
Viele Front-End-Entwickler denken, dass CSS zu einfach ist und es nicht nötig ist, so viel Zeit damit zu verbringen, es zu lernen. Dies ist jedoch nicht der Fall, nachdem ein Front-End-Entwickler CSS gut verwendet hat Ich habe vor, CSS in letzter Zeit eingehend zu erlernen, damit Sie wissen, wie Sie damit umgehen und schnell die richtige Lösung verschreiben können. Als nächstes stellen wir hauptsächlich das CSS-Box-Modell vor.
Was ist das Box-Modell?
Apropos Box-Modell: Als Front-End-Entwickler glaube ich, dass es jeder verstanden hat. Hier wird die Erklärung der offiziellen mdn-Website angewendet:
In einem Dokument wird jedes Element als rechteckiges Feld dargestellt. Die Bestimmung der Abmessungen, Eigenschaften – Aspekte wie Farbe, Hintergrund, Rand – und Position dieser Boxen sind die Ziele der Rendering-Engine.
In CSS wird jede dieser rechteckigen Boxen mithilfe des Standard-Box-Modells beschrieben. Dieses Modell beschreibt den Inhalt des von einem Element eingenommenen Raums. Jede Box hat vier Seiten: Rand, Rand, Innenabstand und Inhalt.
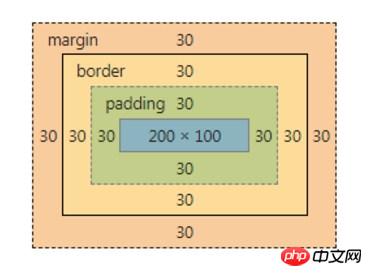
Die offizielle Sprache ist immer so unklar, deshalb möchte ich zur Veranschaulichung einen Screenshot der Chrome-Konsole machen:

Der äußerste orangefarbene Bereich ist der Randbereich , der gelbe Bereich im Inneren ist der Randbereich, der grüne Bereich weiter innen ist der Füllbereich und der innerste grüne Bereich ist der Inhaltsbereich.
Die Rolle des Boxmodells
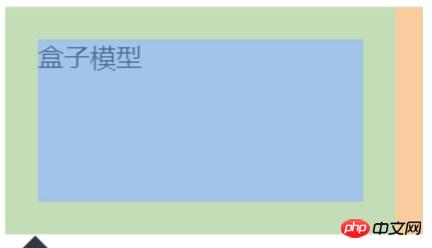
Nun, zum Konzept des Boxmodells scheint es nichts zu sagen, nur das Bild oben. Werfen wir einen Blick auf die Auswirkungen des Box-Modells auf unser Layout. Wenn Sie beispielsweise die Größe eines Elements auf 200 Pixel festlegen möchten, schreiben Sie den folgenden Code:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>Als Ergebnis stellen Sie bei der Untersuchung des Elements fest, dass die Größe des Das Element ist 240 Pixel groß und nicht mehr 200 Pixel.

Warum ist das so? Da die Einstellung von Breite, Höhe usw. standardmäßig für den Inhaltsbereich gilt, ist die eingestellte Breite: 200 Pixel nur die Breite des Inhaltsbereichs zuzüglich der Größe des linken und rechten Abstands, was die Gesamtgröße des Inhaltsbereichs ergibt Element größer werden. Dies unterscheidet sich von unserem Verständnis von Middle Boxes in der realen Welt. Wenn wir beispielsweise über die Fläche eines Hauses sprechen, bezieht sich dies nicht nur auf die verfügbare Fläche, sondern umfasst auch die Dicke der Wände, Balkone, Aufzüge und anderer Räume.
Box-Modell und Box-Größe
Um CSS mit der realen Welt in Einklang zu bringen, kommt zu diesem Zeitpunkt die Box-Größe ins Spiel. Die Boxgröße wird verwendet, um die Breite und Höhe der Effektobjekte festzulegen. Es gibt drei Werte: Content-Box, Paading-Box und Border-Box. Der Standardwert ist Content-Box. Manche Leute fragen sich vielleicht: Warum gibt es keine Margin-Box? Ich kenne die konkreten Gründe nicht. Sie können sich auf die beiden von Lehrer Zhang Xinxu im Buch „CSS World“ genannten Gründe beziehen:
Margin-Box selbst hat keinen großen Wert
und die Spezifikationssitzung des Margenkonflikts. Da in der Randspezifikation steht: „Der Hintergrund des Randes ist immer transparent“, wenn es ein Randfeld gibt, was ist dann mit dem Hintergrund?
Warum es keine Margin-Box gibt, erwähne ich einfach. Interessierte Freunde können es sich selbst ansehen.
Best Practices
Zur Vereinfachung des Layouts schlagen einige Experten vor, dass wir alle Elemente auf box-sizing: border-box einstellen
Wenn Sie dies nicht tun Wenn Sie Browser mit niedriger Version in Betracht ziehen, können Sie den folgenden Code verwenden:
*,
*:before,
*:after {
box-sizing: border-box;
}Später schlugen einige Experten die Vererbungsmethode wie folgt vor:
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}Diese Methode heißt Best Practice, ich werde es nicht tun Gehen Sie auf die spezifischen Gründe ein. Da dies von Experten empfohlen wird, können wir den Codeausschnitt der zweiten Methode in Zukunft in reset.css einfügen.
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der Bedeutung und Prinzipien des CSS-Box-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!