 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erstelle ich eine App mit React? Einzelheiten zu den Schritten zum Erstellen umfangreicher Anwendungen mit React+Redux
Wie erstelle ich eine App mit React? Einzelheiten zu den Schritten zum Erstellen umfangreicher Anwendungen mit React+Redux
Wie erstelle ich eine App mit React? Einzelheiten zu den Schritten zum Erstellen umfangreicher Anwendungen mit React+Redux
In diesem Artikel wird hauptsächlich react+redux zum Erstellen umfangreicher Anwendungen vorgestellt. Werfen wir nun einen Blick auf den Inhalt des Artikels
Hintergrund
Unser Team hat ein Projekt, dessen Entwicklung lange dauert und bei dem eine gemischte Entwicklungsmethode aus Front- und Back-Ends verwendet wird Die Kosten sind sehr hoch und es wird online aufgedeckt. Es gibt viele Probleme. Und da es mit mehr als 100 Produktlinien des Unternehmens verbunden ist, gehen täglich zahlreiche Kundenbeschwerden und Produktlinien-Feedbacks ein. Im November 2017 haben wir das Produkt als Vorreiter übernommen, den Prozess auf Produktebene neu gestaltet und das Front- und Backend des Projekts neu aufgebaut. Als Frontend-Verantwortlicher nutze ich diesen Artikel, um einige meiner Erfahrungen im gesamten Prozess von der Technologieauswahl über die Entwicklung bis zur Einführung zu teilen.
Nachdenken über die Technologieauswahl
Lassen Sie uns zunächst einen Blick auf die folgenden Seiten unseres Projekts werfen, um einige ihrer Eigenschaften zusammenzufassen.



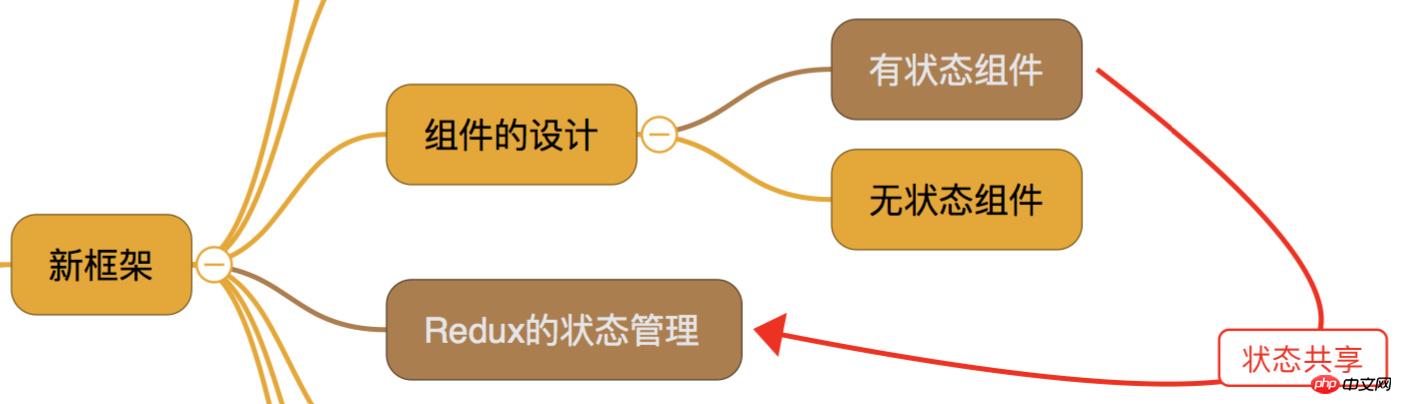
Bei unseren Seiten handelt es sich größtenteils um Formulare, die vom Benutzer ausgefüllt werden müssen. Es besteht keine Notwendigkeit, große Datenmengen anzufordern und darzustellen, wenn die Seite geöffnet ist Laden. Darüber hinaus muss eine Seite viele Zustände anzeigen (die drei Bilder oben sind beispielsweise Bestandteil des Projekts). Es gibt auch die wichtigsten Geschäftsanforderungen von Baidu, und verschiedene Unternehmen haben ihre eigenen, einzigartigen Kontobezeichnungen. Zusätzlich zu einigen allgemeinen Prozessen durchlaufen diese Konten auch einige Prozesse, die den Eigenschaften des Produkts entsprechen Linien.
Durch die Kombination dieser Geschäftsmerkmale und meiner bisherigen Entwicklungserfahrung mit Nodejs und React fällt meine allgemeine Technologieauswahl auf FIS3+Nodejs+React+Redux+React-Router. Was können diese Technologieauswahlen also bringen?
Das Frontend kann das Routing von Seitensprüngen auf der Browserseite steuern, was die Flexibilität der Frontend-Entwicklung erhöht;
Die Seite kann entsprechend den Geschäftsanforderungen angepasst werden. Wählen Sie im Dienst das Rendering der Template-Engine oder das isomorphe Rendering aus.
Das Frontend verwaltet Fehlercodekopie und Seitenkopie auf einheitliche Weise und verwendet Nodejs, um sie offline zu aktualisieren.
Mit Redux ist es bequemer, Daten komponentenübergreifend zu teilen (mehrere Seiten). Reduzieren Sie bedeutungslose Netzwerkanfragen. Verbessern Sie die Stabilität und Verfügbarkeit des Projektbetriebs.
Hier sprechen wir kurz über die Auswahl von Engineering-Tools. Das derzeit beliebteste Engineering-Tool der Branche ist Webpack. Abgesehen vom Lesen der Dokumentation habe ich nicht viel praktische Anwendungserfahrung. Ich habe immer geglaubt, dass die Verwendung von Tools Entwicklern dabei helfen soll, einige unbedenkliche Aufgaben zu lösen, die während des Entwicklungsprozesses häufige manuelle Vorgänge erfordern. Unabhängig vom Webpack können wir den Code immer noch manuell kompilieren, manuell bereitstellen und die Seite für die Entwicklung manuell aktualisieren. Durch die Verwendung von Tools wird diese Reihe von Prozessen nur kohärent und die Entwicklungskosten gesenkt.
Bei all meinen unternehmensbezogenen Projekten wähle ich FIS3. Ich denke auch, dass es einfach zu bedienen ist und meine verschiedenen technischen Anforderungen erfüllen kann. Ich bin nicht gegen Webpack. Ich habe einfach keinen Grund gefunden, das FIS3, das ich derzeit verwende, aufzugeben und Webpack zu verwenden.
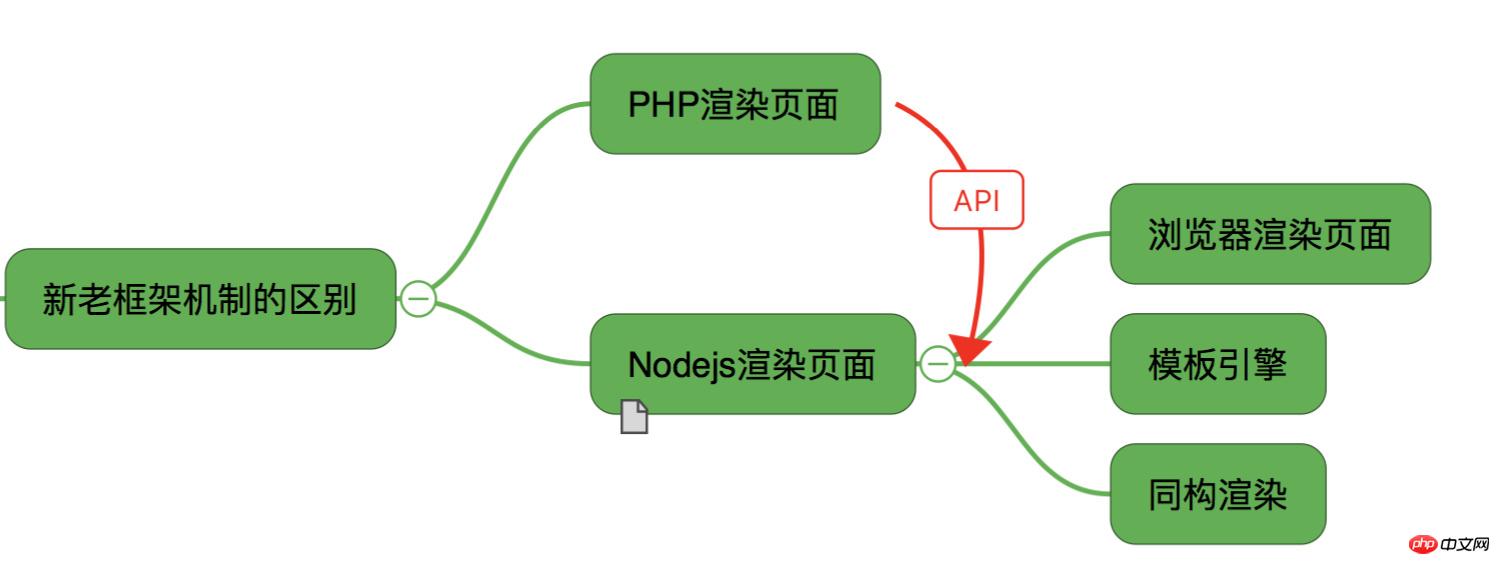
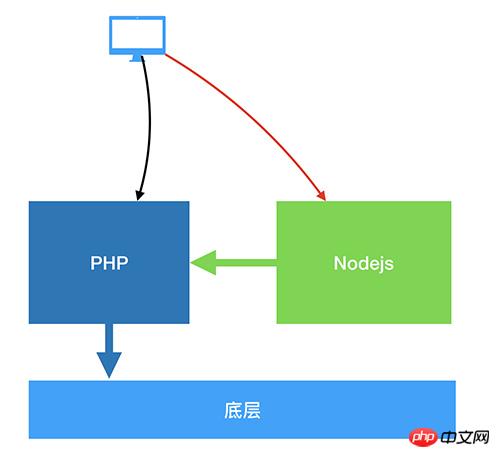
Der Unterschied zwischen dem alten und dem neuen Framework-Mechanismus
Hier finden Sie eine kurze Einführung in einige Unterschiede im Rendering-Mechanismus der Rendering-Seite, nachdem Sie sich für die Technologieauswahl entschieden haben.

Zuvor verwendete das alte Projekt den PHP+Smarty-Rendering-Modus, um die Seite auf der Serverseite zu rendern und sie dann an den Front-End-Browser auszuspucken. Nach der Verwendung der neuen technischen Architektur ist die Art und Weise, wie wir Seiten rendern, flexibler. Sie können wählen, ob das Rendern auf der Serverseite erfolgen soll, ob das Rendern ausschließlich dem Browser überlassen werden soll oder ob das Rendern isomorph erfolgen soll. Da unsere Seite nicht viele Daten laden muss, wenn sie auf dem ersten Bildschirm angezeigt wird, lasse ich den Großteil der Seite dennoch auf der Browserseite rendern.
Ein weiterer Unterschied besteht darin, dass alle vorherigen Anfragen von Benutzern auf den PHP-Server fallen. Anfragen für das neue Framework werden an den Front-End-Nodejs-Server gesendet. Front-End-Ingenieuren geht es also nicht nur darum, gute Seiten zu schreiben und die Kompatibilität sicherzustellen. Es wird auch die technischen Fähigkeiten von Front-End-Ingenieuren testen.

Der Komfort, den React dem Front-End bietet
Front-End-Steuerungsrouting-Rendering-Seite
Die zuvor besprochene Technologieauswahl hat Die bereits erwähnte Verwendung von React-Router übernimmt die Steuerung des Seitenroutings. Darüber hinaus bietet React-Router die Funktion des asynchronen Ladens von Komponenten, die eine technische Grundlage für das asynchrone Laden unserer online optimierten Seiten bietet.
<Route path="/v4/appeal/fillname" component={FillName} />
{* 这里对某些组件做异步加载 *}
<Route
path="/v4/appeal/selectuser"
getComponent={selectUser()}
/>function selectUser() {
return (location, cb) => { require(['../accountselect/container/AccountSelect'], function (component) {
cb(null, component);
});
};
}Zusätzlich zum Front-End-Code für die Routing-Steuerung durch React-Router muss der Server möglicherweise auch einige Konfigurationen vornehmen. Andernfalls wird unsere Seite beim Zurücksetzen Probleme haben (die Seite kann die Route nicht finden). Tatsächlich dient es der Steuerung des Routings in dem, was wir normalerweise als Aktion bezeichnen. Da ich Nodejs verwende, ist meine Konfiguration wie folgt.
router.get('/fillname', router.action('index')); router.get('/selectuser', router.action('index'));
Events
Aufgrund von Open-Source-Protokollproblemen habe ich Preact kurzzeitig für Front-End-Events verwendet. Der größte Unterschied zwischen React und Preact besteht in der Kapselung einiger Ereignisse. Dadurch ist Preact viel kleiner als React.
Bei der mobilen Entwicklung ist das Problem der clickEreignisverzögerung 300 ms ein Problem, mit dem das Frontend häufig konfrontiert ist. Dieses Problem tritt auch bei dem in React bereitgestellten onClick-Ereignis auf. Wenn wir möchten, dass Feedback sofort nach dem Klicken auf eine Schaltfläche an anderen Stellen angezeigt wird, verwenden Sie am besten das Ereignis onTouchEnd oder das Open-Source-Npm-Paket react-fastclick, um das Ereignis click 300ms< zu lösen 🎜>Verzögerungsproblem. Die von
-Ereignisses von React standardmäßig ändert onClick
import initReactFastclick from 'react-fastclick'; initReactFastclick();
Was sind also die Best Practices? Schauen Sie sich das Bild unten an

verwaltet ermittelt werden). this.state
React Reference Manual der PHP Chinese-Website, um mehr zu erfahren)
Als einfaches Beispiel wird die Popup-Komponente verwendet das gesamte Projekt:
class AlertForm extends Component {
constructor(props) {
super(props); this.state = {
showlayout: false, // false 以tip的方式提示错误, true以弹层的方式提示错误
btnlist: false,
formbtn: false
};
}
componentWillReceiveProps(nextProps) {
}
handleHideLayout = () => {
}
handleMobile = () => {
}
handleChangeCheck = () => {
history.go(-1);
}
render() { return ( <p className="component-alertform" style={this.
state.showlayout ? {display: 'block'} : {display: 'none'}}>
</p>
);
}
}
export default AlertForm;. import
import AlertForm from '../../components/AlertForm';<AlertForm errno={errno}
stateObj={fillAppealName}
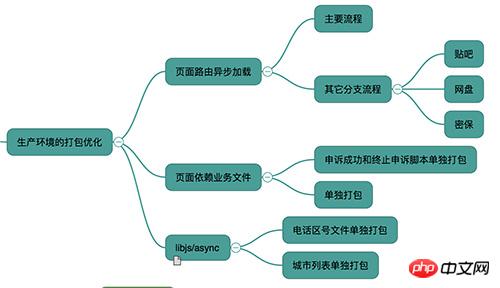
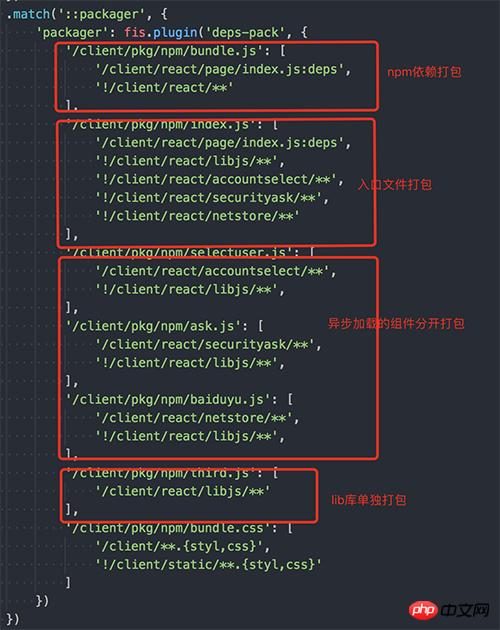
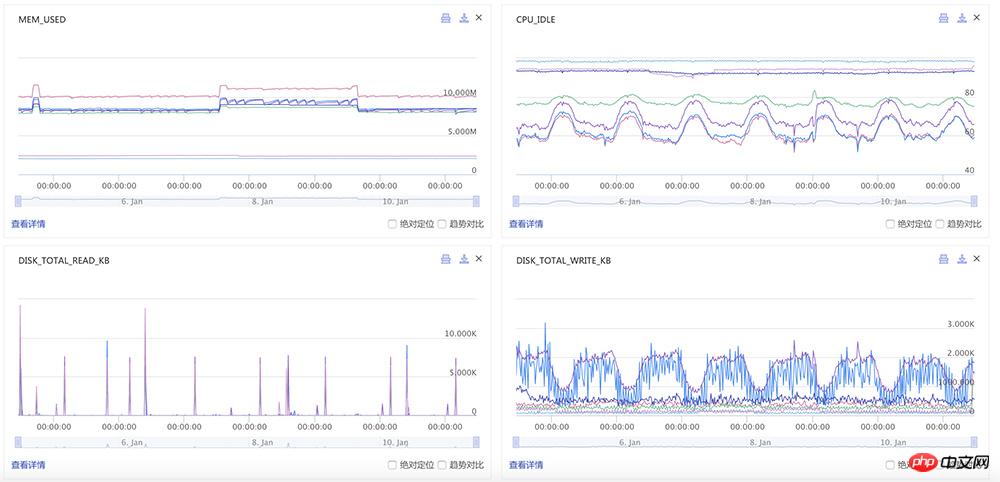
actions={actions}/>Eine der Aufgaben, die nach Abschluss des Projekts erledigt werden müssen, ist die Optimierung, bevor ich online gehe lautet wie folgt:


Unsere Verpackungskonfigurationsdateien lauten wie folgt:

Was ich hier sagen möchte, ist, dass die persönlichen Qualitätsanforderungen für Front-End-Ingenieure relativ hoch sein werden, wenn Sie Nodejs und serverseitiges Rendering verwenden, da sie sich mit vielen serverseitigen Problemen befassen müssen. Ich habe zuvor auch einen Artikel über den Umgang mit Sicherheitsarbeitsaufträgen geteilt. Wir müssen uns nicht nur mit serverseitigen Problemen auseinandersetzen, sondern auch mit Problemen im Zusammenhang mit der Internetsicherheit.

Weitere Funktionen hinzugefügt
Verwenden Sie Nodejs zusätzlich zum serverseitigen Rendering. Ich erledige auch andere Arbeiten mit Nodejs. 
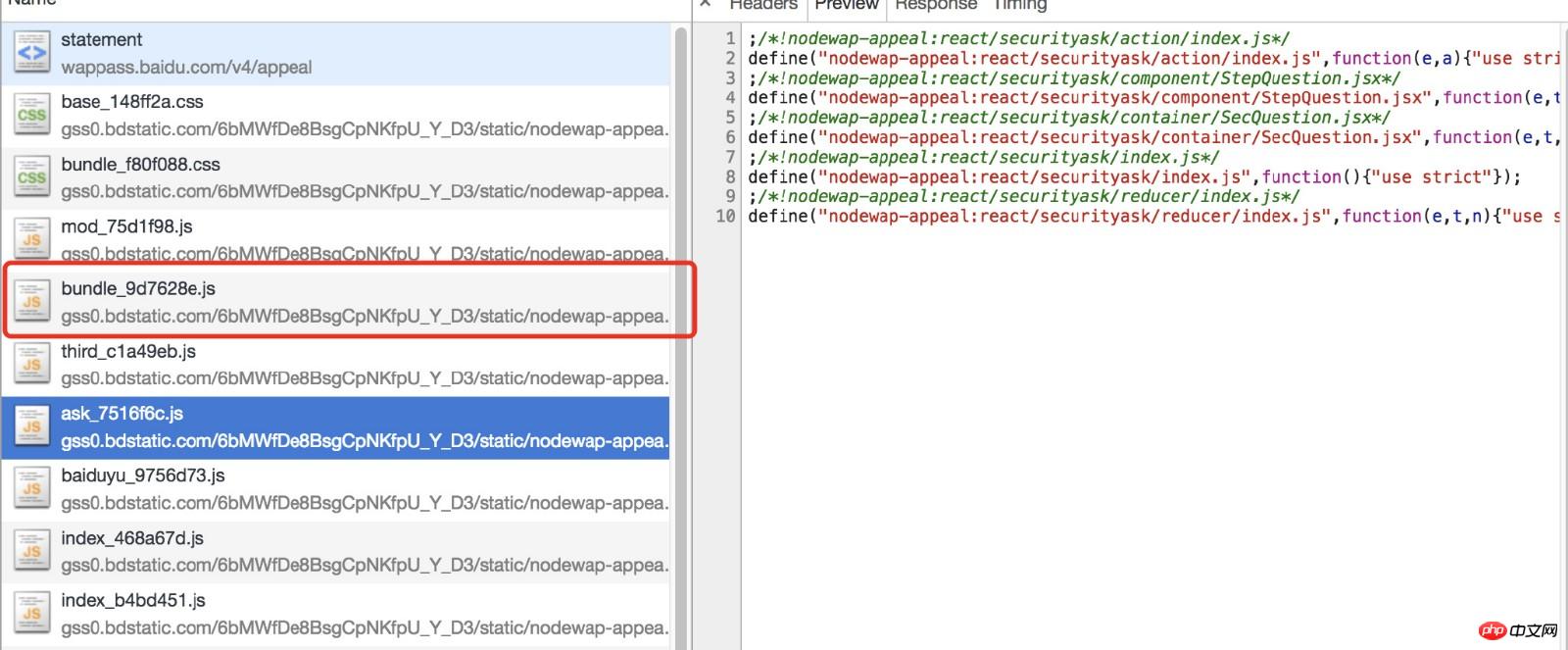
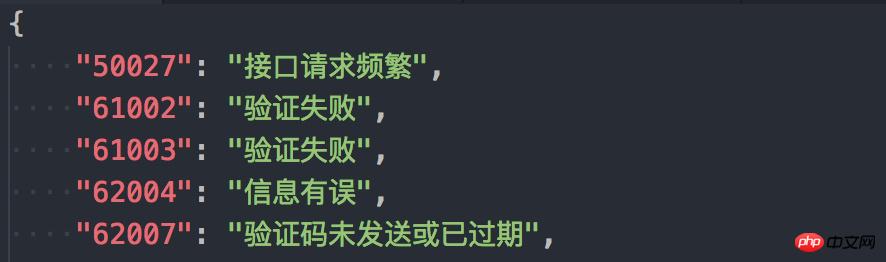
Zum Beispiel verwende ich Nodejs, um eine solche JSON-Datei serverseitig zu verwalten. Die PHP-Seite verwaltet keine Fehlercodes und keine Kopie der Fehlercodeanzeige mehr. Für eine einheitliche Verwaltung muss das gesamte Front-End-Display-Copywriting auf der Nodejs-Seite platziert werden. Darüber hinaus kann ich diese Fehler beim Copywriting auch offline dynamisch über das System aktualisieren. Verbessern Sie die Systemverfügbarkeit.
 Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie zur Spalte React User Manual auf der chinesischen PHP-Website, um mehr zu erfahren). Sie können unten eine Nachricht hinterlassen.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie zur Spalte React User Manual auf der chinesischen PHP-Website, um mehr zu erfahren). Sie können unten eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine App mit React? Einzelheiten zu den Schritten zum Erstellen umfangreicher Anwendungen mit React+Redux. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



