 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist der Lebenszyklus von Reactjs? Detaillierte Einführung in den Lebenszyklus von ReactJS
Was ist der Lebenszyklus von Reactjs? Detaillierte Einführung in den Lebenszyklus von ReactJS
Was ist der Lebenszyklus von Reactjs? Detaillierte Einführung in den Lebenszyklus von ReactJS
In diesem Artikel geht es hauptsächlich um die Einführung des Lebenszyklus von reactjs sowie um die Einführung des setState-Mechanismus von React. Werfen wir einen Blick auf den Hauptinhalt des Artikels
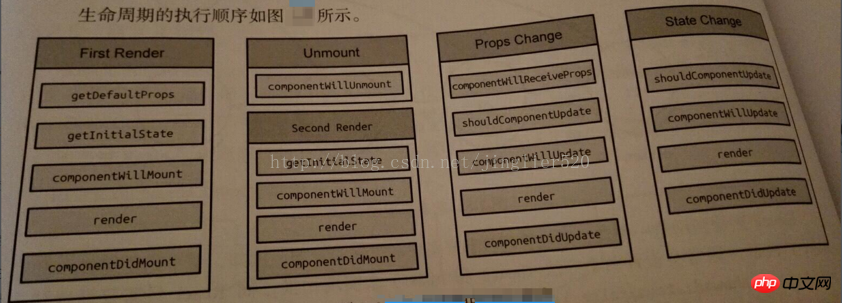
Leben Der Gesamtzyklus ist einmalig und irreversibel. Der Lebenszyklus der Softwareentwicklung beginnt je nach Methode erneut. Eine vorläufige Untersuchung des Lebenszyklus wird nach einer breiten Definition beschrieben und kann in Mounten, Rendern und Deinstallieren unterteilt werden.
Der Lebenszyklus ist in zwei Kategorien unterteilt:
1) Wenn die Komponente montiert oder demontiert wird
2) Wenn die Komponente neue Daten akzeptiert, wird die Komponente aktualisiert
1) Komponente ein- oder aushängen
1 Montage
Der grundlegendste Prozess: Initialisierung des Komponentenzustands: Lesen des Anfangszustands und der Requisiten sowie von ComponentWillMount() und ComponentDidMount()
2. Komponentendeinstallation
Nur der Zustand vor dem Unmounten von ComponentWillUnmount
2) Datenaktualisierungsprozess
1. Eigene Zustandsaktualisierung der Komponente: ShouldComponentUpdate ComponentWillUpdate Render ComponentDidUpdate
2. Zeichnung verursacht durch Änderungen in Requisiten: ComponentWillRecieveProp
s shouldComponentUpdate componentWillUpdate render ComponentDidUpdate
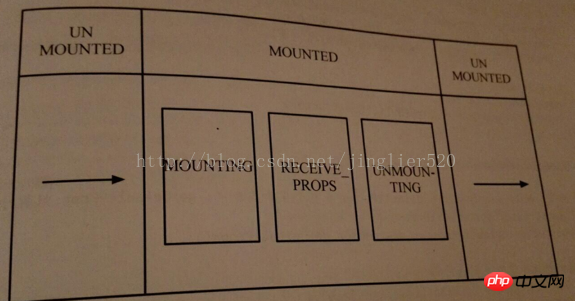
Um es zusammenzufassen: 2. Der Lebenszyklus einer benutzerdefinierten Komponente (ReactCompositeComponent) wird hauptsächlich über drei Zustände verwaltet: MOUNTING, RECEIVE_PROPS, UNMOUNTING,

Sie sind dafür verantwortlich, der Komponente ihren aktuellen Zustand mitzuteilen, welcher Schritt im Lebenszyklus ausgeführt werden soll und ob der Zustand aktualisiert werden kann.
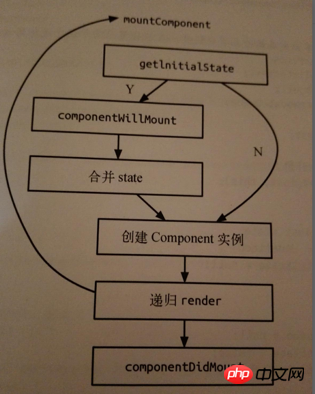
mountComponent -> 🎜>
-
MONTAGE
Eine Halterungskomponente:
Montieren Sie die Komponente über mountComponent, initialisieren Sie die Seriennummer, das Tag und andere Parameter und beurteilen Sie, ob es sich um eine zustandslose Komponente handelt, und führen Sie entsprechende Komponenteninitialisierungsarbeiten durch, z. B. das Initialisieren von Requisiten, Kontext und anderen Parametern.
Verwenden Sie getInitialState, um den Initialisierungsstatus, die Initialisierungsaktualisierungswarteschlange und den Aktualisierungsstatus abzurufen.
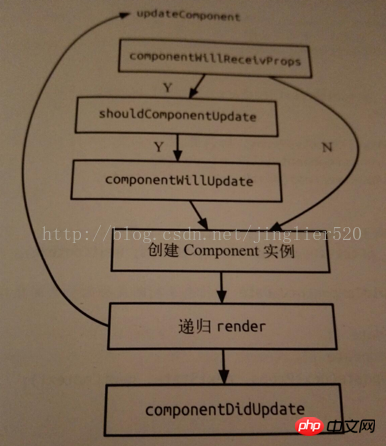
mountComponent rendert Inhalte im Wesentlichen rekursiv. Aufgrund der rekursiven Natur wird „componentWillMount“ der übergeordneten Komponente vor „componentWillMount“ ihrer untergeordneten Komponente aufgerufen Der ComponentDidMount der Komponente wird nach dem ComponentDidMount der untergeordneten Komponente aufgerufen. 2) updateComponent Wenn „componentWillReceiveProps“ vorhanden ist, führen Sie es aus. Wenn zu diesem Zeitpunkt setState in ComponentWillReceiveProps aufruft, wird kein erneutes Rendern ausgelöst, sondern stattdessen State Die Zusammenführung wird durchgeführt . Und in componentWillReceiveProps, ShouldComponentUpdate und ComponentWillUpdate kann den aktualisierten this.state, immer noch nicht abrufen ist der this.state, auf den zu diesem Zeitpunkt zugegriffen wird
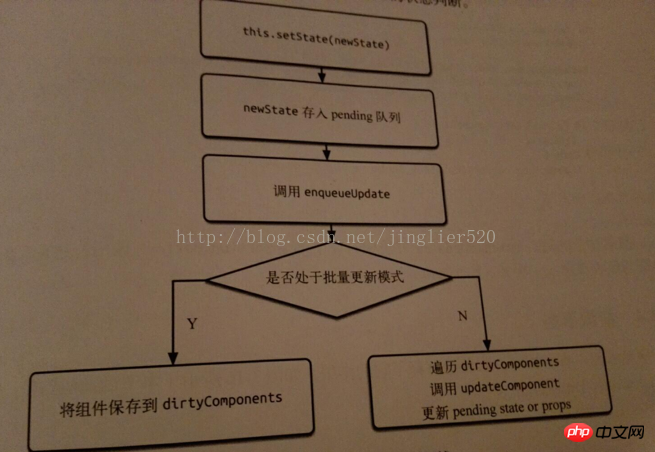
Es handelt sich immer noch um nicht aktualisierte Daten. Sie müssen this.state = nextState festlegen. Der aktualisierte this.state kann nur in Render und ComponentDIdUpdate abgerufen werden. (Wenn Sie mehr erfahren möchten, besuchen Sie die Spalte React Reference Manual der PHP-Website für Chinesisch, um mehr zu erfahren) updateComponent rendert Inhalte im Wesentlichen rekursiv. Aufgrund der rekursiven Natur wird „componentWillUpdate“ der übergeordneten Komponente vor dem componentWillUpdate der übergeordneten Komponente aufgerufen „componentDidUpdate“ wird nach dem componentDidUpdate seiner untergeordneten Komponente aufgerufen. Hinweis: Es ist verboten, setState in ShouldComponentUpdate und ComponentWillUpdate aufzurufen, was zu einem Schleifenaufruf führt, bis der Browser nicht mehr über genügend Speicher verfügt und abstürzt. 3) unmountComponent unmountComponent ist für die Verwaltung von ComponentWillUnmount im Lebenszyklus verantwortlich. Wenn „componentWillUnmount“ vorhanden ist, führen Sie alle zugehörigen Parameter aus, aktualisieren Sie die Warteschlange und aktualisieren Sie den Status. Wenn „setState“ zu diesem Zeitpunkt in „componentWillUnmount“ aufgerufen wird, wird kein erneutes Rendern ausgelöst Alle Aktualisierungswarteschlangen und Aktualisierungsstatus werden auf Null zurückgesetzt, öffentliche Klassen werden gelöscht und der Komponentenschreibvorgang ist abgeschlossen. 3. Zustandslose Komponenten Es gibt nur eine Rendermethode, es gibt keinen Instanziierungsprozess der Komponentenklasse und es wird keine Instanz zurückgegeben Kein Zustand, kein Lebenszyklus, nur Requisiten akzeptieren und in Dom-Struktur rendern, nur zum Rendern setState-Mechanismus 1. Asynchrone Aktualisierung von setState Hinweis: Dies ist ein ineffizienter Ansatz und wird wahrscheinlich durch nachfolgende Vorgänge ersetzt 🎜> 1. setState realisiert die Statusaktualisierung über den Warteschlangenmechanismus. Der Warteschlangenmechanismus kann den Status effizient stapelweise aktualisieren 2. Verwenden Sie den Statuswarteschlangenmechanismus, um eine asynchrone Aktualisierung von setState zu implementieren und häufige und wiederholte Statusaktualisierungen zu vermeiden. 3 Beim Ausführen von setState wird der zu aktualisierende Status zusammengeführt und in die Statuswarteschlange stellen, ohne this.state sofort zu aktualisieren 2. SetState-Aufrufstapel Vereinfachter Aufrufstapel: wenn isBatchingUpdates true, dann wird die aktuelle Komponente (also die
setState) in das Array dirtyComponents; andernfalls werden alle in der Warteschlange befindlichen Aktualisierungen durch BatchUpdate aktualisiert. auf der chinesischen PHP-Website, um mehr darüber zu erfahren). Sie haben Fragen. Sie können unten eine Nachricht hinterlassen, um Fragen zu stellen. 


Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie zur Spalte
Das obige ist der detaillierte Inhalt vonWas ist der Lebenszyklus von Reactjs? Detaillierte Einführung in den Lebenszyklus von ReactJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen



