Was ist ein Float und wie kann man ihn löschen?
In diesem Kapitel erfahren Sie, was Schwimmer sind und wie Sie sie löschen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Floating
Wenn wir über Floating sprechen, müssen wir den Dokumentenfluss erwähnen rechts Die Reihenfolge von oben nach unten wird als Dokumentenfluss bezeichnet und ist die normale Anordnung.
Und was schwimmt? Das Floating führt dazu, dass das Element aus dem Dokumentfluss ausbricht. Wenn das A-Element schwebend ist und das ursprünglich nach dem Element eingestufte Element feststellt, dass sich das A-Element nicht mehr im Dokumentfluss befindet, wird es ignoriert und nach oben verschoben Element vor dem A-Element (PS: Aber der Text ignoriert es nicht, sondern umgibt auch das A-Element, was bedeutet, dass das A-Element nicht aus dem Textfluss ausbricht.

Und wenn Sie die absolute Positionierung der Position verwenden, wird der Textfluss auch vom Dokument getrennt

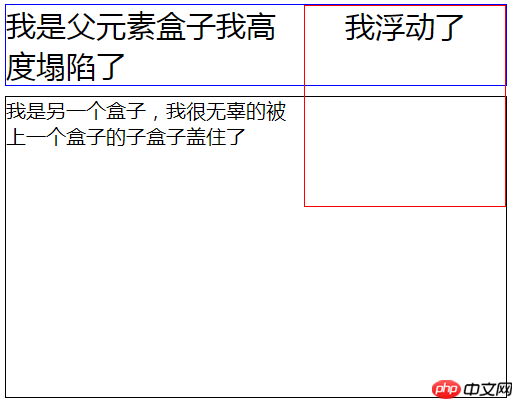
Der Vorteil des Schwebens ist Kurslayout, z. B. Floating, um ein dreispaltiges Layout, Textumbruch usw. zu bilden. Aber Floating hat auch ein Problem, das heißt, es führt zu einem Zusammenbruch, wie im Bild oben gezeigt, der die Höhe des übergeordneten Elements hat kollabiert und die schwebenden untergeordneten Elemente wurden nicht umschlossen, was zu Layoutfehlern führt.
Was ist BFC? ist die Abkürzung für Blockformatierungskontext, der den Formatierungskontext auf Blockebene darstellt. Beim Erstellen von BFC gibt es die folgenden Situationen: Der Wert von float ist kein Wert von
Überlauf ist nicht sichtbar. Der Wert von
display ist einer von table-cell, table-caption und inline-block. Der Wert von
ist umzubrechen Nach meinem Verständnis behandelt das Element beim Erstellen eines BFC den Inhalt als seinen eigenen, einschließlich der schwebenden Elemente, und erstellt dann ein privates Feld zum Umschließen. Darüber hinaus verfügt BFC auch über die folgenden Funktionen: 1. Machen Sie die oberen und unteren Ränder ungültig, die sich sonst überlappen würden. Platzieren Sie die beiden Boxen, die Sie ungültig machen möchten, in einer übergeordneten Box und erstellen Sie dann einen BFC für die übergeordnete Box, das schwebende Element in der oberen rechten Ecke 🎜>
Es gibt ungefähr zwei Arten von Floating-Methoden: beide sind | . 1. Fügen Sie am Ende des schwebenden Elements ein leeres Tag hinzu und stellen Sie den Stil auf „beide |“ ein. Andere Tags wie „br“ können ebenfalls verwendet werden 🎜> Vorteile: Einfach. Zusätzliche Tags hinzugefügt, und dies entspricht offensichtlich nicht der Semantik. *Verwenden Sie das br-Tag und seine eigenen HTML-Attribute |. keine;<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div> ps: Da IE6-7 :after nicht unterstützt, verwenden Sie `zoom:1, um hasLayout auszulösen. Tatsächlich wird durch den Inhalt ein Element auf Blockebene mit leerem Inhalt
ps: Da IE6-7 :after nicht unterstützt, verwenden Sie `zoom:1, um hasLayout auszulösen. Tatsächlich wird durch den Inhalt ein Element auf Blockebene mit leerem Inhalt 
<div class="parent">
<div class="child"></div>
<br clear='all'>
</div> Nachteile: Durch unsachgemäße Wiederverwendung erhöht sich die Codemenge.
Nachteile: Durch unsachgemäße Wiederverwendung erhöht sich die Codemenge.
Es gibt eine andere Möglichkeit, Pseudoelemente zu schreiben: // 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }
3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
Das obige ist der detaillierte Inhalt vonWas ist ein Float und wie kann man ihn löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




