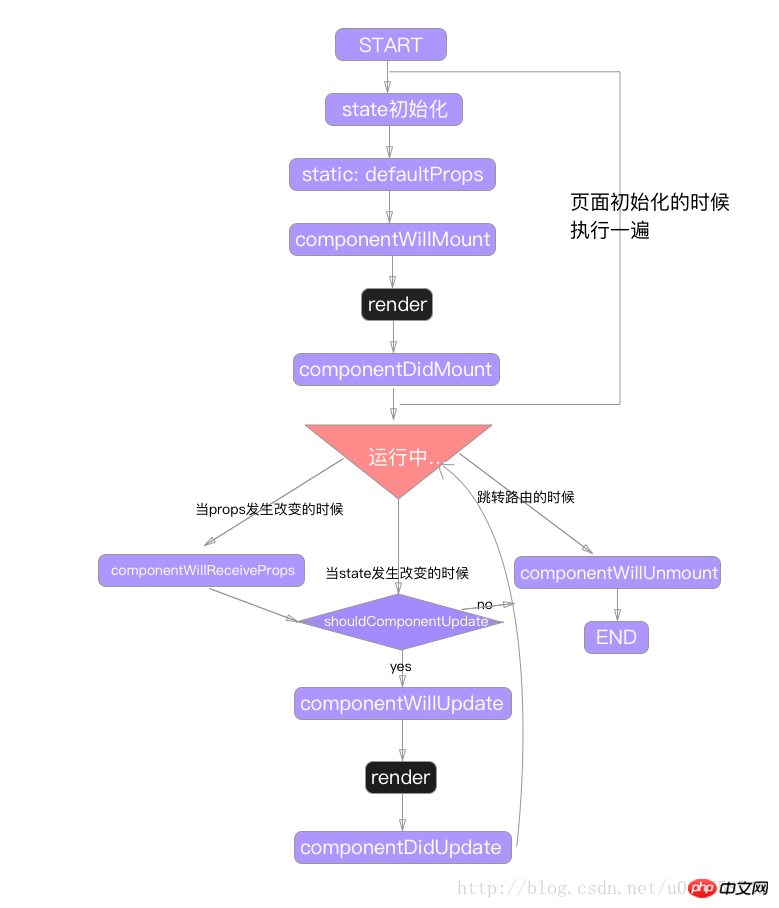
1.1 Anzeige von drei Zuständen des Komponentenlebenszyklus:
- Montage: Die echte Domstruktur wurde eingefügt
- Aktualisierung: Wird neu gerendert
- Unmounting: Die eigentliche Dom-Struktur wurde verschoben
1.2 Verarbeitungsfunktionen über den Lebenszyklus (will bedeutet, vor Eintritt in den Zustand aufgerufen zu werden, did bedeutet, nach Eintritt in den Zustand aufgerufen zu werden)

render(){ return (
<p ref = "demo">this is a test</p>
)
}export default class Demo extends React.Component{
constructor(props){ super(props) this.state = {
testInput: ''
}
}
handleInput = (e) => {
let str = ''
if(e.target.value.length >= 8){ str = e.target.value.splice(0,5) + '...'
} this.setState({
testInput: str
})
}
render(){ return (
<p>
<input type="text" value={ this.state.testInput } onChange={ this.handleInput }>
</p>
)
}
}static: propTypes = {
userName: React.PropTypes.bool.isRequired, //表示是必填项且是布尔类型
passWord: React.PropTypes.number //表示必须是数值类型
}Die Requisiten in der Komponente implementieren hauptsächlich die Übertragung von Daten von der übergeordneten Komponente zur untergeordneten Komponente
DemoTest.js
import React,{Component} from 'react'import Test from './Test.js'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Test wenzi="按钮"/>
<p>内容</p>
</p>
)
}
}Test.js
import React,{Component} from 'react'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<input type="button" value={ this.props.wenzi }/>
)
}
}Die Testkomponente kann den in der DemoTest-Komponente übergebenen Wenzi-Wert empfangen (wenn Sie Wenn Sie mehr wissen möchten, besuchen Sie die chinesische PHP-Website
React Reference Manual(Spalte zum Lernen)
Sechs: Übertragung von Datenattributen auf untergeordneter Ebene (Kontext) Erklärung: Dieser Effekt kann auch erzielt werden, wenn wir Requisiten verwenden, aber in diesem Fall wird es zweifellos problematischer sein. Der folgende Code ist
Erklärung: Dieser Effekt kann auch erzielt werden, wenn wir Requisiten verwenden, aber in diesem Fall wird es zweifellos problematischer sein. Der folgende Code ist
import React,{Component} from 'react'class Child extends Component{
constructor(props){ super(props) this.state={
}
} static contextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<input type="button" value={ this.context.wenzi }/>
</p>
)
}
}class Son extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Child />
</p>
)
}
}
export default class Parent extends Component{
constructor(props){ super(props) this.state={
}
}
getChildContext = () => { return{
wenzi: '测试按钮'
}
} static childContextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<Son />
</p>
)
}
} react-addons-css Die Komponente -transition-group bietet nur die Animationsfunktion zum Anzeigen und Ausblenden des Inhalts ;
react-addons-css Die Komponente -transition-group bietet nur die Animationsfunktion zum Anzeigen und Ausblenden des Inhalts ;
Welchen Teil soll mit dieser Komponente angezeigt und ausgeblendet werden
<ReactCSSTransitionGroup transitionName="example"
transitionAppear={true}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>{ items }</ReactCSSTransitionGroup> Legen Sie einige Anzeige- und ausgeblendete CSS-Stile entsprechend dem angegebenen TransitionName-Wert fest
.example-enter{
//此处填写的是进入的样式 eg: opacity: 0;
}.example-enter.example-enter-active{
//此处填写的是进入结束的样式 eg: opacity: 1;
transition: opacity 500ms ease-in;
}.example-leave{
//此处填写的是离开的样式 eg: opacity: 1;
}.example-leave.example-leave-active{
//此处填写的是离开结束的样式 eg: opacity: 0;
transition: opacity 500ms ease-in;
}//注意: 下方初始化的状态还要结合transitionAppear={true}为true才可以.example-appear{ //初始化时候的状态
opacity: 0;
}
.example-appear.example-appear-active{
//初始化结束时候的状态eg: opacity: 1;
transition: opacity 500ms ease-in;
}8: React Router (react-router)
Basic Verwendungscode-Datensatz:
//首先是引入
import { Route,Router,browserHistory } from 'react-router'
render(){
return(
//这里使用了browserHistory优化了路径,路径上就不会有#了 <Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }>
//指定默认情况下加载的子组件 <IndexRoute component={ HomeContainer }/>
<Route path="home" component={ HomeContainer } />
<Route path="about" component={ AboutContainer } />
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}1.browserHistory wird in Browsern niedrigerer Versionen nicht unterstützt, aber hashHistory unterstützt
2. Mit browserHistory können Sie Sie können nicht darauf zugreifen, indem Sie den Link direkt kopieren und in eine neue Seite einfügen, aber hashHistory kann3. Bei Verwendung von browserHistory wird # nicht in der Adressleiste angezeigt, aber bei Verwendung von hashHistory wird ein #-Zeichen angezeigt
4. Die Die browserHistory-Komponente wird bei der Ausführung nur einmal ausgeführt, während die hashHistory-Komponente zweimal ausgeführt wird. In diesem Fall kann es zu Problemen mit der Ausführung einiger Lebenszyklusfunktionen kommen.
Voraussetzung: Kooperations-Webpack
realisiert -Nachfrageladen: Das heißt, zusätzlich zu den auf der Homepage benötigten Komponenten werden weitere Komponenten erst nach dem Zugriff geladen. . .
import { Route,Router,browserHistory } from 'react-router'render(){ return( //这里使用了browserHistory优化了路径,路径上就不会有#了
<Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }> //指定默认情况下加载的子组件
<IndexRoute component={ HomeContainer }/>
<Route path="home" getComponent={
(nextState,callback) => { require.ensure([],(require) => {
callback(null,require('组件路径地址').default)
},"自定义一个名字")
}
}
/>
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}Neun: Abrufanforderung Service
Über fetch
Zehn: Pfadparameter und Abfragezeichenfolge abrufen
Pfadparameter:
this.props.params.参数名
this.props.location.query.参数名
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die Spalte
React User Manualder PHP-Chinese-Website, um mehr zu erfahren), wenn Sie Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonEine Sammlung einfacher und praktischer Wissenspunkte zu React (mit Beispielcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Die Funktion des Net-User-Befehls
Die Funktion des Net-User-Befehls
 console.readline
console.readline
 Vorteile von Pycharm
Vorteile von Pycharm
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 Welche Dateitypen gibt es?
Welche Dateitypen gibt es?
 Was sind die formellen Handelsplattformen für digitale Währungen?
Was sind die formellen Handelsplattformen für digitale Währungen?
 Detaillierte Erklärung des Befehls imp in Oracle
Detaillierte Erklärung des Befehls imp in Oracle