
In diesem Artikel werden hauptsächlich die detaillierten Schritte zur Erstellung eines Reagierungsfalls von Grund auf beschrieben. Werfen wir einen Blick auf den spezifischen Inhalt des Artikels
Als nächstes lernen wir den Inhalt von React anhand eines einfachen Falls im Detail kennen
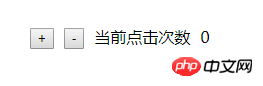
Wie im Bild oben gezeigt, zwei Schaltflächen, klicken Sie auf die Plus-Schaltfläche, die Zahl wird um eins erhöht, klicken Sie auf die Minus-Schaltfläche, die Zahl wird um eins verringert
Verwenden
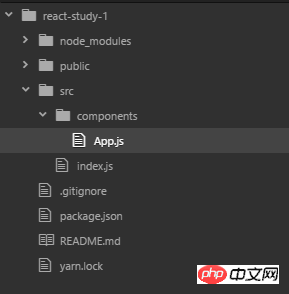
create-react-appErstellen Sie ein Projekt und reduzieren Sie die Codestruktur auf den einfachsten Modus

index.js Der Code ist sehr einfach. Führen Sie einfach die App-Komponente ein und führen Sie das Rendern durch. Der grundlegende Inhalt der Komponente
App.js
2 . Erstellen Sie eine Komponente, lassen Sie die KomponenteReact einführen
import React from 'react';import ReactDOM from 'react-dom';import App from './components/App'ReactDOM.render(<App/>, document.getElementById('root'));Nach dem Login kopieren
erben und implementieren Sie die Renderfunktion3. Geben Sie die Standardausgabe für die Komponente an
React.Componentimport React from 'react'Nach dem Login kopieren
Der vollständige Code lautet wie folgt:class App extends React.Component{ render(){ return ( <p> </p> ) } }Nach dem Login kopieren
export default App
React.Component
🎜>return()
export default
1 2.Minus-Taste
3. Einfacher Text4. Die Zahlen ändern sich, wenn die Maus auf die Schaltfläche klicktZustandist und der umwandelbare Inhalt in der Komponente
Die Schaltflächen und der Text sind sehr einfach, aber die Zahlen müssen per Mausklick geändert werden, wenn wir kein Front-End-Framework gelernt haben Wir müssen das Dokumentobjekt verwenden, den Inhalt der Seite abrufen, ihn in Zahlen umwandeln, die Zahlen berechnen und dann die Berechnungsergebnisse auf die Seite schreiben. Wenn wir React zur Implementierung verwenden, müssen wir wissen, dass das Kernziel von React die
Komponentisierung
heißt (wenn Sie mehr sehen möchten, Gehen Sie zur chinesischen PHP-Website Weitere Informationen finden Sie in der Spalte des React-Referenzhandbuchs.) Es gibt zwei Arten von Datenquellen in Komponenten: interne Deklarationen
und externe Deklarationen Geben Sie ein, die durch Status bzw. Prop unterschieden und dargestellt werden. In der es6-Komponente können Sie die Prop von außen empfangen und die intern verwendeten Statusdaten deklarieren über den -Konstruktor müssen wir eine Zahl verwenden, die sich nach dem Mausklick kontinuierlich ändert. import React from 'react';class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}
export default App;constructorVom Seiteneffekt her liegen die einzelnen Elemente nahe beieinander und sehen nicht gut aus. Wir verschönern sie durch einfaches CSS. Die zu erreichenden Ziele sind:
- Schaltflächen, Texte und Zahlen haben einen gewissen Abstand voneinander.
In React unterscheidet sich die Art der Verwendung von CSS von der herkömmlichen Art -Einführung externe Stildateien
-Einführung externe Stildateien
constructor(props){
super(props);
this.state = {
count:0
}} render(){
return ( <p>
<button>+</button>
<button>+</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}Hier ist zu beachten, dass in React das Klassenattribut als className geschrieben werden sollte, weil Klasse ein reserviertes Wort von JavaScript ist Der Operationseffekt ist derselbe wie in Abbildung 1-4.
verwendet, d style/App.css
Schreiben Sie das Stilobjekt direkt in HTML
.box{ margin-left: 50px; margin-top: 50px;}.box *{ margin:auto 5px;}Wie Sie sehen können, verwendet der Inhalt im Stilattribut zwei Ebenen von Die äußeren Klammern sind
Die oben genannten drei Arten, CSS zu schreiben, haben den gleichen Effekt. Um den Code einfach und intuitiv zu gestalten, verwenden Sie die Methode der Einführung externer CSS-Dateien
按钮事件
接下来为两个按钮增加点击事件,react中的点击事件为
onClick,它与html中的onclick有一些区别,在这里不进行详细描述。我们为加号按钮增加事件处理函数increment,为减号增加事件处理函数decrement。在increment,让state中的count的值加1,在decrement中,让state中count的值减1注意点:
事件函数绑定this
修改state的方式import React from 'react'; import '../style/App.css'class App extends React.Component{ constructor(props){ super(props); this.state = { count:0 } this.increment = this.increment.bind(this); this.decrement = this.decrement.bind(this); } increment(){ this.setState({count:this.state.count+1}) } decrement(){ this.setState({count:this.state.count-1}) } render(){ return (当前点击次数 {this.state.count}
) } } export default App;Nach dem Login kopieren
修改state中的数据,要调用setState函数来进行设置
定义普通的的函数来处理事件,需要在构造函数中与this进行绑定,否则在函数内部,
this为undefined此时我们在页面点击按钮,就能看到效果了
让绑定this的方式完美一些
在上面的代码中,我们可以看到,事件处理函数要在构造函数中调用bind函数来绑定this,在这里我们只有两个函数,在复杂引用中可能有更多的函数,要是每一个函数都要这么绑定一次,对于有强迫症或者洁癖的开发人员来说是一件非常闹心且痛苦的事情。因此我们要使用更加简洁的方式
请看代码
import React from 'react'; import '../style/App.css'class App extends React.Component{ constructor(props){ super(props); this.state = { count:0 } } increment = () => { this.setState({count:this.state.count+1}) } decrement = () => { this.setState({count:this.state.count-1}) } render(){ return (当前点击次数 {this.state.count}
) } } export default App;Nach dem Login kopieren点击按钮效果完全一样,整个世界都干净了!
从外部传入数据
在前面我们说到,props是用来从外部传递数据的,那么它是如何传递的呢?
在index.js中我们为App标签添加属性name
ReactDOM.render(<App name="当前点击次数"/>, document.getElementById('root'));Nach dem Login kopieren然后修改App.js中的render函数
render(){ return ( <p className="box"> <button onClick={this.increment}>+</button> <button onClick={this.decrement}>-</button> <span>{this.props.name}</span> <span>{this.state.count}</span> </p> ) }Nach dem Login kopieren运行效果与之前是一样的!
到这里呢,这个简单而又覆盖到react的大部分内容的范例就说完了!上手试试,其实很简单的!
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Das obige ist der detaillierte Inhalt vonWie funktioniert React? Der gesamte Prozess der Erstellung eines Reaktionsfalls von Grund auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 Exif-Informationen löschen
Exif-Informationen löschen