 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie stelle ich den Farbverlauf des Rahmens in CSS3 ein? Zwei Implementierungsmethoden für den CSS3-Randfarbverlauf
Wie stelle ich den Farbverlauf des Rahmens in CSS3 ein? Zwei Implementierungsmethoden für den CSS3-Randfarbverlauf
Wie stelle ich den Farbverlauf des Rahmens in CSS3 ein? Zwei Implementierungsmethoden für den CSS3-Randfarbverlauf
Bei der Entwicklung von Webseiten müssen Sie aus bestimmten Gründen möglicherweise einen Farbverlauf für den Rand festlegen. In diesem Artikel erfahren Sie, wie Sie den Farbverlauf des Rahmens mithilfe von CSS3 festlegen.
Wenn wir den Farbverlauf des Rahmens festlegen, können wir die Eigenschaften in CSS3 verwenden, die Border-Image oder Border-ColorCSS3-Rahmenfarbverlauf sind diese beiden Eigenschaften? Randfarbverlauf.
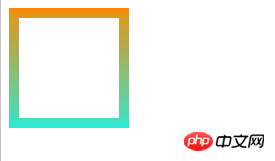
Sehen wir uns zunächst ein Beispiel für einen einfachen CSS3-Randfarbverlauf an, der durch das Attribut „border-image“ implementiert wird:
Erster Typ: Beispiel für einen Randfarbverlauf mit Rahmenbildeinstellung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Der CSS3-Randfarbverlaufseffekt ist wie folgt:

Hinweis: Im obigen Code finden Sie das linear -gradient wird zu border-image hinzugefügt, warum ist das so? Denn wenn Sie keinen linearen Farbverlauf hinzufügen, gibt es keinen linearen Farbverlaufseffekt. (Es gibt viele Verwendungsmöglichkeiten für „Border-Image“, siehe CSS-Handbuch.)
Nachdem wir das Beispiel des durch das Border-Image-Attribut implementierten Rahmenfarbverlaufs gelesen haben, werfen wir einen Blick darauf border-color Beispiel einer Eigenschaft, die einen Rahmenfarbverlauf implementiert.
Zweiter Typ: Randfarbeneinstellung, Beispiel für einen Randfarbverlauf
Das Attribut „border-color“ stellt uns mehrere Farben für denselben Rand zur Verfügung, bisher jedoch nur Firefox 3.0 + Browser unterstützen dieses Attribut. Daher müssen wir beim Verwenden oder Testen das Präfix -moz- hinzufügen.
Sehen wir uns die Verwendung an:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}Wir legen jetzt 5 Farben für jeden Rand fest, und alle nehmen eine Breite von 5 Pixeln ein. Zu diesem Zeitpunkt beträgt die Rahmenbreite jeder Farbe 1 Pixel. Wenn wir tatsächlich eine Rahmenbreite von x Pixeln und y Farben für jeden Rand festlegen und x>y ist, dann belegen die ersten y-1 Farben jeweils 1 Pixel und die letzte Farbe x-y+1 Pixel.
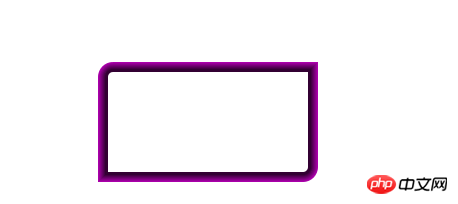
Sehen wir uns ein Beispiel für einen CSS3-Randfarbverlauf an: dreidimensionaler Verlaufseffekt
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}Der Effekt ist wie folgt:

Verwandte Empfehlungen:
CSS-Farbverlaufsbeispiel: Implementierung Methode des CSS3-Textfarbverlaufs
Das obige ist der detaillierte Inhalt vonWie stelle ich den Farbverlauf des Rahmens in CSS3 ein? Zwei Implementierungsmethoden für den CSS3-Randfarbverlauf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Golang-Bildverarbeitung: So führen Sie Farbverlaufs- und Graustufenzuordnungen von Bildern durch
Aug 19, 2023 am 08:53 AM
Golang-Bildverarbeitung: So führen Sie Farbverlaufs- und Graustufenzuordnungen von Bildern durch
Aug 19, 2023 am 08:53 AM
Golang-Bildverarbeitung: So führen Sie Farbverlaufs- und Graustufen-Mapping von Bildern durch. Einführung: Mit der Entwicklung digitaler Medien ist die Bildverarbeitung zu einem unverzichtbaren Bestandteil unseres täglichen Lebens geworden. In der Go-Sprache können wir einige Bibliotheken für die Bildverarbeitung verwenden, beispielsweise github.com/disintegration/imaging. In diesem Artikel wird erläutert, wie Sie mit dieser Bibliothek Farbverläufe und Graustufenzuordnungen für Bilder durchführen. 1. Einführung der Bibliothek Zuerst müssen wir github.com/ im Go-Projekt vorstellen
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".



