
Der Inhalt dieses Artikels befasst sich mit dem Code zur Implementierung eines einfachen Bereichs basierend auf Vue. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.

Hauptsächlich in zwei Teile unterteilt: Schnittstelle und Logik
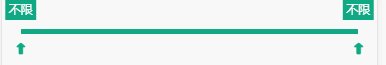
Die Schnittstelle ist in 5 Teile unterteilt
Länge des linken Schiebereglers
Linke Inhaltsposition
Mittlere Länge
Rechte Schiebereglerlänge
Rechter Inhalt Position
Logik
3 Ereignisse berühren
Berechnung der Länge und Position jedes Schiebereglers
Ändert die Farbe bei Auswahl
Zunächst verstehen wir, dass die Die Länge des gesamten Containers ist unverändert gleich links + Mitte + rechts, daher können wir zunächst die Gesamtbreite des Containers ermitteln und diese mit einer Variablen speichern. Hier verwende ich die Breite des Bildschirms.
this.rangeWidth = document.body.clientWidth
Drei Berührungsereignisse von vue hinzufügen
@touchstart.stop.prevent="leftTextTouchStart" //按下 @touchmove.stop.prevent="leftTextTouchMove" //滑动 @touchend.stop.prevent="leftTextTouchEnd" //松开//右滑块,同上 @touchstart.stop.prevent="rightTextTouchStart" @touchmove.stop.prevent="rightTextTouchMove" @touchend.stop.prevent="rightTextTouchEnd"
Verwenden Sie die Klassenbindungsmethode, wann Das touchStart-Ereignis wird ausgelöst, der Stil des angeklickten Schiebereglers wird geändert, das Touchend-Ereignis wird beim Loslassen ausgelöst und der ursprüngliche Stil wird wiederhergestellt
//滑动事件方法
leftTextTouchStart() {
this.leftClick = true;
},
leftTextTouchEnd() {
this.leftClick = false;
},
//类样式绑定
:class="{check_text_p:leftClick}"beim Schieben Breite und Position der drei Kernkerne, da sich die Koordinatenachse während des Gleitens in Echtzeit ändert, verwenden wir hier die berechneten Attribute von vue, um
rangeWidth //整个容器的宽度
leftWidth //左边滑动的距离,通过滑动事件定义
rightWidth //右边滑动的距离,通过滑动事件定义
width() {
return Math.min(Math.max(0, this.rangeWidth - this.leftWidth - this.rightWidth), this.rangeWidth)//内容宽度应等于总宽度减去左右两边,且大于等于0小于等于总宽度
}
left() {
return Math.max(this.leftWidth, 0)//防止左滑出界面
}
right() {
if (this.left + this.rightWidth <ol class=" list-paddingleft-2"><li><p>während des Gleitens zu bedienen Ereignis, die Aufzeichnung von Schnittstellenänderungen und dem Gleitabstand zwischen der linken und rechten Seite </p></li></ol><pre class="brush:php;toolbar:false">leftTextTouchMove(e) {
let touch = e.changedTouches[0];
let clientX = touch.clientX;//获取滑动事件的横坐标值
if (clientX >= 0) {//只检测滑块在坐标值在屏幕内
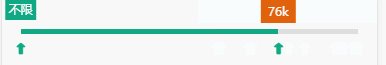
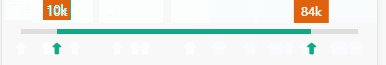
if (this.left + this.right <p>6 Der Textinhalt kann durch Berechnung des Wertes realisiert werden</p><pre class="brush:php;toolbar:false">leftText() {
let num = parseInt(this.left / this.rangeWidth * 100);
if (num === 0 || isNaN(num)) return '不限';
return num + 'k';
}
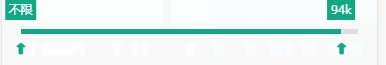
rightText() {
if (this.rangeWidth === 0) return '不限';
let num = parseInt((this.rangeWidth - this.right) / this.rangeWidth * 100);
if (num >= 0) {
if (num === 100) return '不限';
return num + 'k';
}
}Das ist es für den Kerncode.
Verwandte Empfehlungen:
Implementierung einer einfachen Single-Page-Anwendung basierend auf Vue_html/css_WEB-ITnose
Verwenden Sie vue automatisiertes Formular (mit Code)
Das obige ist der detaillierte Inhalt vonAngepasster einfacher Bereichscode basierend auf Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!