Erster Kontakt mit CSS-Variablen
Ich glaube, dass jeder, der gerade mit CSS-Variablen in Berührung gekommen ist, viele Fragen zu CSS-Variablen haben muss, also lassen Sie uns für Sie über CSS-Variablen sprechen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
So definieren und verwenden Sie CSS-Variablen
Beginnen Sie mit der Sprache, mit der wir am besten vertraut sind, JavaScript: Variablen in JavaScript definieren verwendet Vars.
Um eine einfache JavaScript-Variable zu deklarieren, sehen Sie folgendermaßen aus:
var mainColor = 'red';
Um eine CSS-Variable zu deklarieren, müssen Sie vor dem Namen der Variable einen doppelten Bindestrich hinzufügen. Zum Beispiel:
body{
--color:red;
}Um nun den Wert einer CSS-Variablen zu verwenden, können wir die Funktion var(...) verwenden. Wie folgt:
.demo{
background:var(--color);
}Der einfachste Weg, CSS-Variablen zu verwalten, besteht darin, sie als Root-Pseudoklasse zu deklarieren. Da CSS-Variablen wie jede andere CSS-Definition Regeln folgen, stellt die Platzierung in :root sicher, dass alle Selektoren Zugriff auf diese Variablen haben.
:root{ --color:red;
}
.demo{
background:var(--color);
}
p{
color:var(--color);
}Unterstützt der Browser CSS-Variablen?
Die Browserunterstützung für CSS-Variablen ist ziemlich gut. Es ist nur so, dass der IE-Browser es nicht unterstützt. Wenn Sie die Browserkompatibilität überprüfen möchten, klicken Sie hier und Sie werden sehen, dass alle gängigen Browser CSS-Variablen standardmäßig unterstützen. Sei es mobil oder Desktop.
Eine praktische Anwendung von CSS-Variablen
Beispiel 1 – Farben verwalten
Bisher Einer der besten Kandidaten für die Verwendung von CSS-Variablen ist die Verwaltung der Farben einer Webseite. Anstatt dieselben Farben immer wieder zu kopieren und einzufügen, können wir sie in Variablen einfügen. Wenn uns jemand gebeten hat, einen bestimmten Grünton zu aktualisieren oder alle Schaltflächen rot statt blau zu machen, ändern Sie einfach den Wert dieser CSS-Variablen und fertig. Sie müssen nicht alle Instanzen dieser Farbe suchen und ersetzen.
Aufgeführt als:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理颜色</title>
<style type="text/css">
/*css_vars.css*/
:root {
--primary-color: #ed6564;
--accent-color: #388287;
}
html {
background-color: var(--primary-color);
}
h3 {
border-bottom: 2px solid var(--primary-color);
}
button {
color: var(--accent-color);
border: 1px solid var(--accent-color);
}
p {
color: var(--accent-color);
}
/*base.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
padding: 30px;
font: normal 13px/1.5 sans-serif;
color: #546567;
background-color: var(--primary-color);
}
.container {
background: #fff;
padding: 20px;
}
h3 {
padding-bottom: 10px;
margin-bottom: 15px;
}
p {
background-color: #fff;
margin: 15px 0;
}
button {
margin:0 5px;
font-size: 13px;
padding: 8px 12px;
background-color: #fff;
border-radius: 3px;
box-shadow: none;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
opacity: 0.8;
outline: 0;
}
button:hover {
opacity: 1;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 id="管理颜色">管理颜色</h3>
<p>管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色</p>
<div class="center">
<button>查看详情</button><button>取消</button>
</div>
</div>
</body>
</html>Rendering:

Beispiel 2 – Doppelten Code löschen
Oft möchten Sie mehrere verschiedene Variationen einer Komponente erstellen. Gleicher Grundstil, etwas anders. Lassen Sie uns einige Schaltflächen mit unterschiedlichen Farben verwenden. Die typische Lösung besteht darin, eine Basisklasse wie .btn zu erstellen und Variantenklassen hinzuzufügen.
.btn { border: 2px solid black;}
.btn:hover {background: black;}
.btn.red {border-color: red}
.btn.red:hover {background: red}Verwenden Sie sie jetzt wie folgt:
<button class="btn">Hello</button> <button class="btn red">Hello</button>
Dies führt jedoch zu einer gewissen Codeduplizierung. Bei der .red-Variante müssen wir die Rahmenfarbe und den Hintergrund auf Rot setzen.
Diese Situation kann mithilfe von CSS-Variablen leicht behoben werden. Wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除重复的代码</title>
<style type="text/css">
.btn{
border-radius:4px;
text-align:center;
padding:.5em;
margin-bottom:0.5em;
background:#fff;
border:1px solid var(--color, black);
}
.btn:hover{
color:#fff;
cursor:pointer;
background:var(--color, black);
}
.btn.red{
--color:red;
}
.btn.green{
--color:green;
}
.btn.blue{
--color:blue;
}
</style>
</head>
<body>
<div class="btn">HMOE</div>
<div class="btn red">HMOE</div>
<div class="btn green">HMOE</div>
<div class="btn blue">HMOE</div>
</body>
</html>Rendering:

Beispiel 3 – Einige Attribute lesbar machen
Wenn wir wollen Um Verknüpfungen zu komplexeren Eigenschaftswerten zu erstellen, sind CSS-Variablen großartig zu verwenden, sodass wir sie uns nicht merken müssen. CSS-Eigenschaften wie Box-Shadow, Transform und Font oder andere CSS-Regeln, die mehrere Parameter benötigen, sind perfekte Beispiele. Wir können die Eigenschaft in eine Variable einfügen, damit wir sie in einem besser lesbaren Format wiederverwenden können.
Zum Beispiel:
:root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}Beispiel 4 – Kaskadierende Variablen
Standardkaskadierungsregeln gelten auch für CSS-Variablen. Wenn also eine benutzerdefinierte Eigenschaft mehrmals deklariert wird, überschreibt die niedrigste Definition in der CSS-Datei die darüber liegenden Definitionen. Das folgende Beispiel zeigt, wie einfach es ist, Eigenschaften von Benutzeraktionen dynamisch zu manipulieren und dabei den Code dennoch klar und prägnant zu halten.
CSS_var.css-Datei:
.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}.container:hover {
--main-text: 18px;
}base.css-Datei:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
background: #eee;
padding: 30px;
font: 500 14px sans-serif;
color: #333;
line-height: 1.5;
}.orange-container {
background: orange;
}.red-container {
background: red;
}.red-container,
.orange-container {
padding-top: 10px;
padding-left: 50px;
}.container {
background: blue;
padding: 20px;
color: white;
}p {
transition: 0.4s;
}.title {
font-weight: bold;
}index.html-Datei:
<html>
<head>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="css_vars.css">
</head>
<body>
<div class="orange-container">
Hover orange to make blue bigger.
<div class="red-container">
Hover red to make blue even bigger.
<div class="container">
<p class="content">Hover on the different color areas to change the size of this text and the title.</p>
</div>
</div>
</div>
</body>
</html>Rendering:

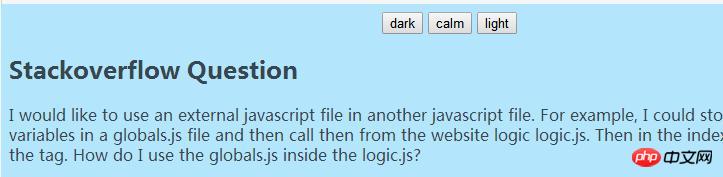
Beispiel 5 – Theme-Umschalter mit CSS-Variablen
Ein Vorteil von CSS-Variablen ist ihre Reaktivität. Sobald wir es aktualisieren, werden auch alle Eigenschaften mit CSS-Variablenwerten aktualisiert. Mit nur wenigen Zeilen Javascript und der intelligenten Verwendung von CSS-Variablen können wir einen Theme-Switcher-Mechanismus erstellen.
Zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>具有CSS变量的主题切换器</title>
<style>
body {
background-color: var(--bg, #b3e5fc);
color: var(--bg-text, #37474f);
font-family: sans-serif;
line-height: 1.3;
}
.toolbar {
text-align: center;
}
</style>
</head>
<body>
<div class="toolbar">
<button value="dark">dark</button>
<button value="calm">calm</button>
<button value="light">light</button>
</div>
<h2 id="Stackoverflow-nbsp-Question">Stackoverflow Question</h2>
<p>I would like to use an external javascript file in another javascript file. For example, I could store all my global variables
in a globals.js file and then call then from the website logic logic.js. Then in the index.html, i would insert the tag.
How do I use the globals.js inside the logic.js?
</p>
<script>
var root = document.documentElement;
var themeBtns = document.querySelectorAll(".toolbar > button");
themeBtns.forEach(function (btn){
btn.addEventListener("click", handleThemeUpdate);
});
function handleThemeUpdate(e) {
switch (e.target.value) {
case "dark":
root.style.setProperty("--bg", "black");
root.style.setProperty("--bg-text", "white");
break;
case "calm":
root.style.setProperty("--bg", "#B3E5FC");
root.style.setProperty("--bg-text", "#37474F");
break;
case "light":
root.style.setProperty("--bg", "white");
root.style.setProperty("--bg-text", "black");
break;
}
}
</script>
</body>
</html>Rendering 1 – einfach ausführen:

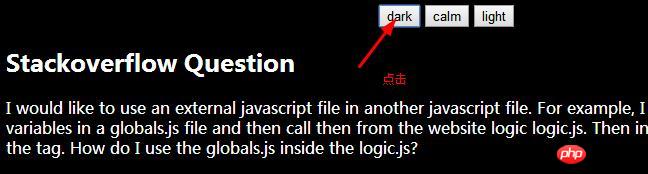
Rendering 2 – auf Dunkel klicken:

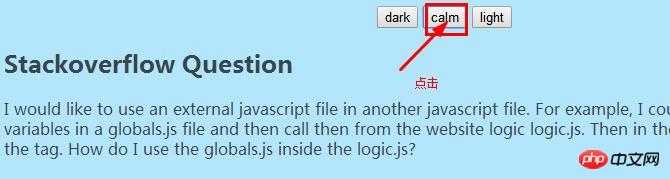
Rendering 3 – Klicken Sie auf Ruhe:

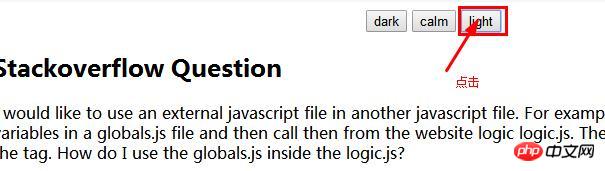
Rendering 4 – Klicken Sie auf Licht:

CSS变量的使用提示
像CSS中几乎所有的东西一样,变量也非常简单易用。以下是一些未包含在示例中的提示,但在某些情况下仍然非常有用:
1)css变量区分大小写。下面的示例是两个不同的变量:
:root {
--color: blue;
--COLOR: red;
}2)当您使用var()函数时,您可以使用第二个参数。如果找不到自定义属性,将使用第二个参数为默认值:
width: var(--custom-width, 50%);
3)可以直接将CSS变量用于HTML:
<!--HTML--><html style="--size: 600px"><!--CSS-->body {
max-width: var(--size)
}4) 可以在其他CSS var中使用CSS变量:
--base-red-color: #f00; --background-gradient: linear-gradient(to top, var(--base-red-color), #222);
5) 可以使用媒体查询使CSS变量成为条件。例如,以下代码根据屏幕大小更改填充的值:
:root {
--padding: 15px
}@media screen and (min-width: 750px) {
--padding: 30px}6) 不要害怕在 clac() 函数中使用CSS变量。
--text-input-width: 5000px; max-width: calc(var(--text-input-width) / 2);
当然,CSS变量不是灵丹妙药。不会解决你在CSS领域遇到的每一个问题。但是,使用它使您的代码更具可读性和可维护性。此外,它极大地改善了大型文档的易变性。只需将所有常量设置在一个单独的文件中,当您只想对变量进行更改时,就不必跳过数千行代码。
Das obige ist der detaillierte Inhalt vonErster Kontakt mit CSS-Variablen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




